技术胖Flutter第四季-21导航的参数传递和接受-2
21导航的参数传递和接受-2
视频地址
https://www.bilibili.com/video/av35800108/?p=22
博客地址:https://jspang.com/post/flutter4.html#toc-3d6
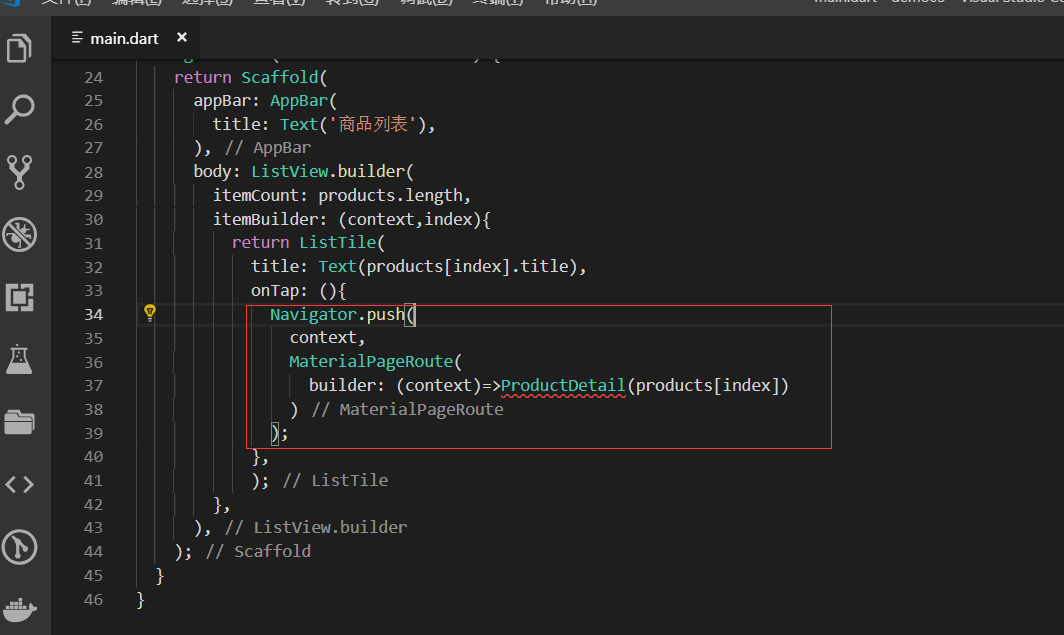
在onTap里面写事件:
跳转到ProductDetail页面把整个products当前的对象都传过去了。

