20个Flutter实例视频教程-第14节: 展开闭合列表案例
博客地址;
https://jspang.com/post/flutterDemo.html#toc-5b0
视频地址:
https://www.bilibili.com/video/av39709290/?p=14
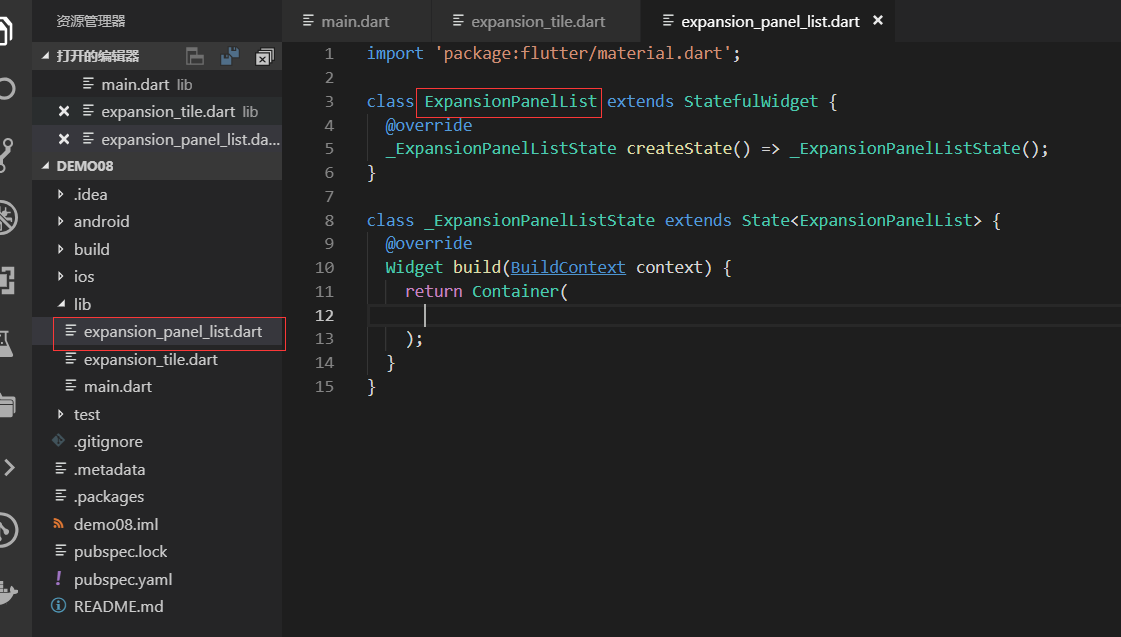
新建类:
expansion_panel_list.dart 这是一个动态的widget

