20个Flutter实例视频教程-第11节: 一个不简单的搜索条-2
博客地址:
https://jspang.com/post/flutterDemo.html#toc-1b4
视频地址:https://www.bilibili.com/video/av39709290/?p=11
定义类searchBarDelegate
继承SearhDelegate 并复写里面的方法
需要复写里面的四个方法。我们定义类:searchBarDelegate

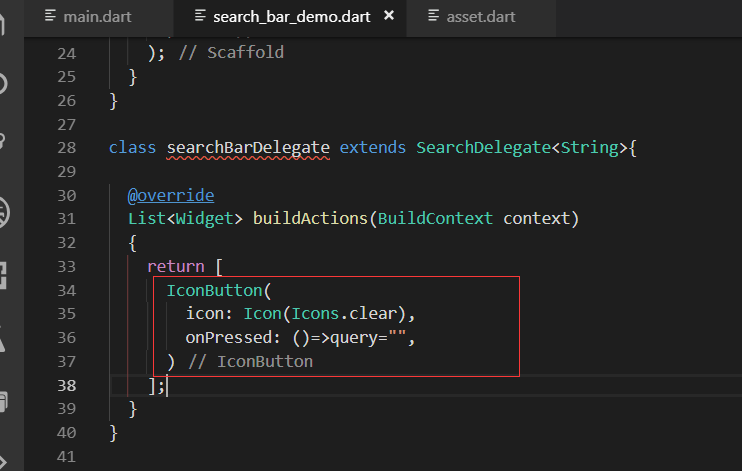
重写第一个方法 buildActions
重写的第一个方法:buildActions 就是搜索的时候右边的差号。里面接收 一个上下文。一般我们返回一个IconButton
query就是我们搜索的参数。我们设置为空。
点击事件,一点击的时候就把搜索内容设置为空

第二个方法buildLeading
复写第二个方法:就是最左侧我们返回的箭头

下图中的build单词拼错了后续已经改正过来

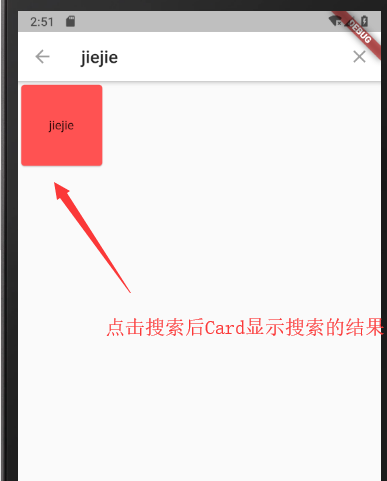
重写第三个方法:buildResults
再重写我们的搜索结果:buildResults
我们返回Container容器。child里面放Card组件,为了让搜索结果好看一点
为了Card卡片变得好看一些,我们给它一个亮红色

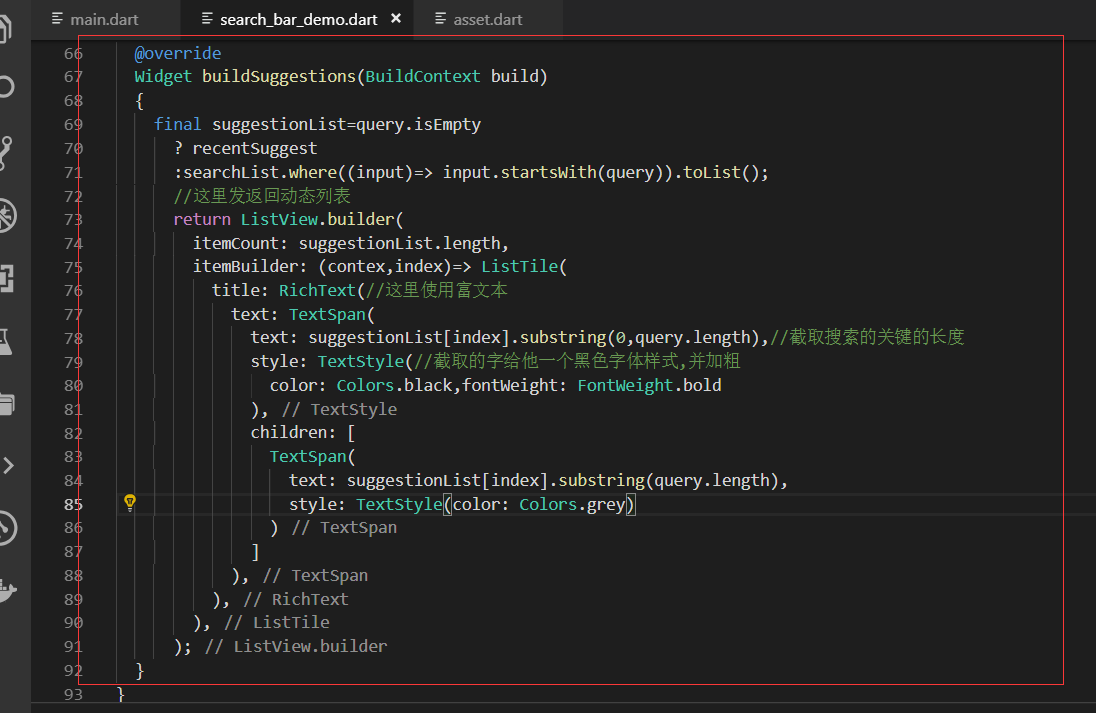
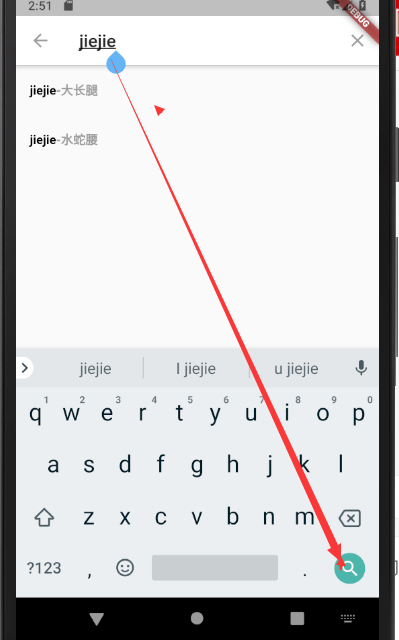
重写第四个方法buildSuggestions
再重写最重要的一个方法:
用户一边搜索一般提示用户的内容;
这里我们采用三元运算符的方式

