Flutter实战视频-移动电商-06.Dio基础_Get请求和动态组件协作
博客地址:
https://jspang.com/detailed?id=53#toc224
编写页面代码
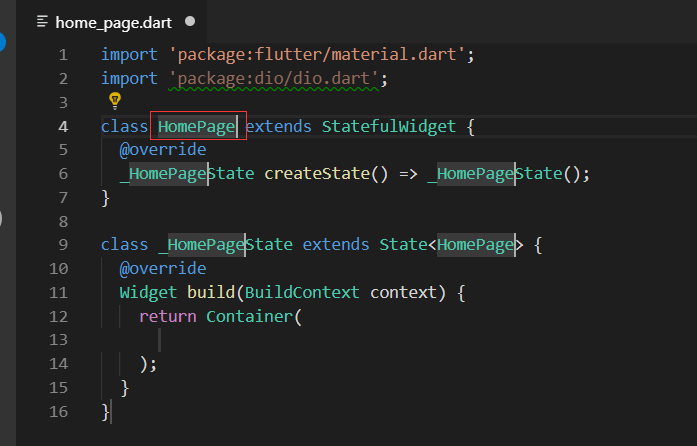
创建动态组件HomePage,原来的代码是静态的我们这里就去掉就可以了。
原来的代码继承的是StatelessWidget,这里改成StatefulWidget
然后使用column布局来写我们的代码

Column就是我们的列布局
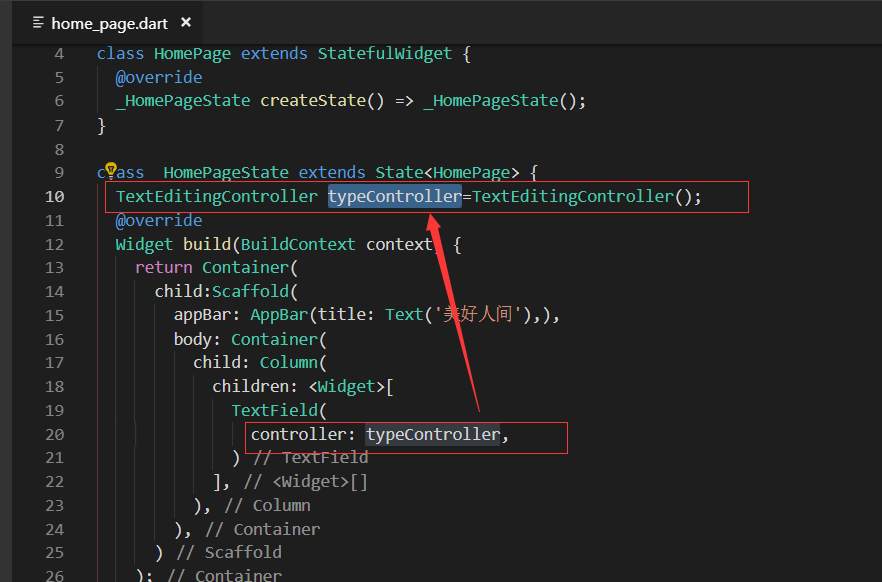
TextField只有设置了controller,才能获取到文本框的值。首先我们放的是一个TextField文本框

我们在上面声明typeController。它的类型是:TextEditingController

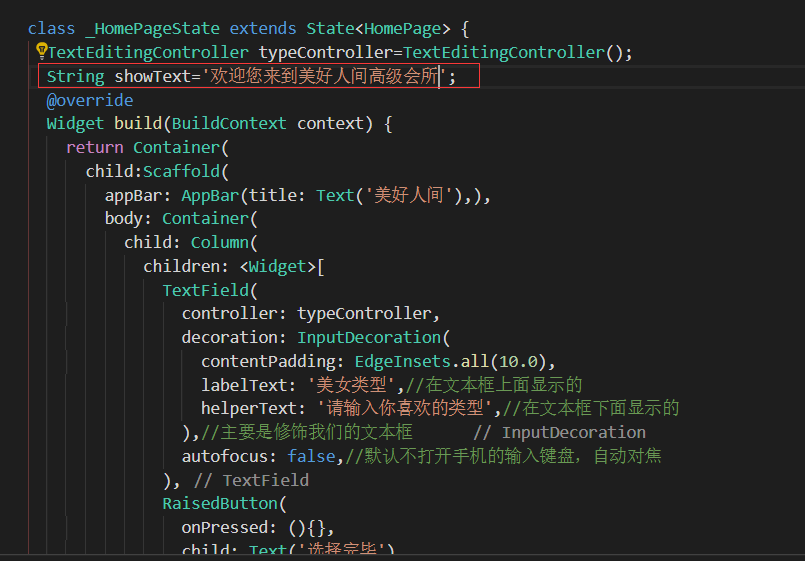
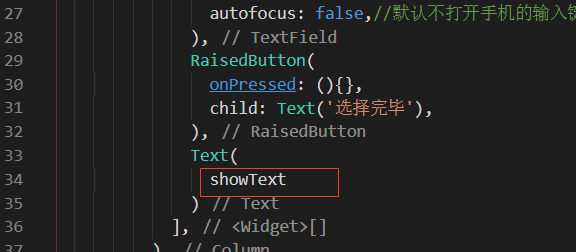
showText我们在最上限赋值,并给它一个默认值

