20个Flutter实例视频教程-第13节: 展开闭合案例
20个Flutter实例视频教程-第13节: 展开闭合案例
视频地址:
https://www.bilibili.com/video/av39709290/?p=13
博客地址:
https://jspang.com/post/flutterDemo.html#toc-f0f
创建demo08

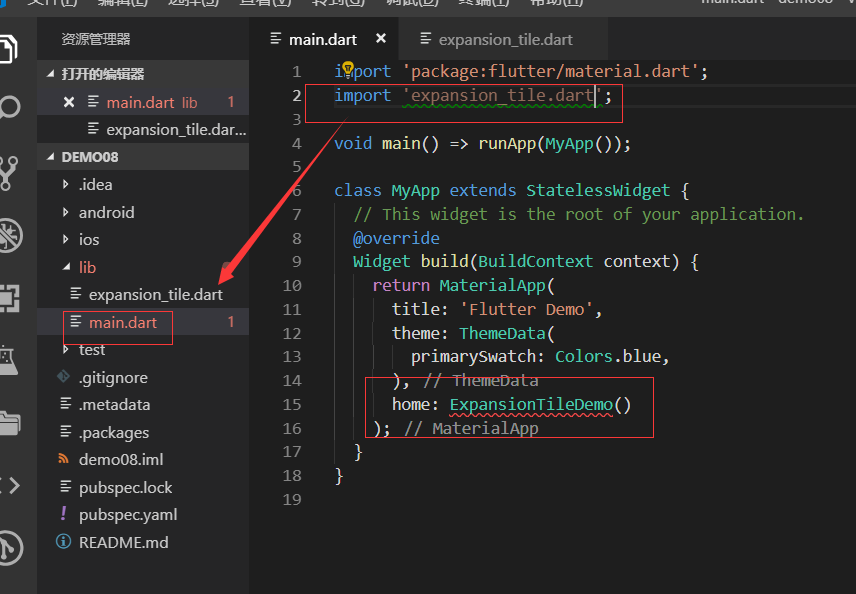
main.dart

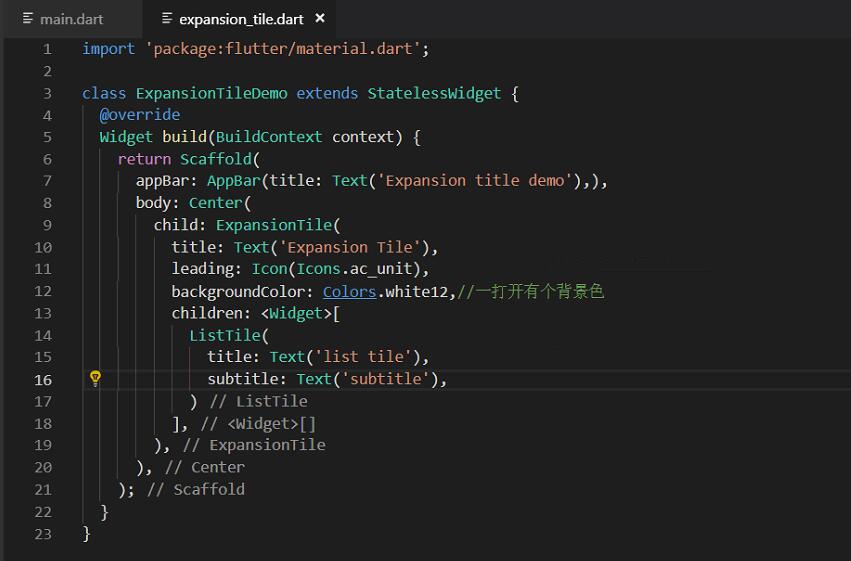
expansion_tile.dart

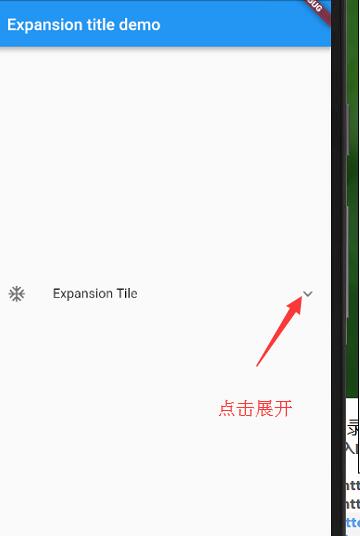
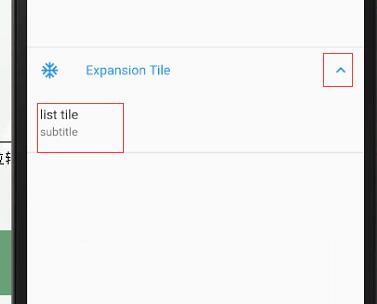
效果预览


代码

import 'package:flutter/material.dart'; import 'expansion_tile.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: ExpansionTileDemo() ); } }

import 'package:flutter/material.dart'; class ExpansionTileDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text('Expansion title demo'),), body: Center( child: ExpansionTile( title: Text('Expansion Tile'), leading: Icon(Icons.ac_unit), backgroundColor: Colors.white12,//一打开有个背景色 children: <Widget>[ ListTile( title: Text('list tile'), subtitle: Text('subtitle'), ) ], ), ), ); } }