然后新建类,开和 和 打开,我们要做一个控制这个的类

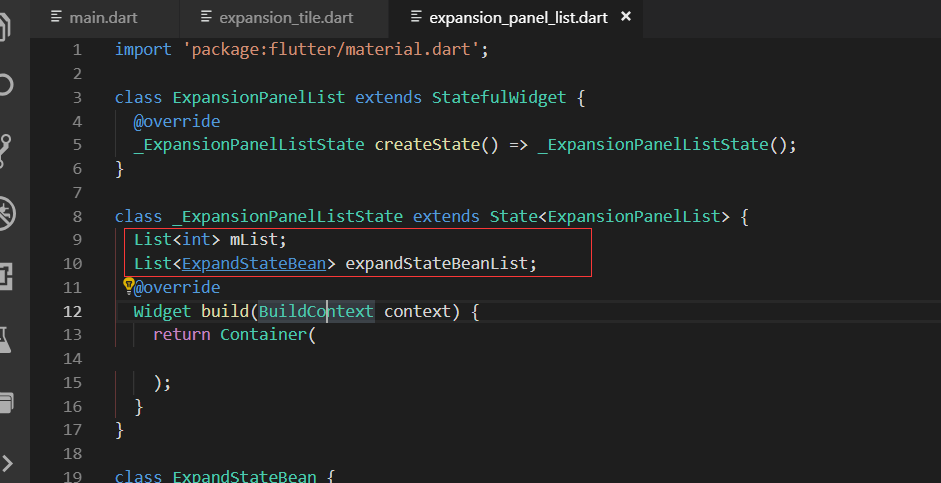
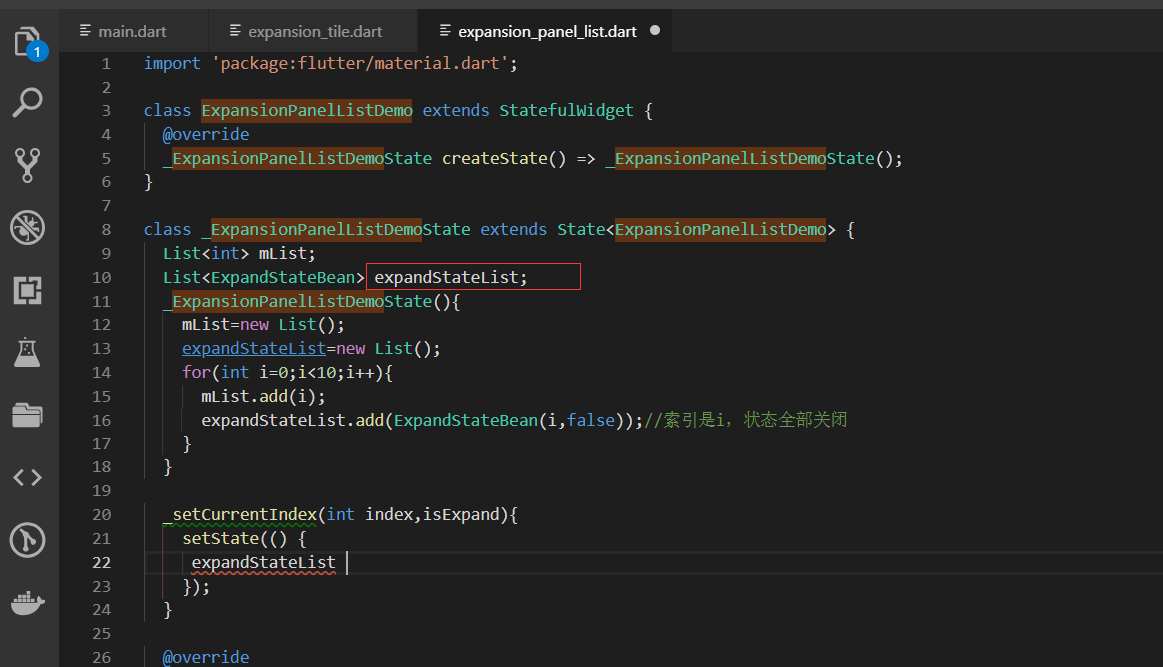
声明两个List。一个int类型的List,为了生成数组
第二个数组是ExpandStateBean的List
List<int> mList;
List<ExpandStateBean> expandStateBeanList;