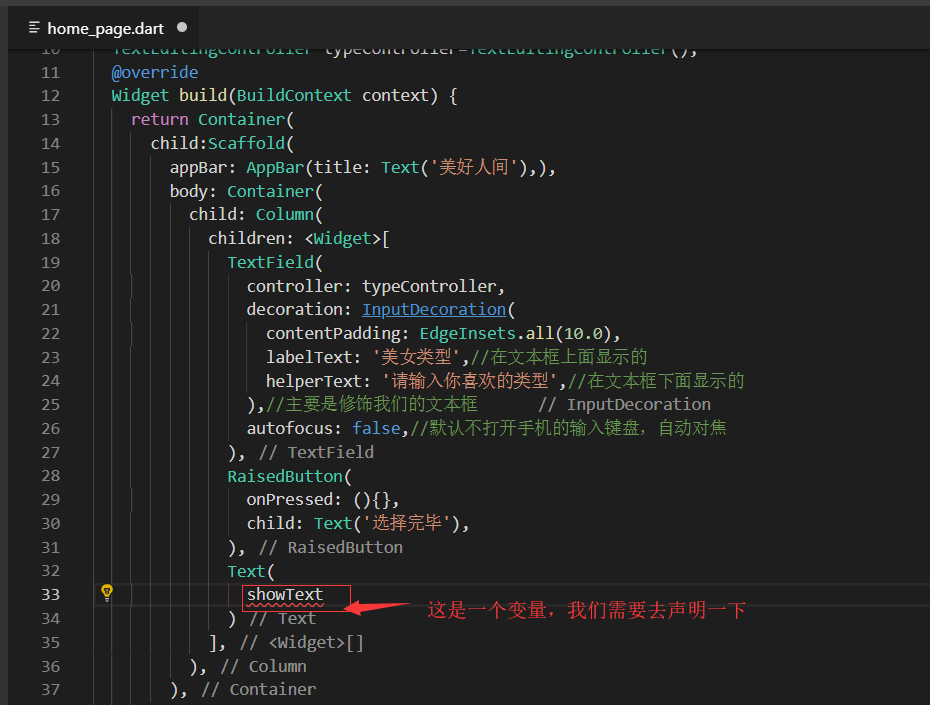
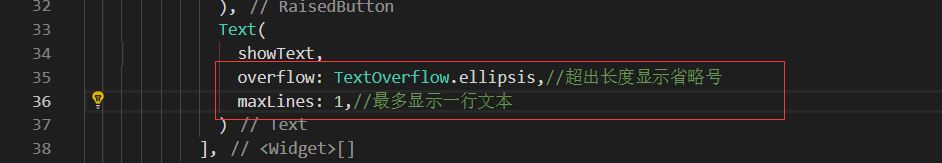
我们在导读使用Text的时候,如果外层没有加Container的,就要加一些属性对Text进行限制。

加上属性之后:

