EasyUI Tree
EasyUI Tree判断节点是否是叶
方法1: $('#domaincatalog').tree('isLeaf', node.target); 返回true或false ,true表示是叶节点, false即不是
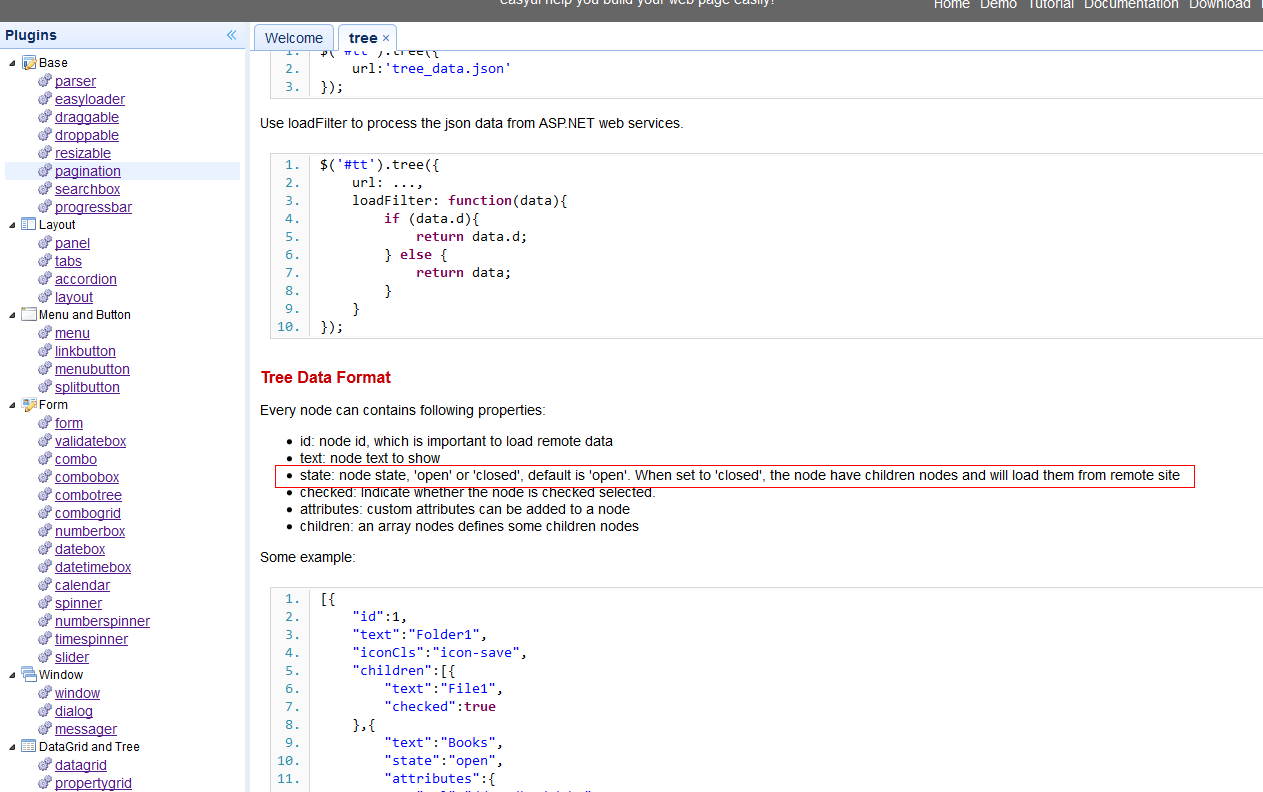
方法2:官方文档中:看到每个节点都有一些属性,其中一个是state,我们就通过这个state来判断。state有两个值 open和closed表示当前节点 打开和关闭了树的状态。当state等于undefined的时候就表示当前节点是Leaf 叶了。

在tree的onclick事件上添加判断代码如下
$("#domaincatalog").tree({
url: 'http://www.cnblogs.com/Ajax/sys/DomainService.ashx?Method=GetAllDomain',
method: "post",
//onlyLeafCheck: true,//只有根节点才能被选中
animate: false,
onClick: function (node) {
if (node.state == undefined) {
alert("this is leaf");
}
//初始化右侧页面数据
var domainID = "0"; //默认是根域0
var node = $("#domaincatalog").tree('getSelected'); //获取树选中的节点
if (node) {
domainID = node.id;
}
this.formId = "#form_center"; //注意这里设置formID的时候 一定要加上#
this.url = "http://www.cnblogs.com/Ajax/sys/DomainService.ashx?Method=Save";
if (domainID != "0") {
initTool.initDetails(domainID);
}
else {
$.messager.show({
title: '系统消息',
msg: '根域无法查询....'
});
}
},
});
EasyUI Tree 默认选中跟节点
onLoadSuccess: function (node, data) {//数据加载完成事件 var rootNode = data[0].children[0]; if (rootNode) { //alert(rootNode.id); } var rootNode = $("#domainTree").tree("getRoot"); //获取根节点 $("#domainTree").tree("select",rootNode.target);//根节点 被选中,选中的同时也是执行了点击的事件 }

