技术胖Flutter第三季-17布局PositionedWidget层叠定位组件
博客地址:
https://jspang.com/post/flutter3.html#toc-d7a
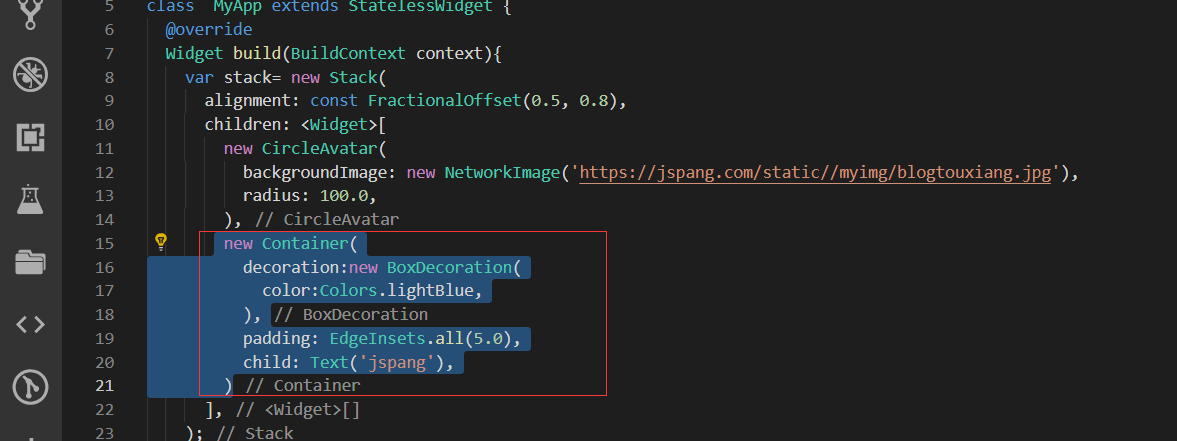
把我们上节的 Container的部分代码去掉。

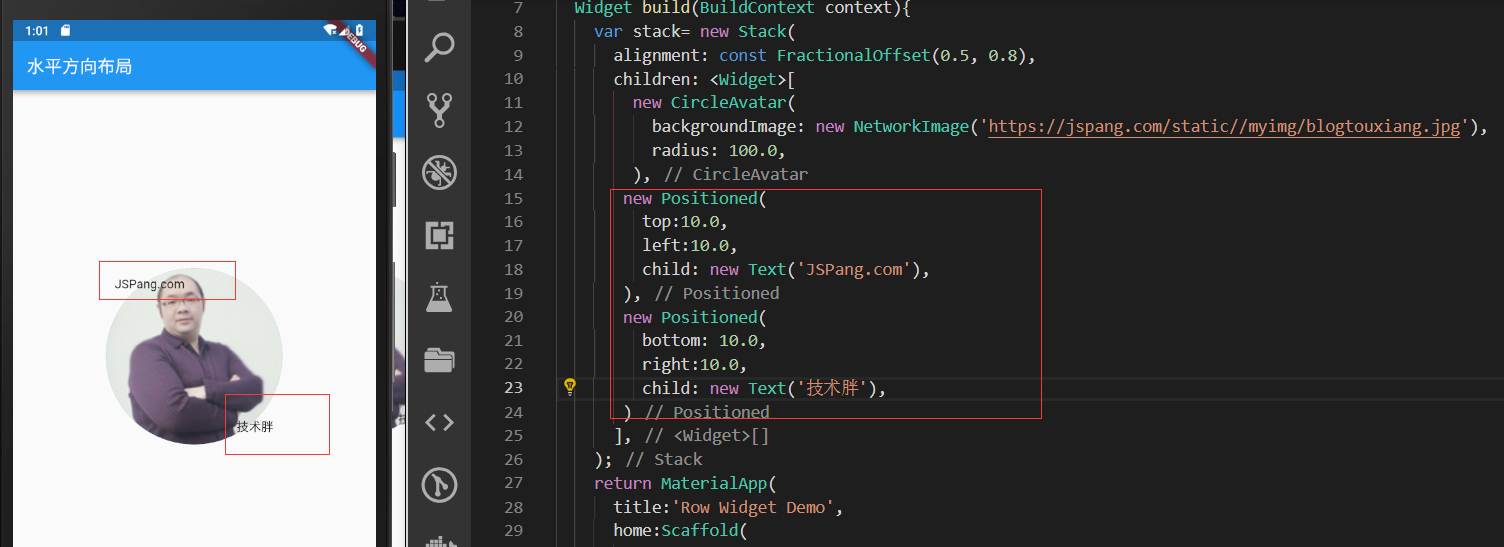
使用:Positioned 有点像css里面的绝对定位。
三个元素以上才使用positioned

这个可以调整left和top的位置。比较灵活

import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context){ var stack= new Stack( alignment: const FractionalOffset(0.5, 0.8), children: <Widget>[ new CircleAvatar( backgroundImage: new NetworkImage('https://jspang.com/static//myimg/blogtouxiang.jpg'), radius: 100.0, ), new Positioned( top:10.0, left:10.0, child: new Text('JSPang.com'), ), new Positioned( bottom: 10.0, right:10.0, child: new Text('技术胖'), ) ], ); return MaterialApp( title:'Row Widget Demo', home:Scaffold( appBar: new AppBar( title: new Text('水平方向布局'), ), body:Center( child: stack, ) ) ); } }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号