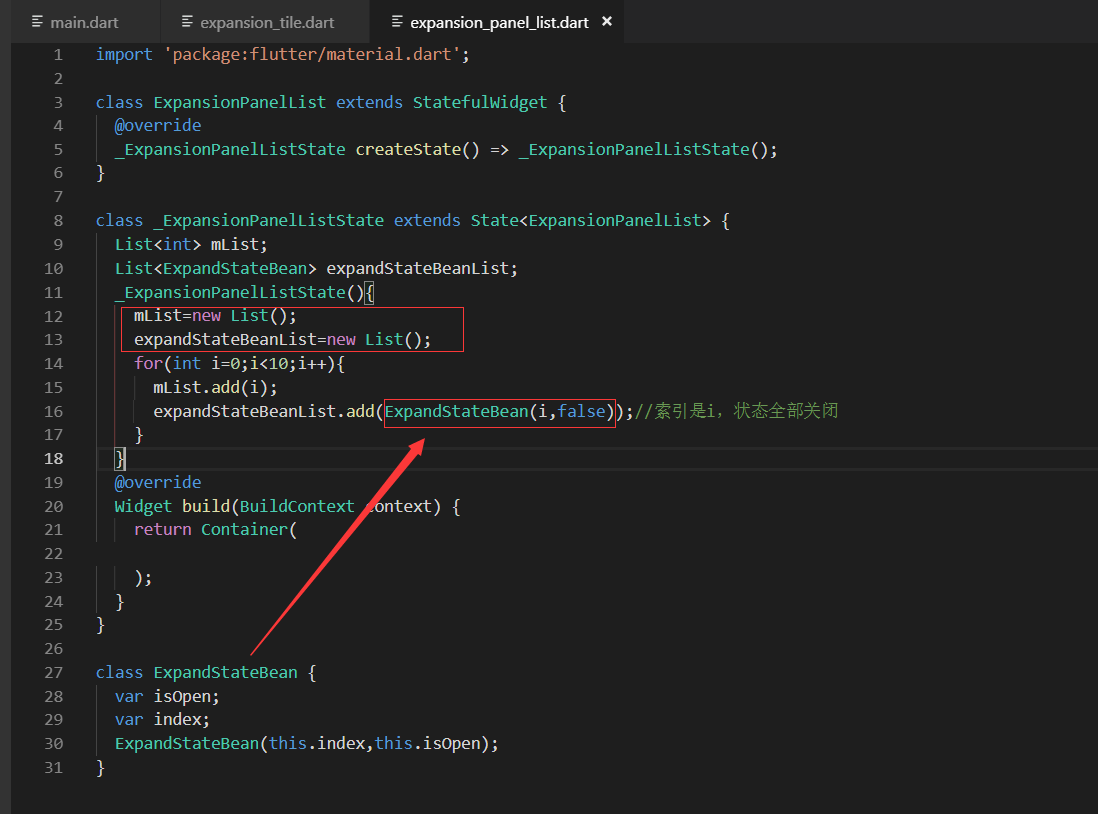
然后再去写构造方法

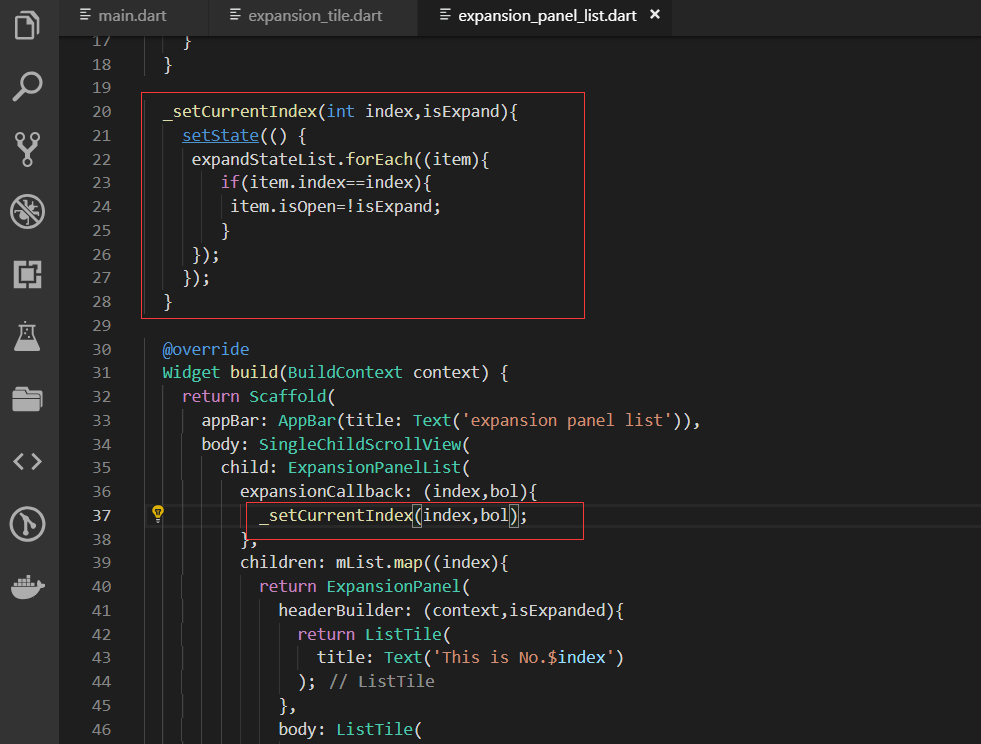
开始写最主要的build方法
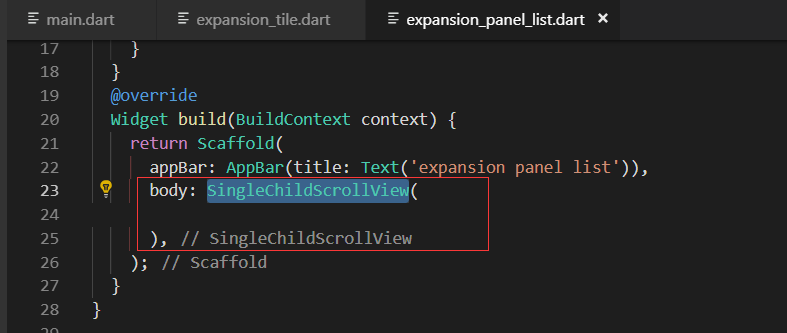
expandState这个组件必须放在可滚动的组件内,这里我们使用SingleChildScrollView这是个最简单的可滚动的widget

