Flutter实战视频-移动电商-05.Dio基础_引入和简单的Get请求
05.Dio基础_引入和简单的Get请求
博客地址:
https://jspang.com/detailed?id=53#toc220
第三方的http请求库叫做Dio
https://github.com/flutterchina/dio
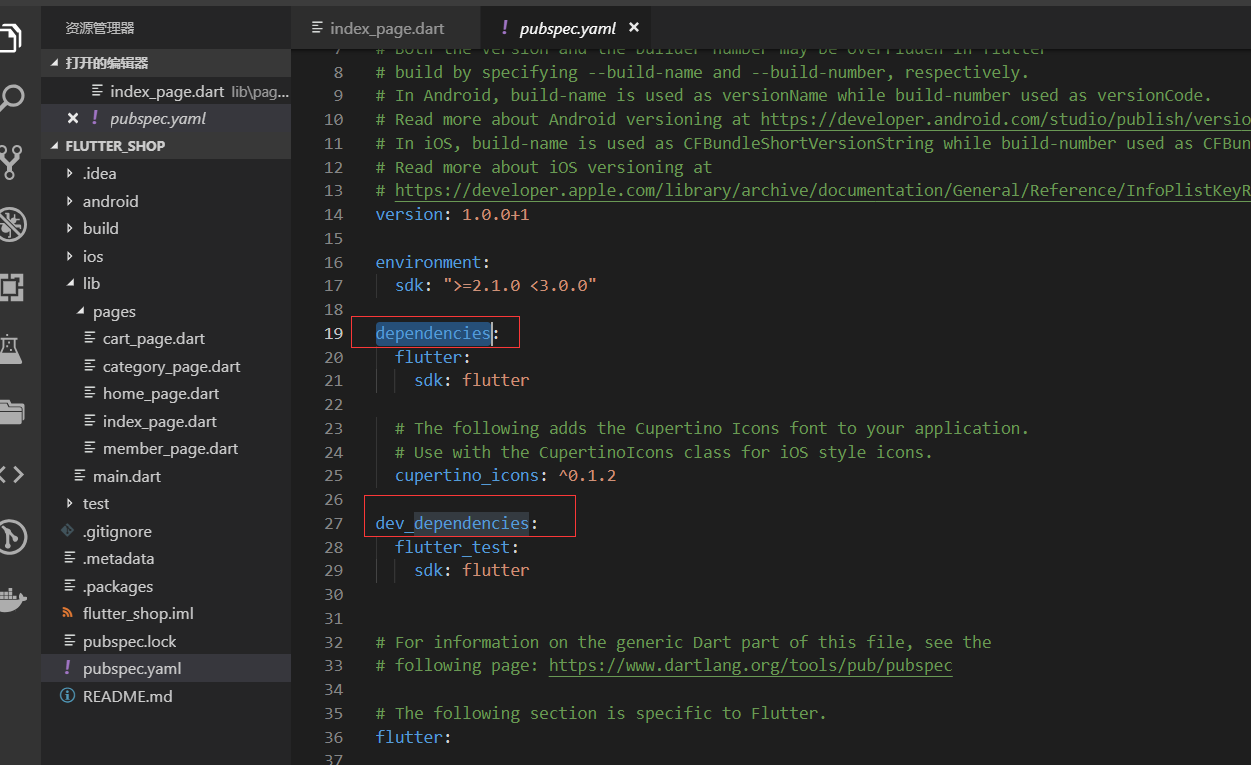
pubspec.yaml
这两者的区别:
dependencies是生产环境中
dev_dependencies:开发环境,上线的是时候不会被打包进去。

