技术胖Flutter第三季-18布局CardWidget 卡片布局组件
技术胖Flutter第三季-18布局CardWidget 卡片布局组件
博客地址:
https://jspang.com/post/flutter3.html#toc-420
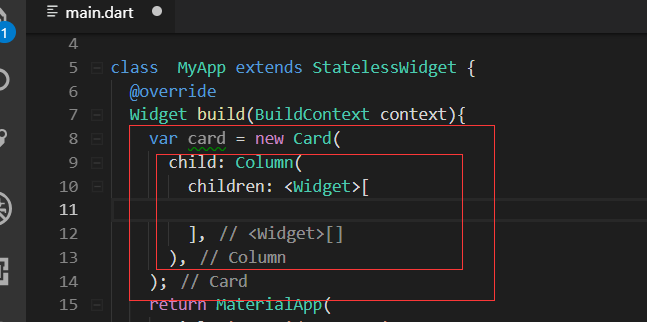
最外面是Card布局,里面放column布局

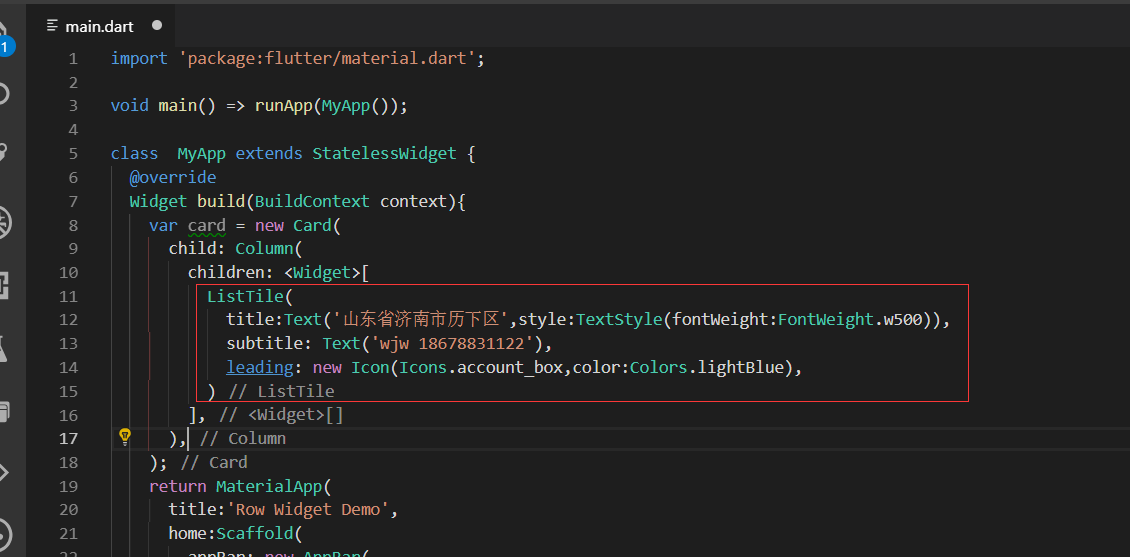
在column布局里面用ListTiel 布局

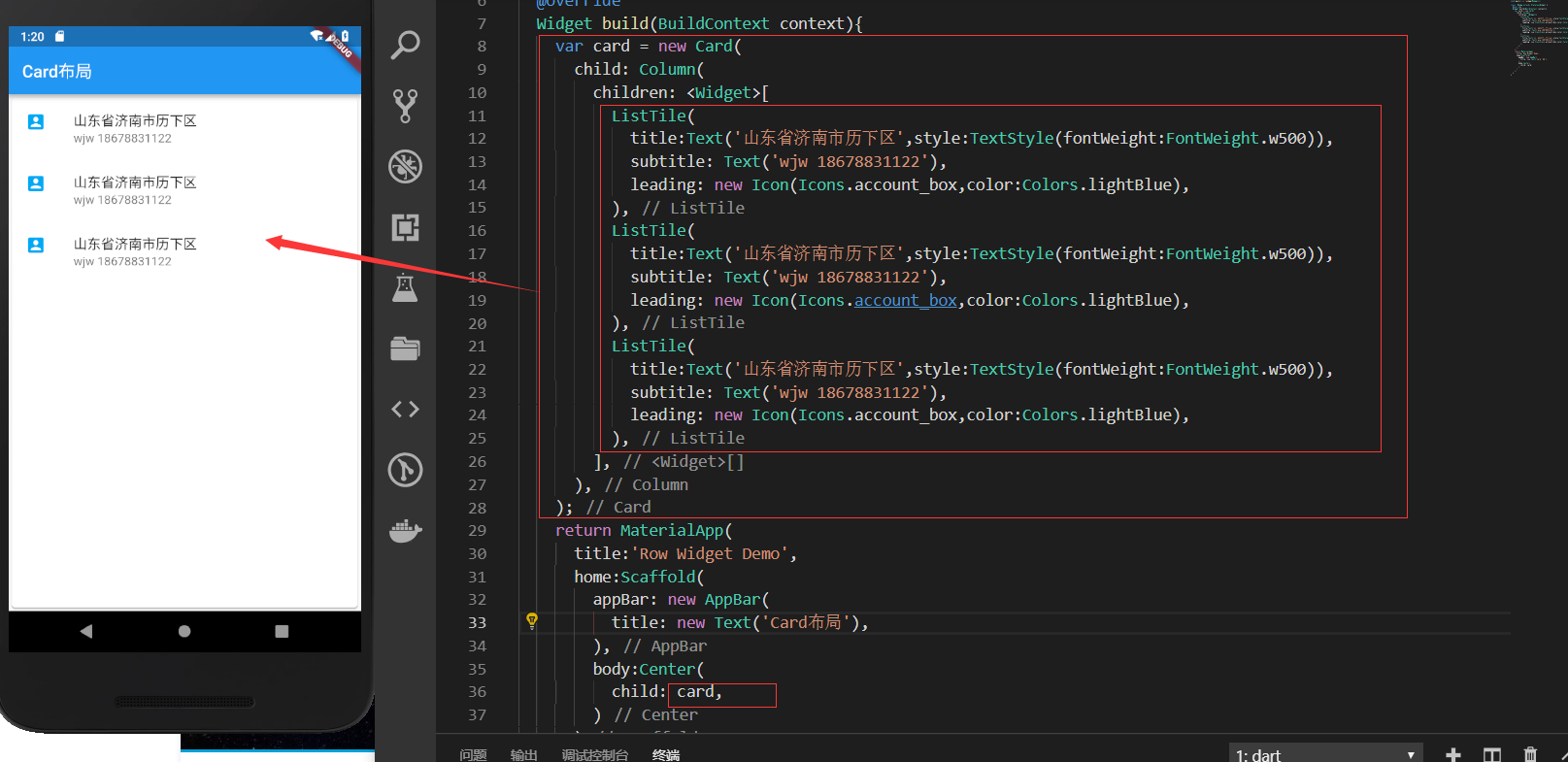
下面再复制这两个ListTiel元素

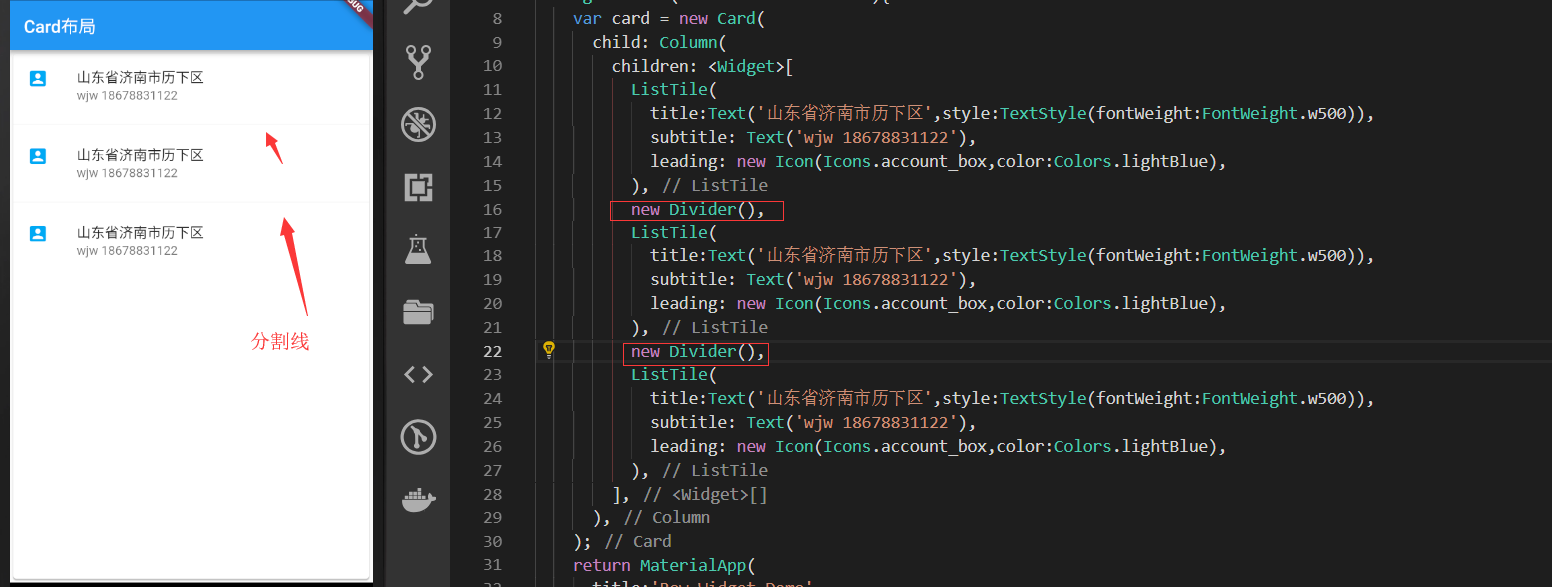
在每行下面加一个分割线

import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context){ var card = new Card( child: Column( children: <Widget>[ ListTile( title:Text('山东省济南市历下区',style:TextStyle(fontWeight:FontWeight.w500)), subtitle: Text('wjw 18678831122'), leading: new Icon(Icons.account_box,color:Colors.lightBlue), ), new Divider(), ListTile( title:Text('山东省济南市历下区',style:TextStyle(fontWeight:FontWeight.w500)), subtitle: Text('wjw 18678831122'), leading: new Icon(Icons.account_box,color:Colors.lightBlue), ), new Divider(), ListTile( title:Text('山东省济南市历下区',style:TextStyle(fontWeight:FontWeight.w500)), subtitle: Text('wjw 18678831122'), leading: new Icon(Icons.account_box,color:Colors.lightBlue), ), ], ), ); return MaterialApp( title:'Row Widget Demo', home:Scaffold( appBar: new AppBar( title: new Text('Card布局'), ), body:Center( child: card, ) ) ); } }


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步