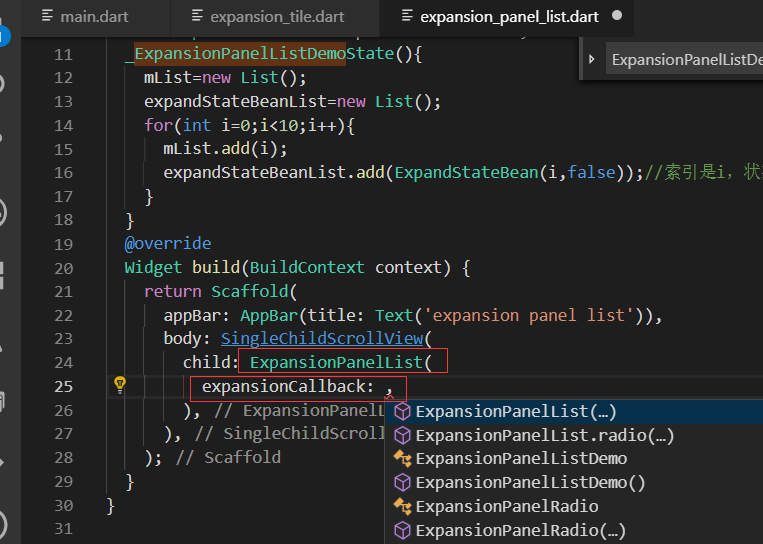
下面就是我们的主角:ExpansionPanelList
修正一个地方。这里的动态类名之前写错了。应该叫做:ExpanionPanelListDemo

如果不纠正这个错误。在写真正的ExpanionPanelList组件的时候,里面的callback函数就快捷键打不出来了。

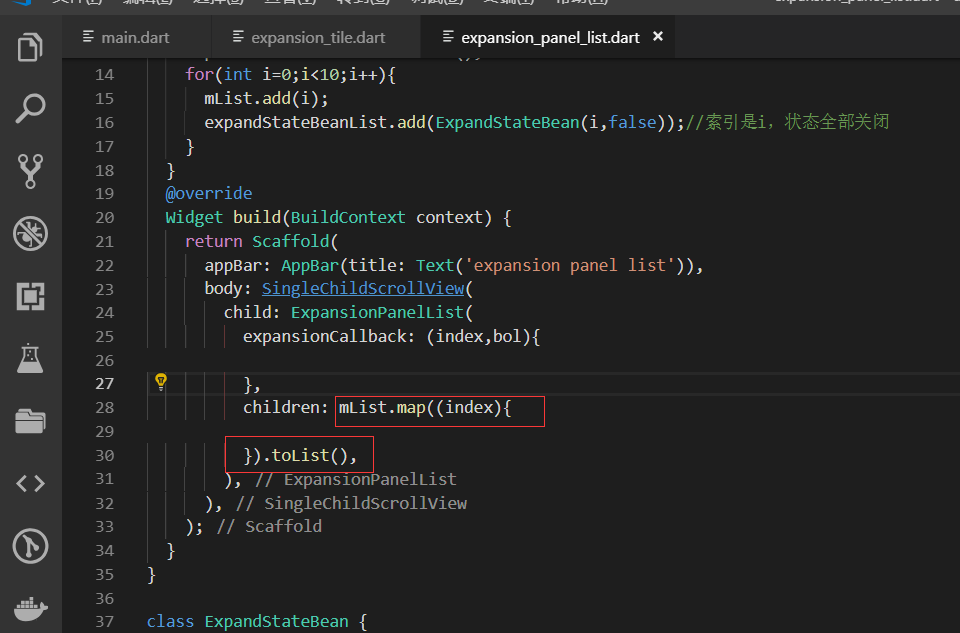
这里遍历一下mList这个对象。最后需要再toList().
toList是Dart的语法