这样我们的页面代码就洗完了 。
我们启动看一下效果:


import 'package:flutter/material.dart'; import 'package:dio/dio.dart'; class HomePage extends StatefulWidget { @override _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<HomePage> { TextEditingController typeController=TextEditingController(); String showText='欢迎您来到美好人间高级会所'; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title:Text('美好人间')), body: Container( child: Column( children: <Widget>[ TextField( controller: typeController, decoration: InputDecoration( contentPadding: EdgeInsets.all(10.0), labelText: '美女类型',//在文本框的上面显示 helperText: '请输入你喜欢的类型',//在文本框下面显示的 ), autofocus: false,//默认不打开手机的输入键盘,自动对焦 ), RaisedButton( onPressed: () { }, child: Text('选择完毕'), ), Text( showText, overflow: TextOverflow.ellipsis,//超出长度显示省略号 maxLines: 1,//最多显示一行文本 ) ], ) ), ); } }
开始写http请求
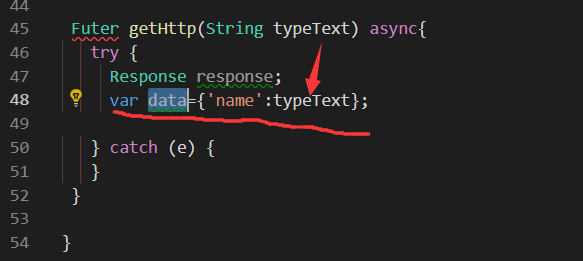
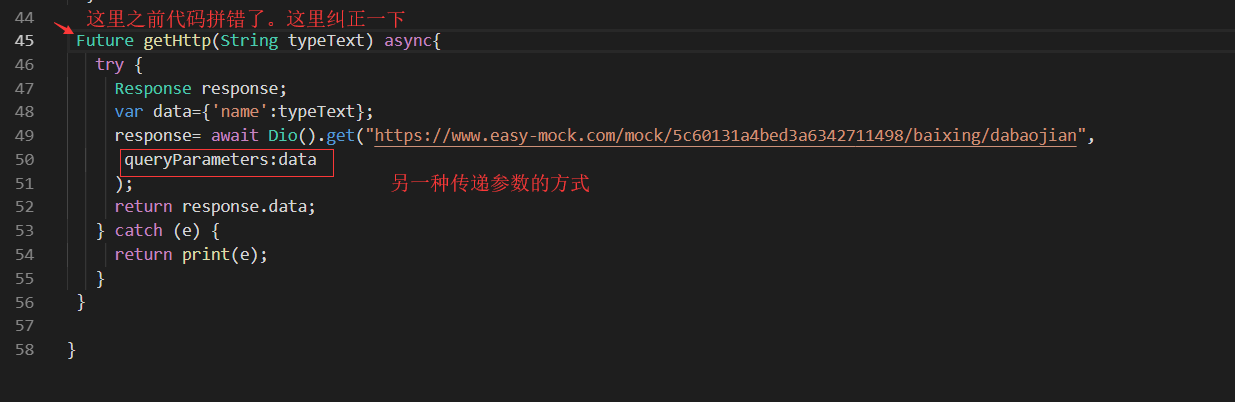
需要一个内部的方法,返回一个Future对象
声明一个变量,把我们的typeText传进去。形成mapper类型


执行按钮点击事件,调用我们这个获取http请求的方法,我们新建一个内部方法,flutter里面内部方法习惯用下划线开头
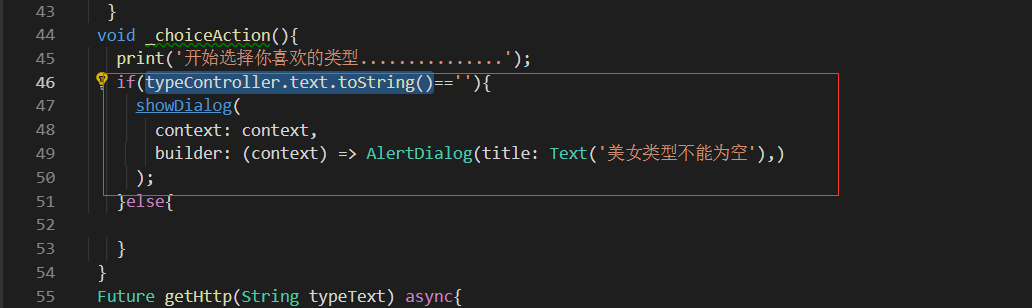
通过typeController.text.toString()获取到文本框的值,然后判断一下是否为空,如果为空就弹出提示

如果不为空,就调用我们的http请求
返回的future最大的作用就是我们可以使用then。then是一个回调函数,val值就是最终返回的json数据
然后在里面我们调用SetState方法改变showText的值

