20个Flutter实例视频教程-第04节: 不规则底部工具栏制作-2
视频地址:
https://www.bilibili.com/video/av39709290/?p=4
博客地址:
https://jspang.com/post/flutterDemo.html#toc-7d1
学习如果使用一个动态的widget代替之前写的那几个静态的widget
新建文件:each_view.dart

快捷键:stful生成动态的widget

定义内部使用的变量:以下划线开头的
String _title;这个title是从上一个页面传过来的
我们在构造函数内初始化一下

下面我们依然return Scaffold脚手架

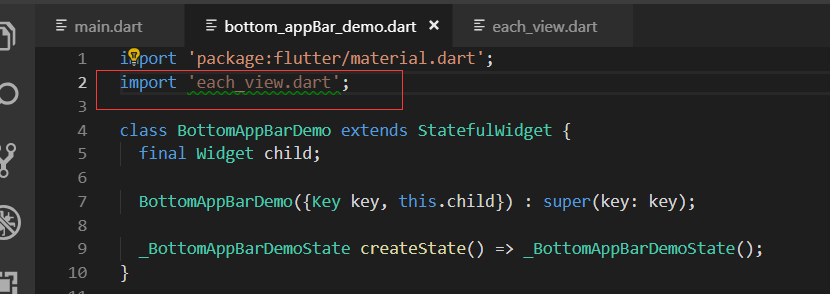
bottom_appBar_demo.dart引入我们的Each_View.dart

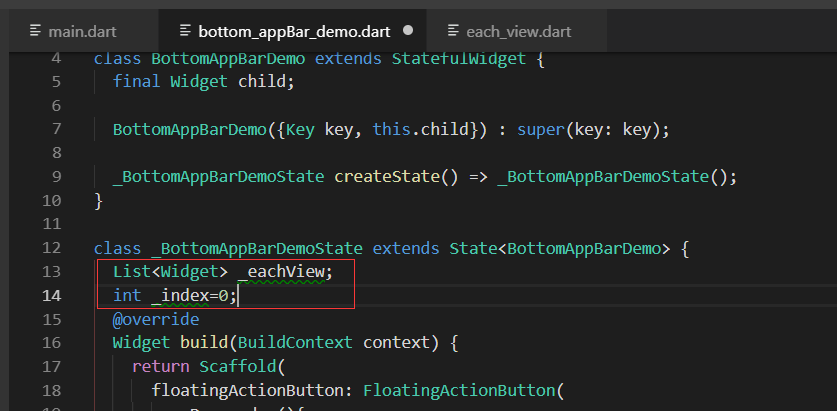
做一个数组,和索引。
用数组来变换我们页面里面的样式

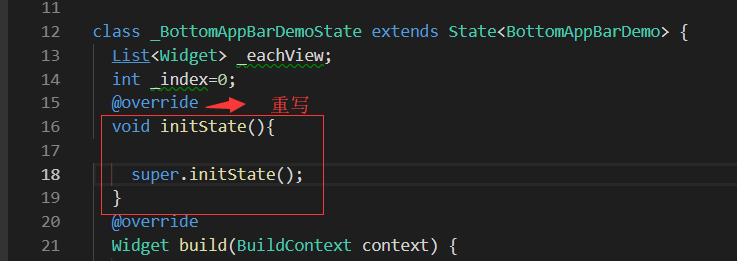
有了变量以后,我们需要初始化一下,重写我们的初始化状态方法initState()