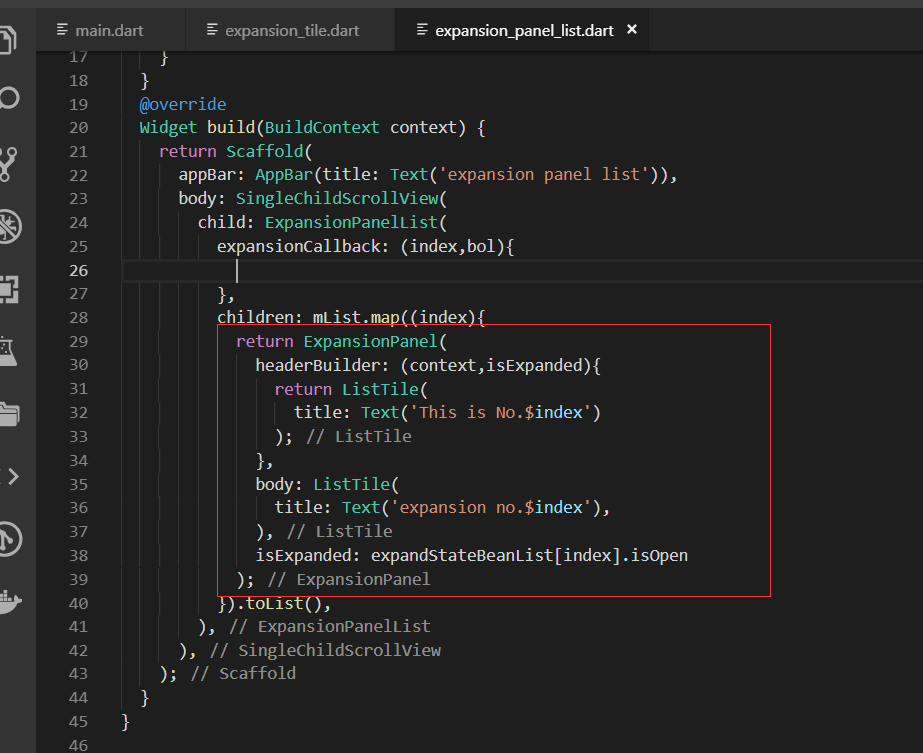
这样就基本差不多了。还需要完善一下回调的方法:

再修正代码一个地方 变量名和视频中命名的不一致

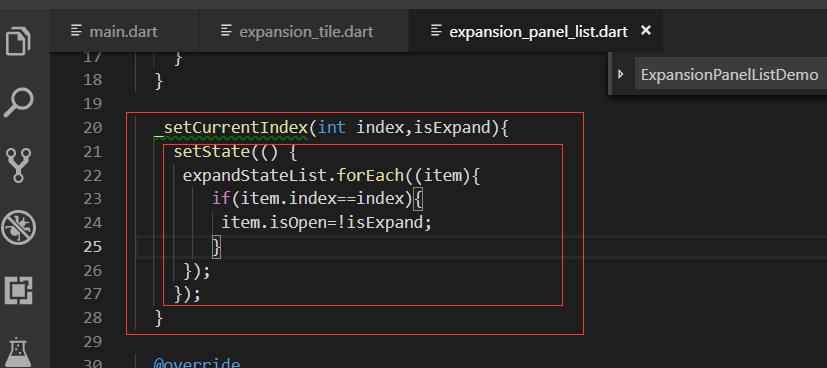
我们声明一个内部的方法:_setCurrentIndex
传递索引值和 一个打开关闭的状态。循环遍历我们的对象expandStateList,找到对应的索引值进行取反

