20个Flutter实例视频教程-第06节: 酷炫的路由动画-2
博客地址:
https://jspang.com/post/flutterDemo.html#toc-94f
视频地址:
https://jspang.com/post/flutterDemo.html#toc-94f
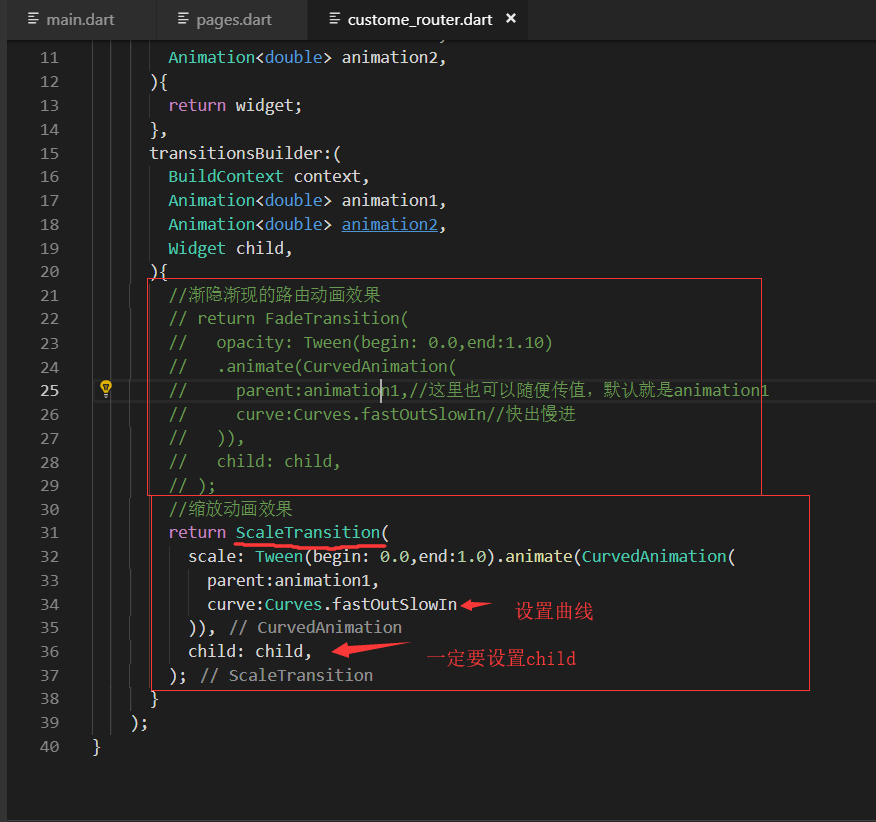
缩放的效果:



import 'package:flutter/material.dart'; class CustomeRoute extends PageRouteBuilder{ final Widget widget; CustomeRoute(this.widget) :super( transitionDuration:Duration(seconds: 1), pageBuilder:( BuildContext context, Animation<double> animation1, Animation<double> animation2, ){ return widget; }, transitionsBuilder:( BuildContext context, Animation<double> animation1, Animation<double> animation2, Widget child, ){ //渐隐渐现的路由动画效果 // return FadeTransition( // opacity: Tween(begin: 0.0,end:1.10) // .animate(CurvedAnimation( // parent:animation1,//这里也可以随便传值,默认就是animation1 // curve:Curves.fastOutSlowIn//快出慢进 // )), // child: child, // ); //缩放动画效果 return ScaleTransition( scale: Tween(begin: 0.0,end:1.0).animate(CurvedAnimation( parent:animation1, curve:Curves.fastOutSlowIn )), child: child, ); } ); }
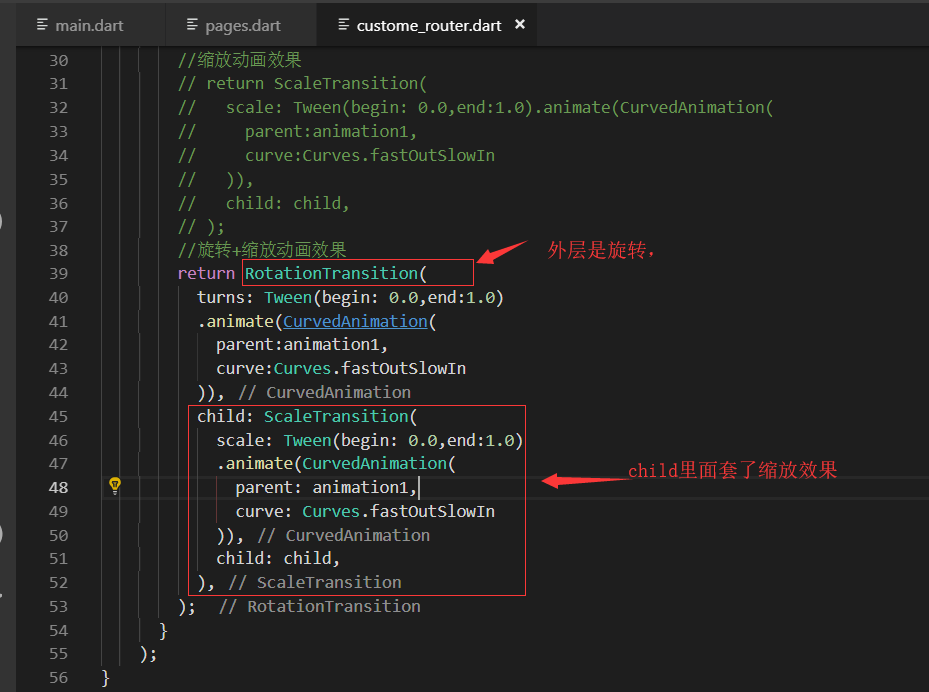
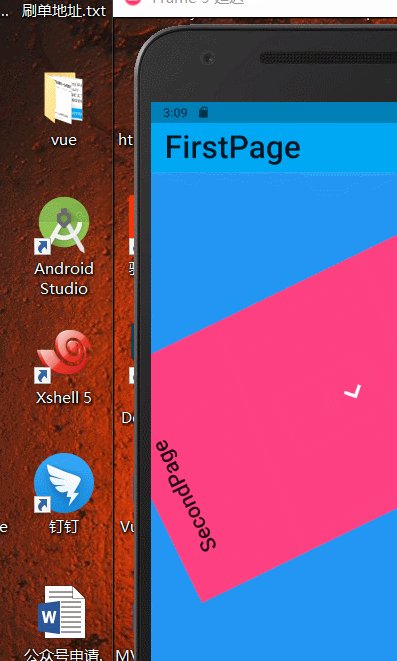
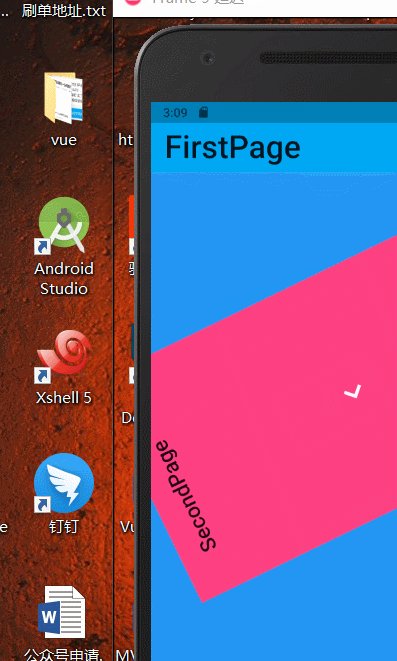
旋转加缩放