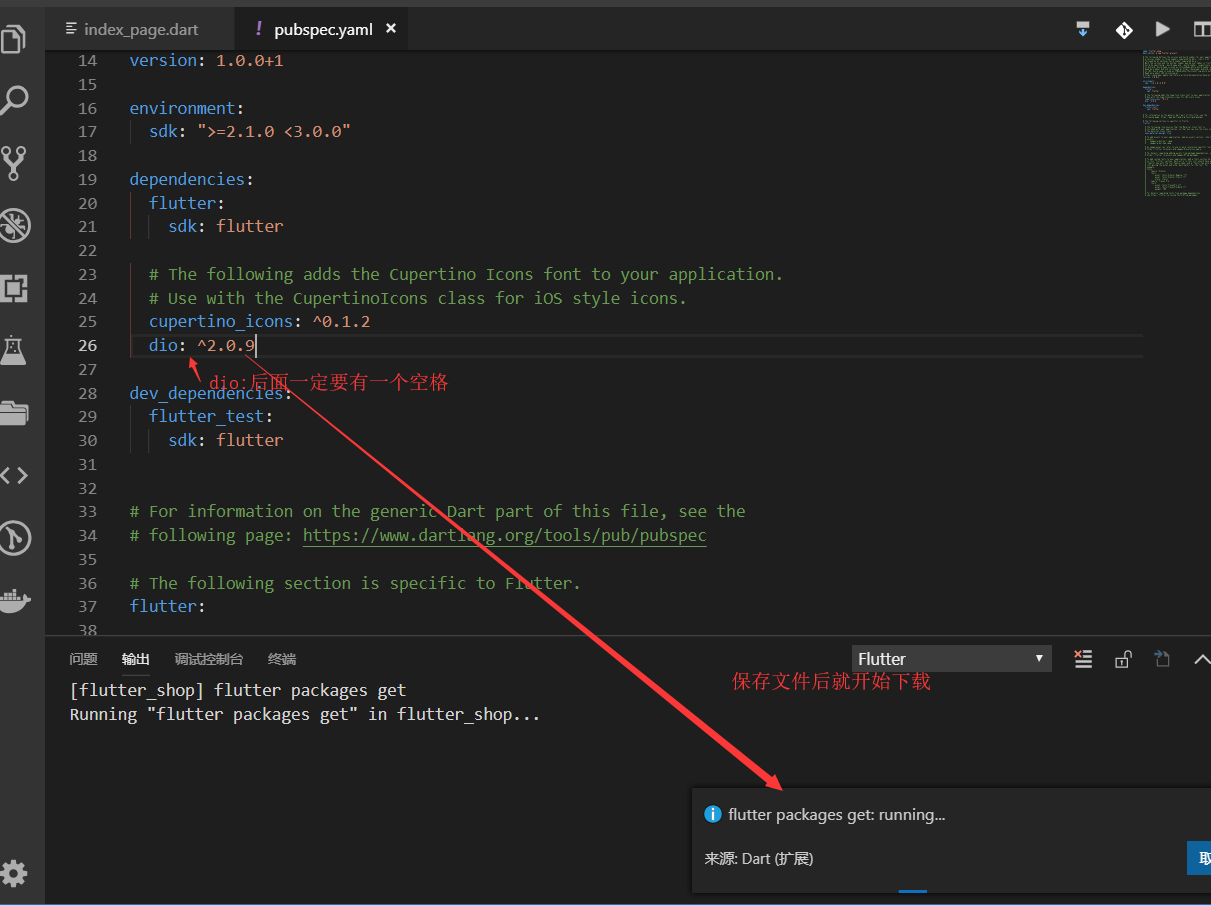
添加我们的Dio

这样就表示下载好了

安装包遇到的问题
提示下面的错误:一直在下载包 但是就是一直下载不下来的情况,结束进程的dart.exe然后,找到flutter的SDK的目录D:\Flutter\flutter\bin\cache删除lockfile这个文件。重新继续进行安装,
flutter packages get:running
如果还是报错的话,那么在cmd里面运行flutter doctor -v查看电脑当前的运行环境是否有叹号的,如果有,那么就解决掉对应的错误。
再次打开VSCode获取package。
重要的提醒:能科学的上网的 ,尽量科学的上网的去安装包。
在我们的首页去发送一个请求。
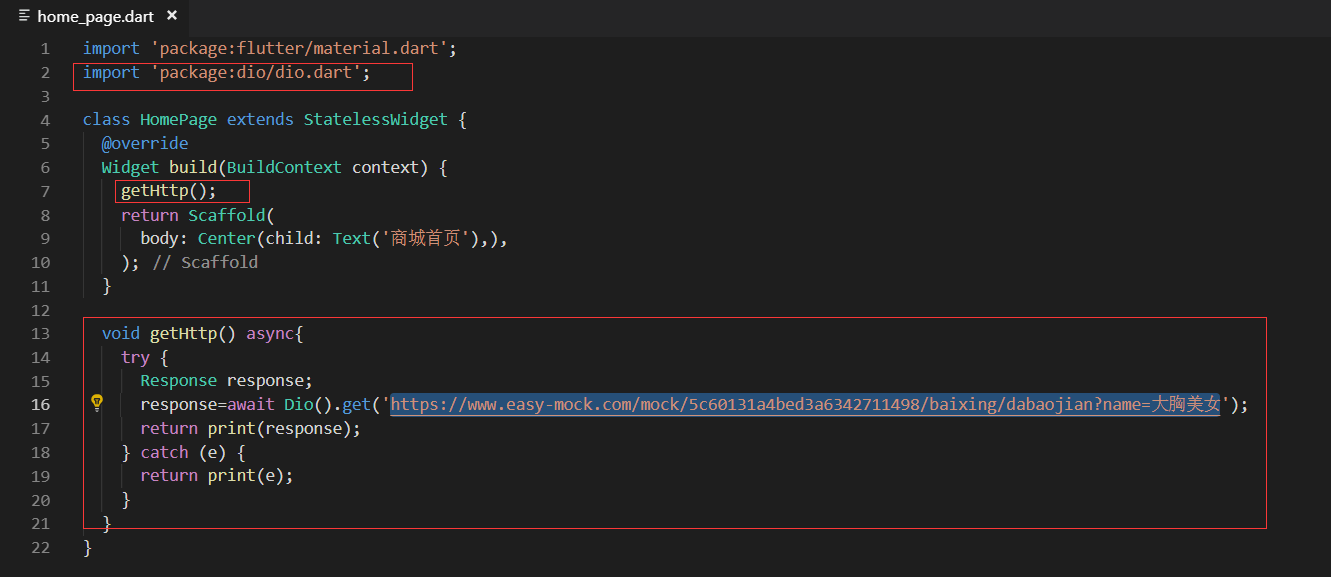
home_page.dart进行get请求
首先第一步就是要引入我们的dio库。我们写一个方法来请求我们的远程服务器
https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian?name=大胸美女
请求的地址后面传一个name值。
这我们使用的是个异步的方法async 那么在请求的时候就需要用到await
Response是请求返回的结果。

测试请求数据的结果:

{"success":true,"data":{"default":"jspang","_req":{"method":"GET","url":"/mock/5c60131a4bed3a6342711498/baixing/dabaojian?name=%E5%A4%A7%E8%83%B8%E7%BE%8E%E5%A5%B3","header":{"host":"www.easy-mock.com","x-forwarded-for":"113.128.100.214","x-forwarded-proto":"https","connection":"close","content-length":"0","user-agent":"Dart/2.1 (dart:io)","accept-encoding":"gzip"}},"name":"大胸美女走进
了房间,来为你亲情服务"}}
因为我们传的name值是大胸美女
我们可以传一个大长腿返回的结果如下:
{"success":true,"data":{"default":"jspang","_req":{"method":"GET","url":"/mock/5c60131a4bed3a6342711498/baixing/dabaojian?name=%E5%A4%A7%E9%95%BF%E8%85%BF%E7%BE%8E%E5%A5%B3","header":{"host":"www.easy-mock.com","x-forwarded-for":"113.128.100.214","x-forwarded-proto":"https","connection":"close","content-length":"0","user-agent":"Dart/2.1 (dart:io)","accept-encoding":"gzip"}},"name":"大长腿美女走进了房间,来为你亲情服务"}}
代码:

import 'package:flutter/material.dart'; import 'package:dio/dio.dart'; class HomePage extends StatelessWidget { @override Widget build(BuildContext context) { getHttp(); return Scaffold( body: Center(child: Text('商城首页'),), ); } void getHttp() async{ try { Response response; response=await Dio().get('https://www.easy-mock.com/mock/5c60131a4bed3a6342711498/baixing/dabaojian?name=大长腿美女'); return print(response); } catch (e) { return print(e); } } }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号