20个Flutter实例视频教程-第02节: 底部导航栏制作-2
视频地址:
https://www.bilibili.com/video/av39709290?p=2
博客地址:
https://jspang.com/post/flutterDemo.html#toc-4df
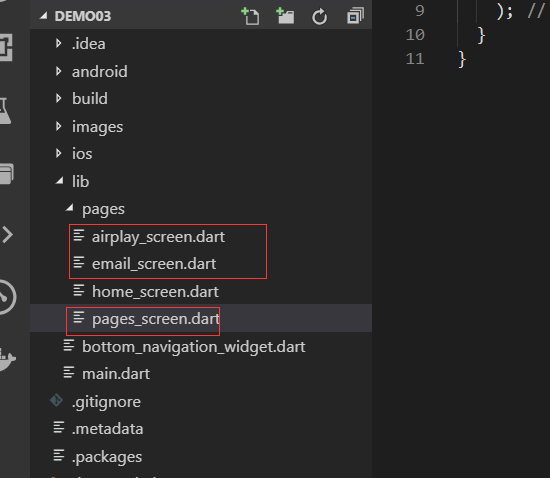
新建pages页面里面新建:home_screen.dart
内容比较简单

分别复制三个dart组件出来。然后分别改改名字即可,

里面的内容分别做下修改

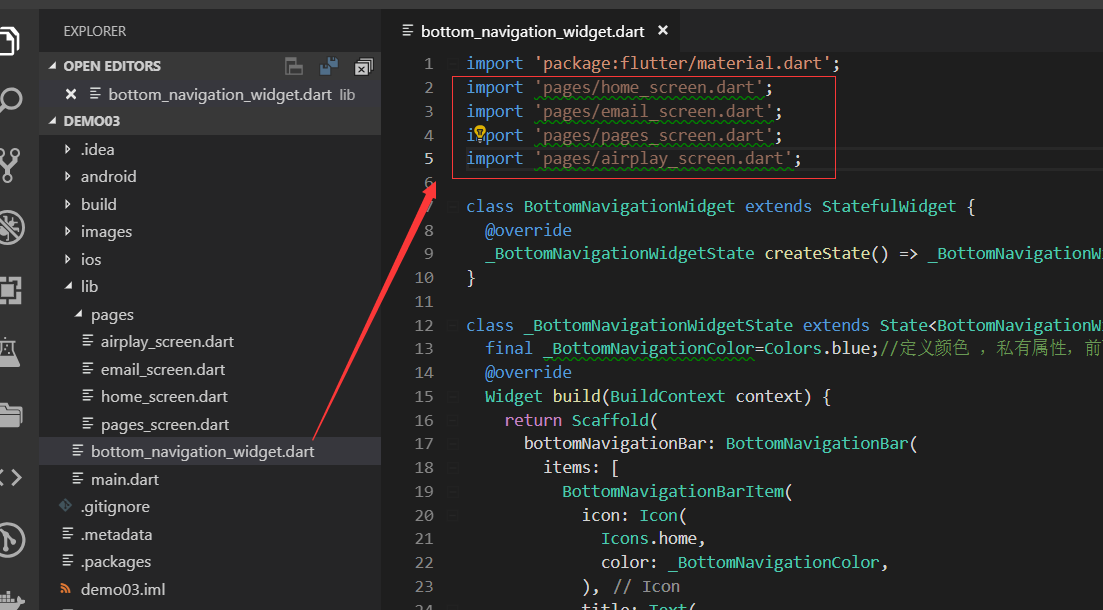
引用四个页面:

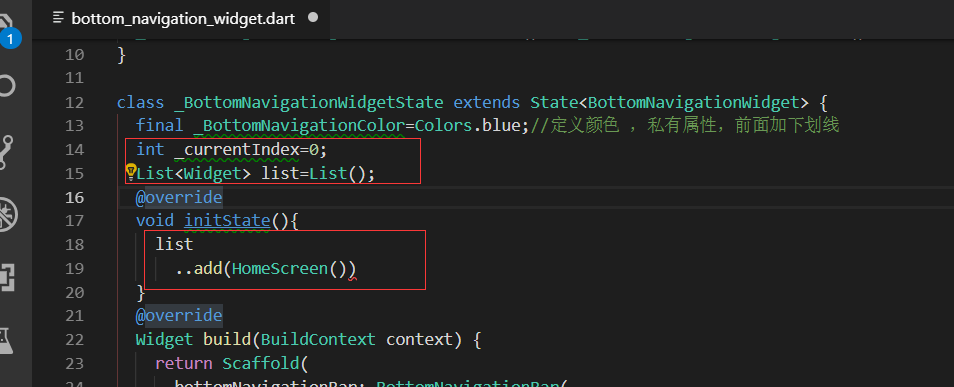
动态的组件就是要维护他的state
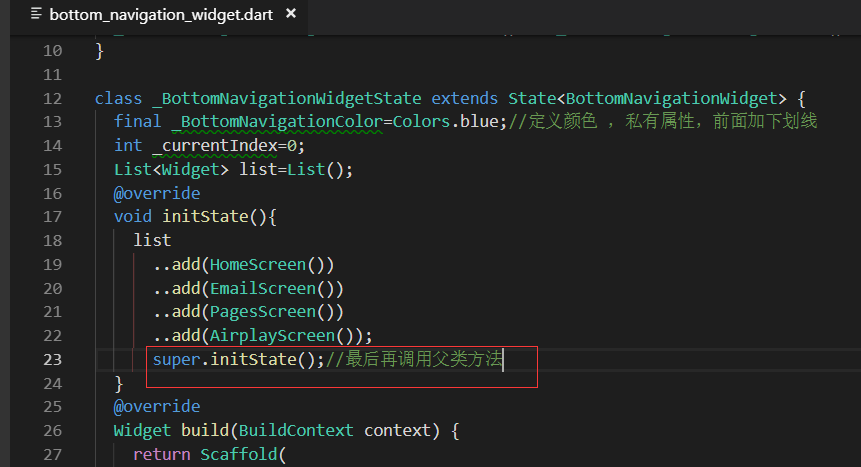
重写初始化状态的方法:initState方法
重写之前 现在上面声明 两个变量
_currentIndex当前索引用来切换按钮的时候
在声明一个list用来存储4个页面,4个页面就是widget
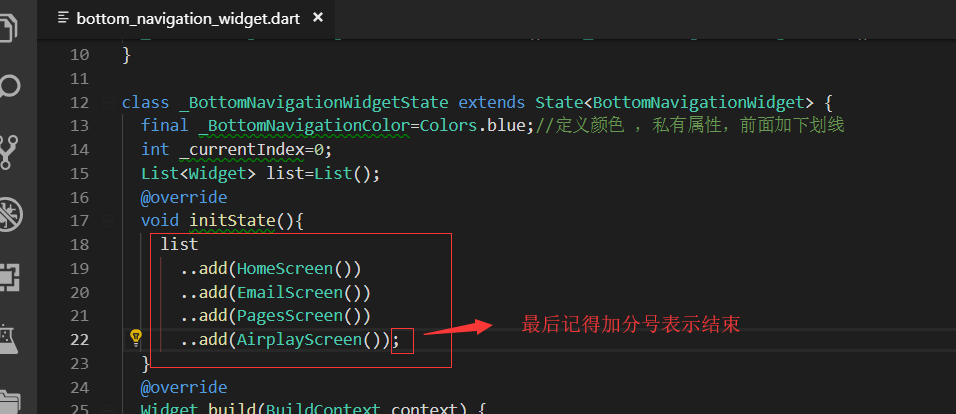
这里把四个页面装入到数组list里面,用的是 ..add这个新语法

谁用点点的返回的就是谁。list当前用点点去add返回的还是list。所以后面我们可以一直用点点去给list增加数组内容。

这时候重写我们的初始化状态方法已经写完了。

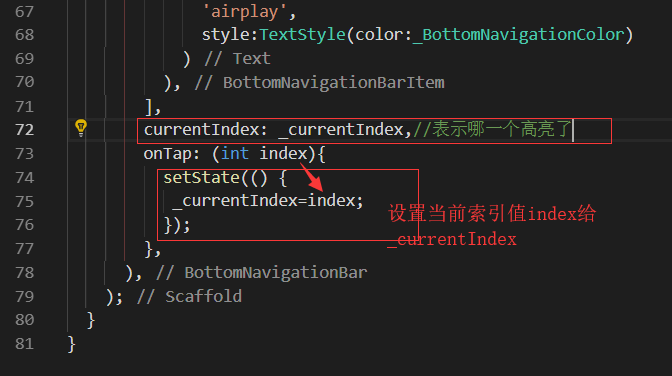
然后我们的body里面就显示list的当前索引的页面对象。

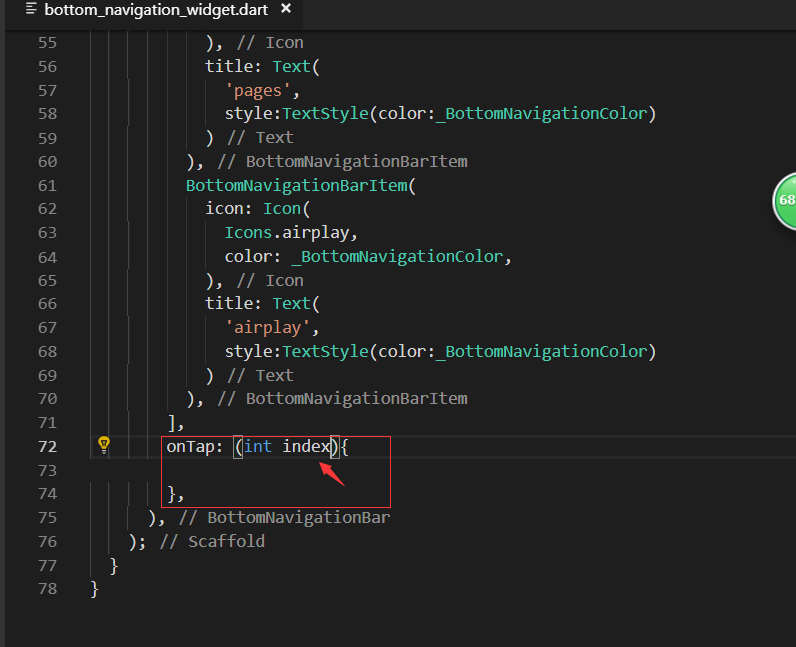
下面增加BottomNavigationBar的响应事件:
onTap事件,这里的参数int index是flutter自带的