import 'package:flutter/material.dart'; class CustomeRoute extends PageRouteBuilder{ final Widget widget; CustomeRoute(this.widget) :super( transitionDuration:Duration(seconds: 1), pageBuilder:( BuildContext context, Animation<double> animation1, Animation<double> animation2, ){ return widget; }, transitionsBuilder:( BuildContext context, Animation<double> animation1, Animation<double> animation2, Widget child, ){ //渐隐渐现的路由动画效果 // return FadeTransition( // opacity: Tween(begin: 0.0,end:1.10) // .animate(CurvedAnimation( // parent:animation1,//这里也可以随便传值,默认就是animation1 // curve:Curves.fastOutSlowIn//快出慢进 // )), // child: child, // ); //缩放动画效果 // return ScaleTransition( // scale: Tween(begin: 0.0,end:1.0).animate(CurvedAnimation( // parent:animation1, // curve:Curves.fastOutSlowIn // )), // child: child, // ); //旋转+缩放动画效果 return RotationTransition( turns: Tween(begin: 0.0,end:1.0) .animate(CurvedAnimation( parent:animation1, curve:Curves.fastOutSlowIn )), child: ScaleTransition( scale: Tween(begin: 0.0,end:1.0) .animate(CurvedAnimation( parent: animation1, curve: Curves.fastOutSlowIn )), child: child, ), ); } ); }
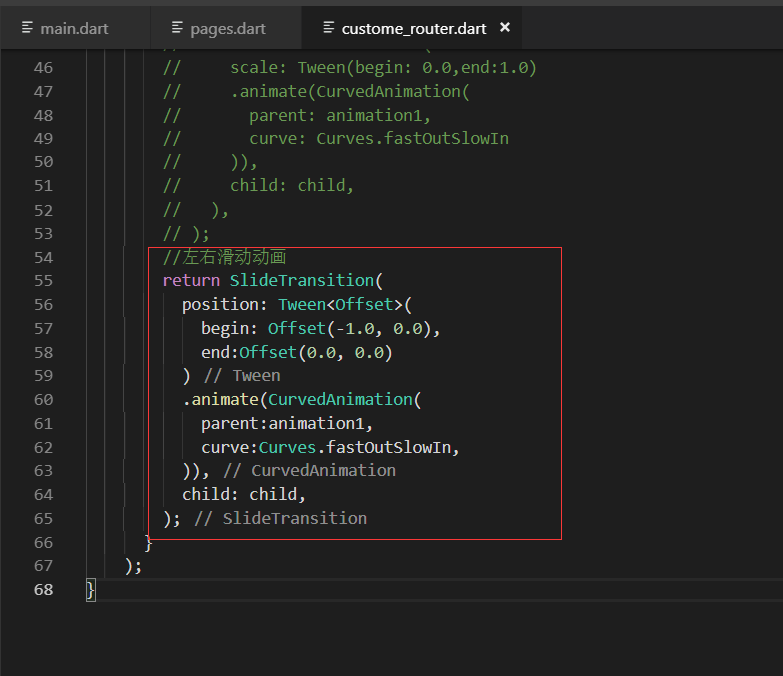
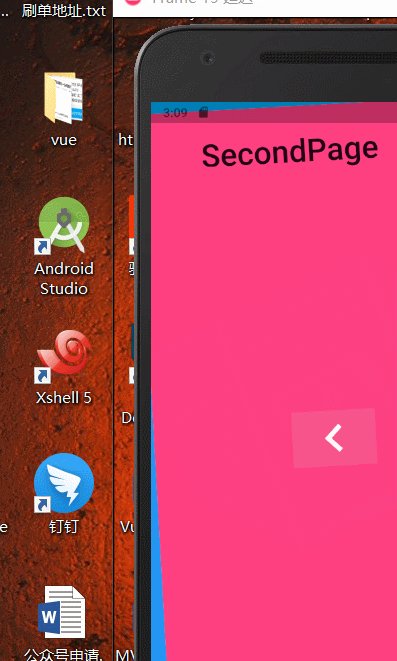
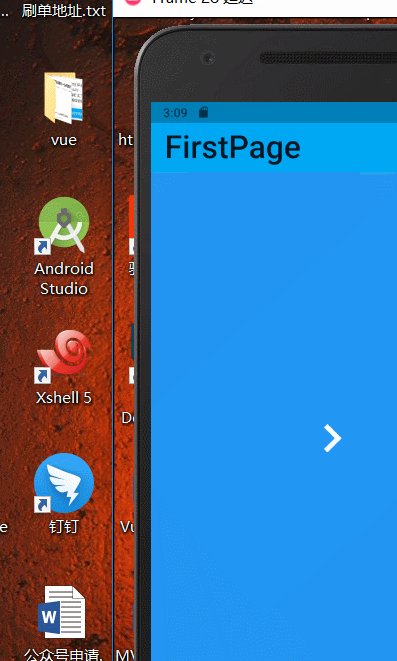
左右滑动路由动画


最终代码:

import 'package:flutter/material.dart'; class CustomeRoute extends PageRouteBuilder{ final Widget widget; CustomeRoute(this.widget) :super( transitionDuration:Duration(seconds: 1), pageBuilder:( BuildContext context, Animation<double> animation1, Animation<double> animation2, ){ return widget; }, transitionsBuilder:( BuildContext context, Animation<double> animation1, Animation<double> animation2, Widget child, ){ //渐隐渐现的路由动画效果 // return FadeTransition( // opacity: Tween(begin: 0.0,end:1.10) // .animate(CurvedAnimation( // parent:animation1,//这里也可以随便传值,默认就是animation1 // curve:Curves.fastOutSlowIn//快出慢进 // )), // child: child, // ); //缩放动画效果 // return ScaleTransition( // scale: Tween(begin: 0.0,end:1.0).animate(CurvedAnimation( // parent:animation1, // curve:Curves.fastOutSlowIn // )), // child: child, // ); //旋转+缩放动画效果 // return RotationTransition( // turns: Tween(begin: 0.0,end:1.0) // .animate(CurvedAnimation( // parent:animation1, // curve:Curves.fastOutSlowIn // )), // child: ScaleTransition( // scale: Tween(begin: 0.0,end:1.0) // .animate(CurvedAnimation( // parent: animation1, // curve: Curves.fastOutSlowIn // )), // child: child, // ), // ); //左右滑动动画 return SlideTransition( position: Tween<Offset>( begin: Offset(-1.0, 0.0), end:Offset(0.0, 0.0) ) .animate(CurvedAnimation( parent:animation1, curve:Curves.fastOutSlowIn, )), child: child, ); } ); }