这样我们直接传递给ExpansionPanelList插件的回调函数


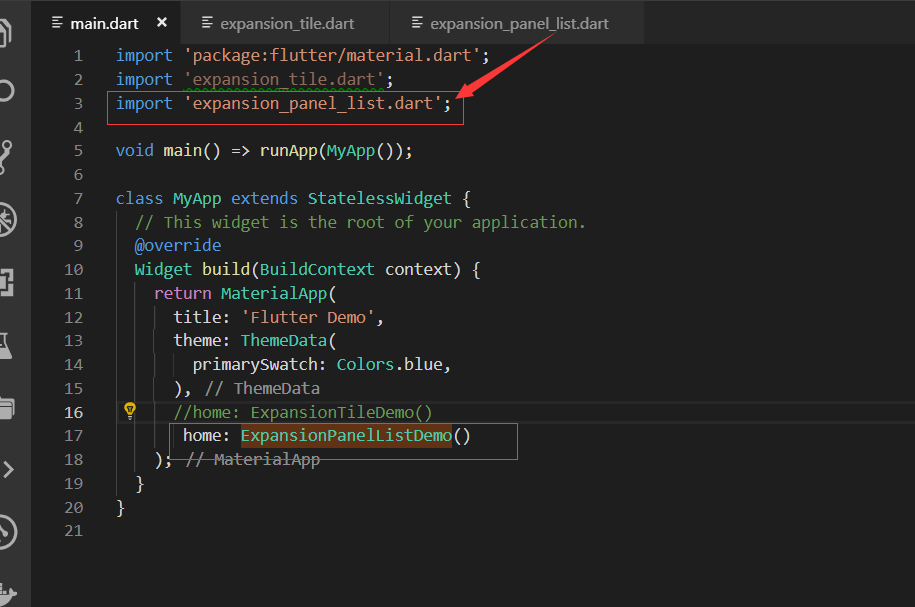
main.dart

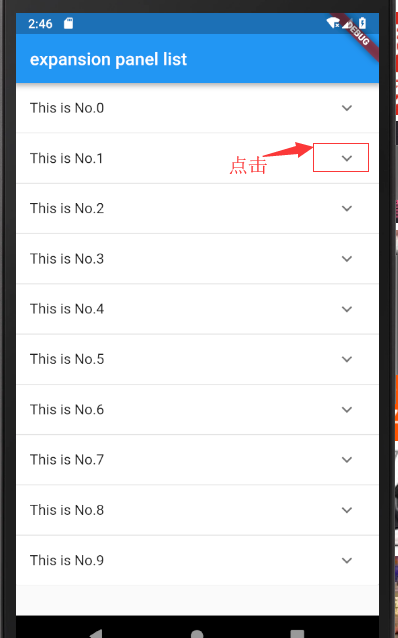
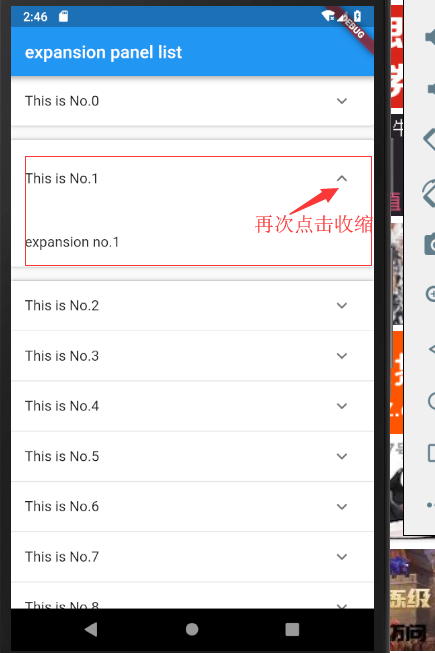
效果展示:


最终代码:

import 'package:flutter/material.dart'; import 'expansion_tile.dart'; import 'expansion_panel_list.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), //home: ExpansionTileDemo() home: ExpansionPanelListDemo() ); } }

import 'package:flutter/material.dart'; class ExpansionPanelListDemo extends StatefulWidget { @override _ExpansionPanelListDemoState createState() => _ExpansionPanelListDemoState(); } class _ExpansionPanelListDemoState extends State<ExpansionPanelListDemo> { List<int> mList; List<ExpandStateBean> expandStateList; _ExpansionPanelListDemoState(){ mList=new List(); expandStateList=new List(); for(int i=0;i<10;i++){ mList.add(i); expandStateList.add(ExpandStateBean(i,false));//索引是i,状态全部关闭 } } _setCurrentIndex(int index,isExpand){ setState(() { expandStateList.forEach((item){ if(item.index==index){ item.isOpen=!isExpand; } }); }); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text('expansion panel list')), body: SingleChildScrollView( child: ExpansionPanelList( expansionCallback: (index,bol){ _setCurrentIndex(index,bol); }, children: mList.map((index){ return ExpansionPanel( headerBuilder: (context,isExpanded){ return ListTile( title: Text('This is No.$index') ); }, body: ListTile( title: Text('expansion no.$index'), ), isExpanded: expandStateList[index].isOpen ); }).toList(), ), ), ); } } class ExpandStateBean { var isOpen; var index; ExpandStateBean(this.index,this.isOpen); }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号