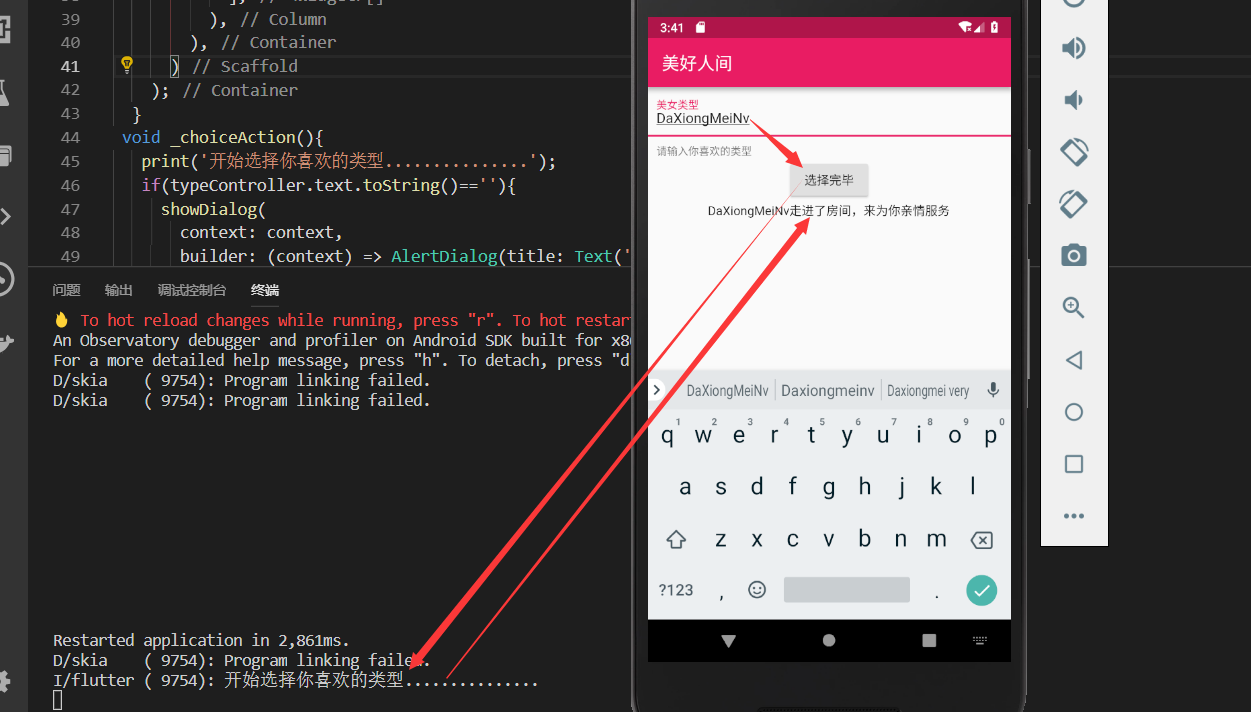
最终效果展示:

最终代码:

import 'package:flutter/material.dart'; import 'package:dio/dio.dart'; class HomePage extends StatefulWidget { @override _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<HomePage> { TextEditingController typeController=TextEditingController(); String showText='欢迎您来到美好人间高级会所'; @override Widget build(BuildContext context) { return Container( child:Scaffold( appBar: AppBar(title: Text('美好人间'),), body: Container( child: Column( children: <Widget>[ TextField( controller: typeController, decoration: InputDecoration( contentPadding: EdgeInsets.all(10.0), labelText: '美女类型',//在文本框上面显示的 helperText: '请输入你喜欢的类型',//在文本框下面显示的 ),//主要是修饰我们的文本框 autofocus: false,//默认不打开手机的输入键盘,自动对焦 ), RaisedButton( onPressed: _choiceAction, child: Text('选择完毕'), ), Text( showText, overflow: TextOverflow.ellipsis,//超出长度显示省略号 maxLines: 1,//最多显示一行文本 ) ], ), ), ) ); } void _choiceAction(){ print('开始选择你喜欢的类型...............'); if(typeController.text.toString()==''){ showDialog( context: context, builder: (context) => AlertDialog(title: Text('美女类型不能为空'),) ); }else{ getHttp(typeController.text.toString()).then((val){ setState(() { showText=val['data'] ['name'].toString(); }); }); } } Future getHttp(String typeText) async{ try { Response response; var data={'name':typeText}; response= await Dio().get("https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian", queryParameters:data ); return response.data; } catch (e) { return print(e); } } }