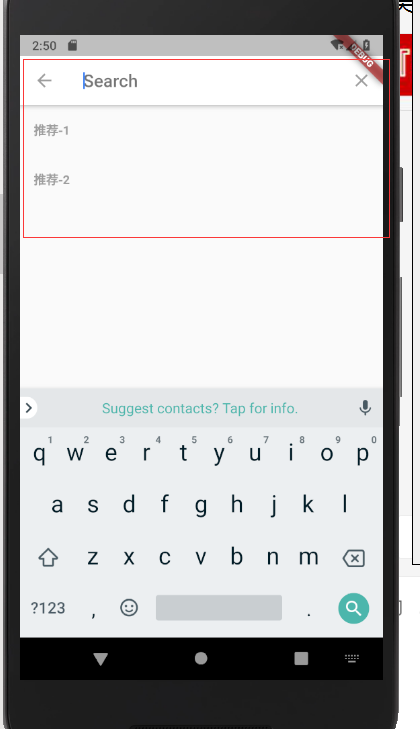
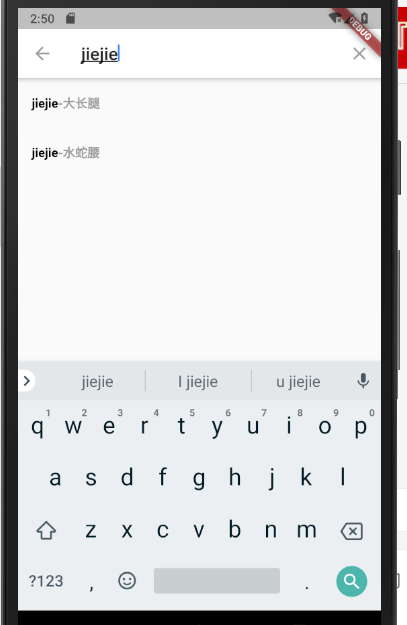
效果展示




最终代码

import 'package:flutter/material.dart'; import 'search_bar_demo.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData.light(),//轻量级的皮肤 home: SearchBarDemo() ); } }

import 'package:flutter/material.dart'; import 'asset.dart'; class SearchBarDemo extends StatefulWidget { @override _SearchBarDemoState createState() => _SearchBarDemoState(); } class _SearchBarDemoState extends State<SearchBarDemo> { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title:Text('SearchBarDemo'), actions: <Widget>[ IconButton( icon:Icon(Icons.search), onPressed: (){ showSearch(context:context,delegate: searchBarDelegate()); }, ) ], ), ); } } class searchBarDelegate extends SearchDelegate<String>{ @override List<Widget> buildActions(BuildContext context) { return [ IconButton( icon: Icon(Icons.clear), onPressed: ()=>query="", ) ]; } @override Widget buildLeading(BuildContext context) { return IconButton( icon: AnimatedIcon( icon: AnimatedIcons.menu_arrow, progress: transitionAnimation, ), onPressed: ()=>close(context,null),//关闭context上下文 ); } @override Widget buildResults(BuildContext context) { return Container( width:100.0, height: 100.0, child: Card( color: Colors.redAccent,//为了卡片好看,设置一个亮红色 child: Center( child: Text(query), ), ), ); } @override Widget buildSuggestions(BuildContext build) { final suggestionList=query.isEmpty ? recentSuggest :searchList.where((input)=> input.startsWith(query)).toList(); //这里发返回动态列表 return ListView.builder( itemCount: suggestionList.length, itemBuilder: (contex,index)=> ListTile( title: RichText(//这里使用富文本 text: TextSpan( text: suggestionList[index].substring(0,query.length),//截取搜索的关键的长度 style: TextStyle(//截取的字给他一个黑色字体样式,并加粗 color: Colors.black,fontWeight: FontWeight.bold ), children: [ TextSpan( text: suggestionList[index].substring(query.length), style: TextStyle(color: Colors.grey) ) ] ), ), ), ); } }

const searchList=[ "jiejie-大长腿", "jiejie-水蛇腰", "gege-帅气欧巴", "gege-小鲜肉", ]; //默认的数组 const recentSuggest=[ "推荐-1", "推荐-2" ];