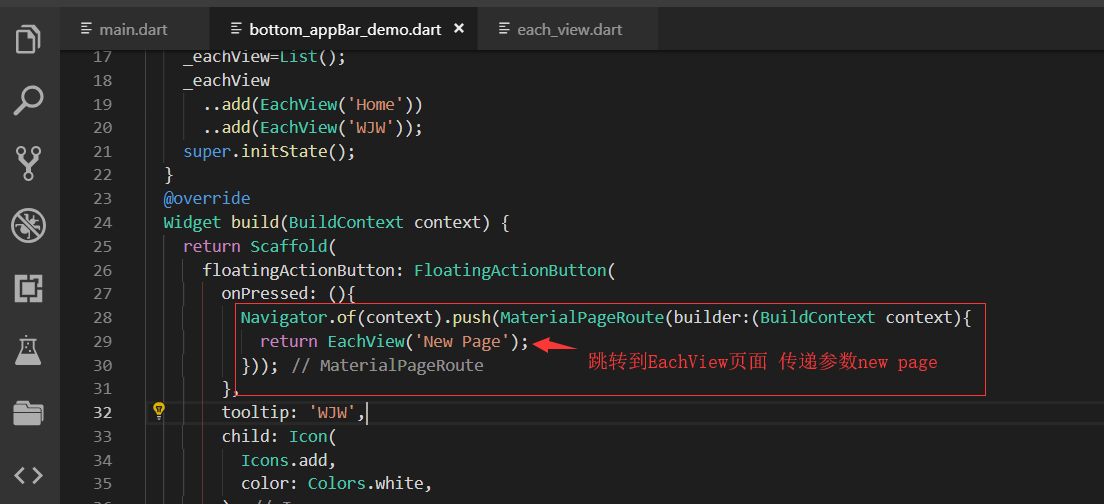
点击中间的按钮的时候增加响应事件:
这里用我们的路由的方式
Navigator.of(context)
of里面是我们的上下文
然后用push。push里面就是我们的Material路由了,然后里面是构造器build。这里也是调用我们动态的页面EachView

预览下效果

点击后就跳转了我们的EachView传递了的参数New Page

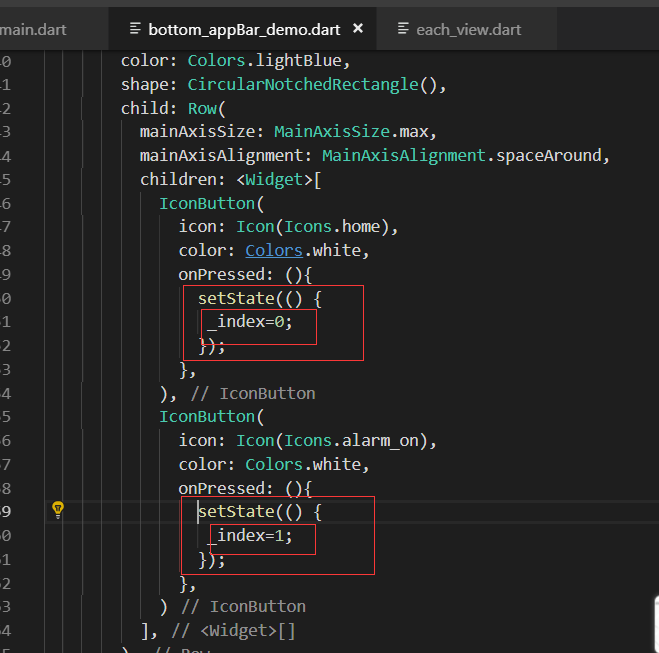
两边的两个按钮点击的时候 我们不是直接跳转到EachVIew页面。而是在中间页面去动态的切换。我们只需要变化的它的状态就是它的State就可以了