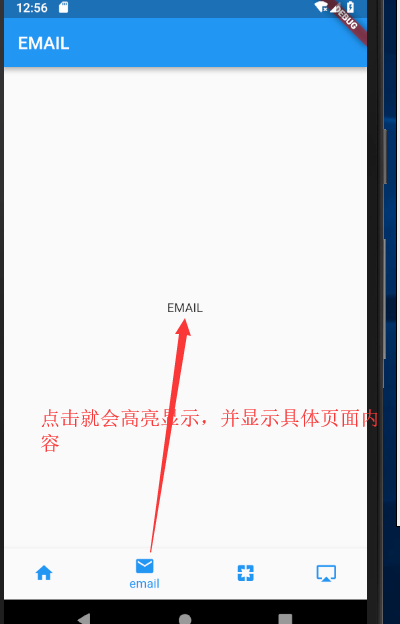
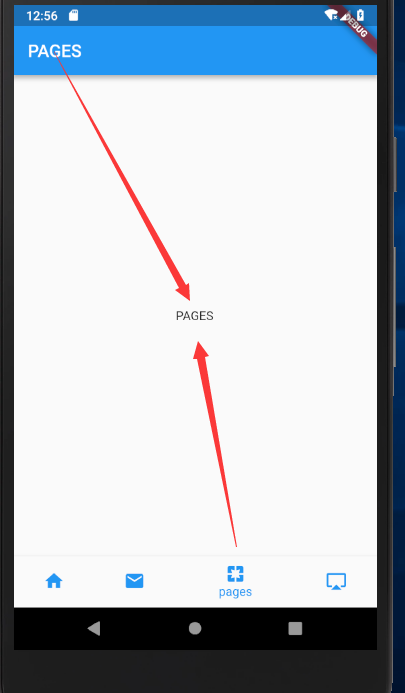
运行效果
q退出,然后重新flutter run 启动项目



import 'package:flutter/material.dart'; import 'pages/home_screen.dart'; import 'pages/email_screen.dart'; import 'pages/pages_screen.dart'; import 'pages/airplay_screen.dart'; class BottomNavigationWidget extends StatefulWidget { @override _BottomNavigationWidgetState createState() => _BottomNavigationWidgetState(); } class _BottomNavigationWidgetState extends State<BottomNavigationWidget> { final _BottomNavigationColor=Colors.blue;//定义颜色 ,私有属性,前面加下划线 int _currentIndex=0; List<Widget> list=List(); @override void initState(){ list ..add(HomeScreen()) ..add(EmailScreen()) ..add(PagesScreen()) ..add(AirplayScreen()); super.initState();//最后再调用父类方法 } @override Widget build(BuildContext context) { return Scaffold( body: list[_currentIndex], bottomNavigationBar: BottomNavigationBar( items: [ BottomNavigationBarItem( icon: Icon( Icons.home, color: _BottomNavigationColor, ), title: Text( 'Home', style:TextStyle(color:_BottomNavigationColor) ) ), BottomNavigationBarItem( icon: Icon( Icons.email, color: _BottomNavigationColor, ), title: Text( 'email', style:TextStyle(color:_BottomNavigationColor) ) ), BottomNavigationBarItem( icon: Icon( Icons.pages, color: _BottomNavigationColor, ), title: Text( 'pages', style:TextStyle(color:_BottomNavigationColor) ) ), BottomNavigationBarItem( icon: Icon( Icons.airplay, color: _BottomNavigationColor, ), title: Text( 'airplay', style:TextStyle(color:_BottomNavigationColor) ) ), ], currentIndex: _currentIndex,//表示哪一个高亮了 onTap: (int index){ setState(() { _currentIndex=index; }); }, ), ); } }

import 'package:flutter/material.dart'; class HomeScreen extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text('HOME'),), body: Center(child: Text('Home'),), ); } }

import 'package:flutter/material.dart'; class EmailScreen extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text('EMAIL'),), body: Center(child: Text('EMAIL'),), ); } }