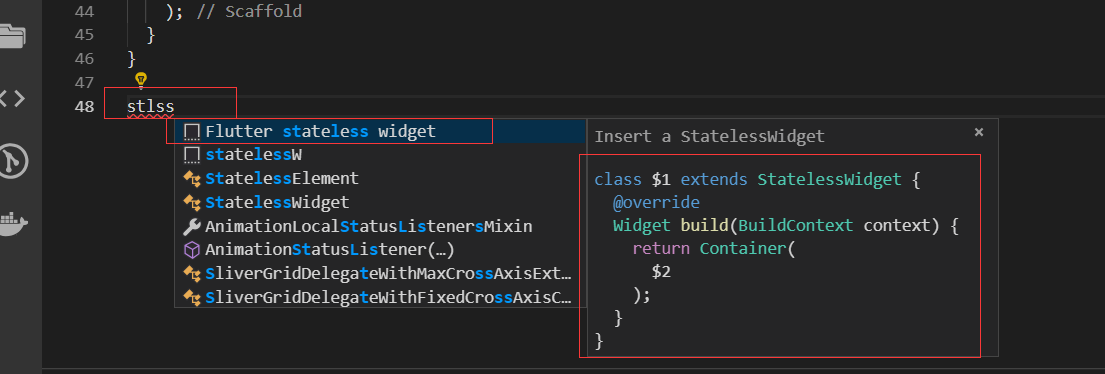
新建ProductDetail类
使用stlss快捷键生成

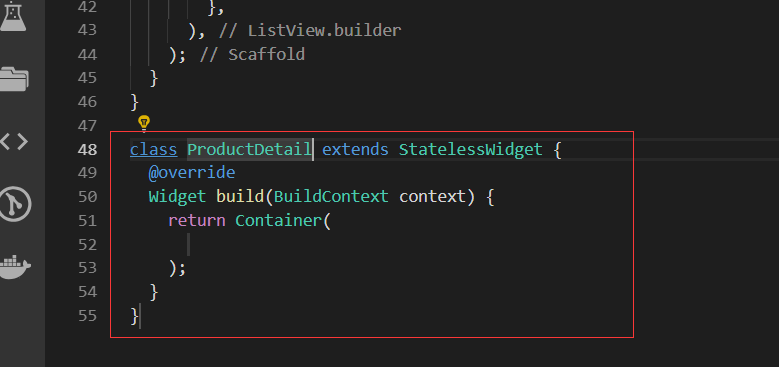
再写上类名:ProductDetail 就可以了

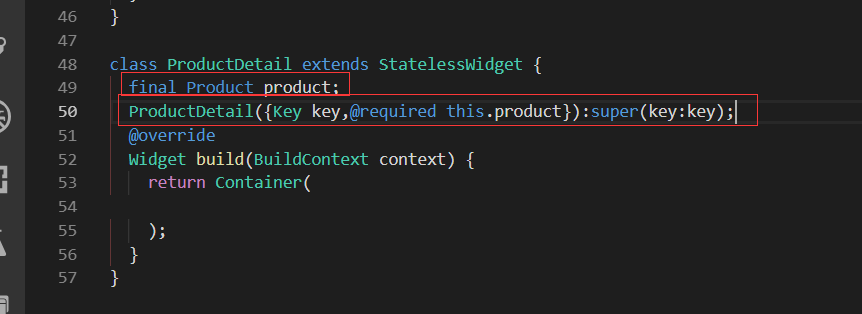
定义product变量。在构造函数内接收

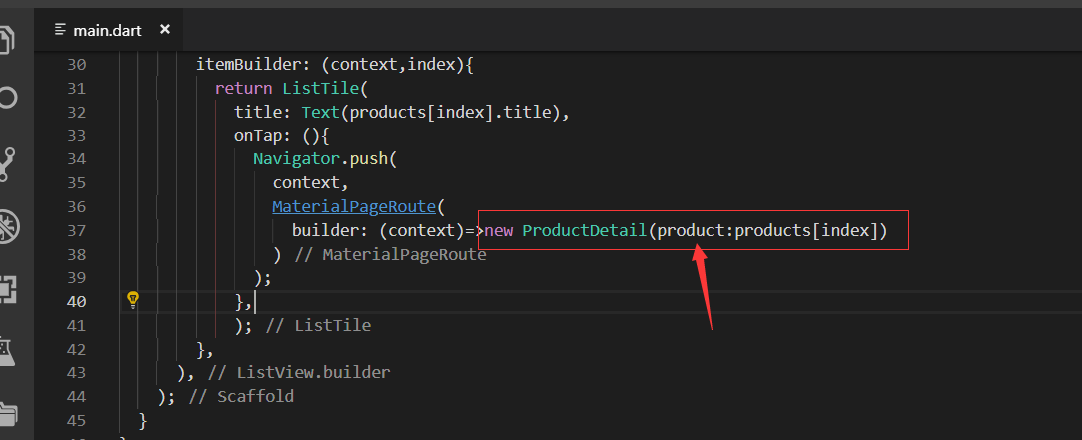
纠正一个错误
首先这里的ProductDetail要new出来一个对象,第二个是传参数的时候,参数的key值也要写出来,不要只传了Value值过去

展示商品的详情页面。点击箭头可以进行返回。

最终代码

import 'package:flutter/material.dart'; class Product{ final String title; final String description; Product(this.title,this.description); } void main(){ runApp(MaterialApp( title: '导航的数据传递和接收', home:ProductList( products:List.generate( 20, (i) => Product('wjw-商品$i','这是一个商品详情,编号为$i')) ) )); } class ProductList extends StatelessWidget { final List<Product> products; ProductList({Key key,@required this.products}):super(key:key); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('商品列表'), ), body: ListView.builder( itemCount: products.length, itemBuilder: (context,index){ return ListTile( title: Text(products[index].title), onTap: (){ Navigator.push( context, MaterialPageRoute( builder: (context)=>new ProductDetail(product:products[index]) ) ); }, ); }, ), ); } } class ProductDetail extends StatelessWidget { final Product product; ProductDetail({Key key,@required this.product}):super(key:key); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text('${product.title}'),), body: Center(child: Text('${product.description}'),), ); } }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步