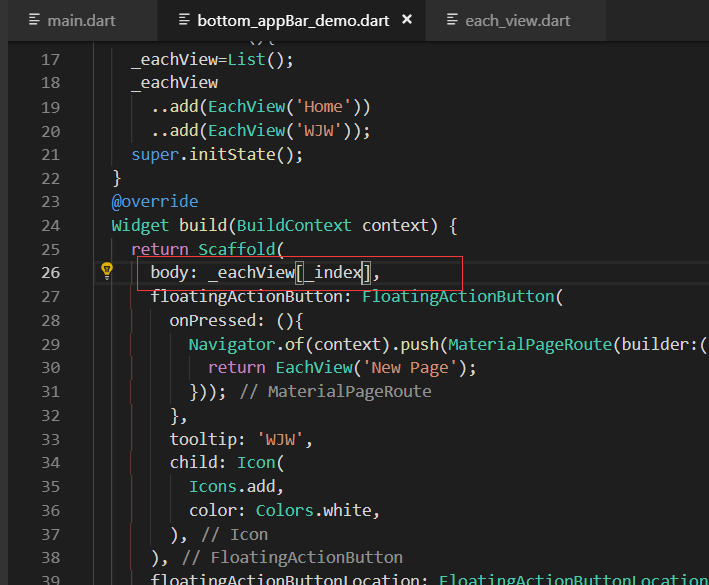
然后设置我们脚手架的body为内置的_eachView数组内根据索引显示的widget组件

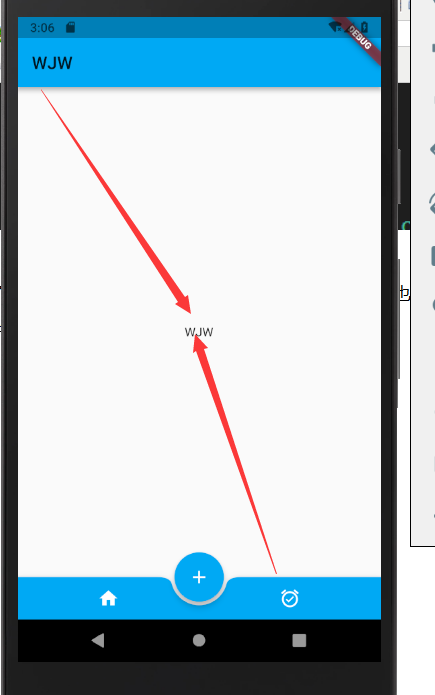
预览页面,如果出错了 需要重新flutter run一下。看视屏的评论说用大写R也可以。
R是大更新,r是小更新
我用大写的R更新了下 貌似还真可以!!

代码

import 'package:flutter/material.dart'; import 'bottom_appBar_demo.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.lightBlue,//里面定义了很多的主题,这里使用亮蓝色 ), home:BottomAppBarDemo() ); } }

import 'package:flutter/material.dart'; import 'each_view.dart'; class BottomAppBarDemo extends StatefulWidget { final Widget child; BottomAppBarDemo({Key key, this.child}) : super(key: key); _BottomAppBarDemoState createState() => _BottomAppBarDemoState(); } class _BottomAppBarDemoState extends State<BottomAppBarDemo> { List<Widget> _eachView; int _index=0; @override void initState(){ _eachView=List(); _eachView ..add(EachView('Home')) ..add(EachView('WJW')); super.initState(); } @override Widget build(BuildContext context) { return Scaffold( body: _eachView[_index], floatingActionButton: FloatingActionButton( onPressed: (){ Navigator.of(context).push(MaterialPageRoute(builder:(BuildContext context){ return EachView('New Page'); })); }, tooltip: 'WJW', child: Icon( Icons.add, color: Colors.white, ), ), floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked, bottomNavigationBar: BottomAppBar( color: Colors.lightBlue, shape: CircularNotchedRectangle(), child: Row( mainAxisSize: MainAxisSize.max, mainAxisAlignment: MainAxisAlignment.spaceAround, children: <Widget>[ IconButton( icon: Icon(Icons.home), color: Colors.white, onPressed: (){ setState(() { _index=0; }); }, ), IconButton( icon: Icon(Icons.alarm_on), color: Colors.white, onPressed: (){ setState(() { _index=1; }); }, ) ], ), ), ); } }

import 'package:flutter/material.dart'; class EachView extends StatefulWidget { String _title; EachView(this._title); @override _EachViewState createState() => _EachViewState(); } class _EachViewState extends State<EachView> { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text(widget._title),), body: Center(child: Text(widget._title),), ); } }