发现个BUG, Tree的select方法在最新版火狐20下 没有选中的效果,但是执行了选中后的事件。在IE和谷歌并无此问题!
jquery easyUI tree 搜索节点
link href="/Easyui3c/themes/icon.css" rel="stylesheet" type="text/css" /> //检索树的节点 $("#btnSearchTree").click(function () { var key = $.trim($("#txtKeyword").val()); if (key.length > 0) { //遍历树的所有的节点,span标签的class属性包含tree-title的element元素 $("span[class*='tree-title']").each(function (i, data) { var text = $(this).html().toString(); if (text.indexOf(key) != -1) { $(this).addClass("highlight"); } else { $(this).removeClass("highlight"); } }); } else { $("span[class*='tree-title']").each(function (i, data) { if ($(this).hasClass("highlight")) { $(this).removeClass("highlight"); } }); } }); <style type="text/css"> .highlight{font-weight:bold;color:Red;} </style> <input id="txtKeyword" type="text" style="height:20px;line-height:20px;width:120px;" /> <a href="#" id="btnSearchTree" class="easyui-linkbutton" iconcls="icon-search" plain="true"> 搜索</a> $('#menutree').tree('expandAll'); //展开所有的节点才能提供给前台 节点搜索的功能!-----wjw 2014年1月7日9:46:32 //更新子节点的数量 $("#menutree > li > div[class*='tree-node']").each(function (i, data) { var nodeCount = $(this).next().children("li").length; var old = $(this).children("span[class*='tree-title']").html().toString(); var str = ""; if (old.indexOf("(") != -1) { var bracket = old.indexOf("("); str = old.substring(0, bracket); } else { str = old; } $(this).children("span[class*='tree-title']").html(str + "(" + nodeCount + ")"); });
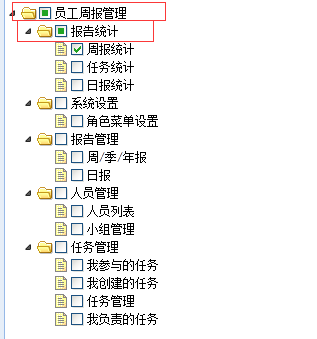
tree check: 获取实心父节点

红圈 标志的节点获取方法。
getChecked:获取所有选中的节点。'state'可用值有:'checked','unchecked','indeterminate'。如果'state'未指定,将返回'checked'节点。
var nodes = $('#tt').tree('getChecked'); // get checked nodes var nodes = $('#tt').tree('getChecked', 'unchecked'); // 获取未选择节点 var nodes = $('#tt').tree('getChecked', 'indeterminate'); // 获取不确定的节点 译者注:(1.3.4新增获取方式)
var nodes = $('#tt').tree('getChecked', ['unchecked','indeterminate']);
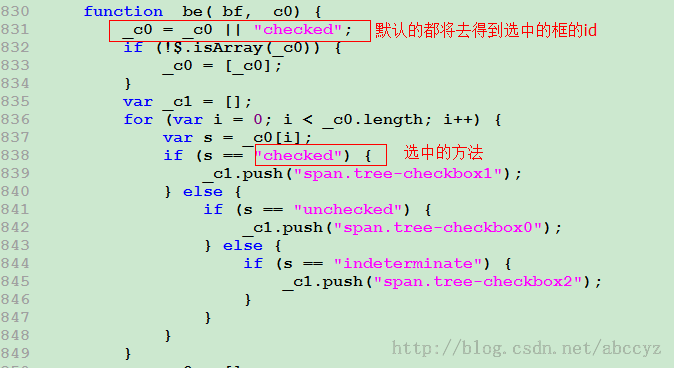
 该图片参考:http://blog.csdn.net/abccyz/article/details/38843973
该图片参考:http://blog.csdn.net/abccyz/article/details/38843973
后台取出数据,设置节点的选中状态。父节点会根据子节点的选中状态,自己更新自己选中的状态,是选中 还是未确定。
因此后台取值的时候判断当前节点是否有子节点,如果有子节点则不设置选中状态。只有当是根节点的时候才去选中当前节点
$.ajax({ url: 'RoleService.ashx?Method=RoleSetMenu&roleID=' + roleid, async: true, //非异步 即同步 dataType: "json", success: function (data) { if (data) { $.each(data, function (index, row) { var node = $('#tree_menu').tree('find', row.GC013_MENUID);//**先根据ID查找节点******** //判断当前节点是否有子节点,如果有则不绑定了。父亲节点会根据子节点绑定情况自己状态改变 var children = $("#tree_menu").tree('getChildren', node.target); if (children.length == 0) { log3c("绑定节点:" + row.GC013_MENUID); $('#tree_menu').tree('check', node.target); } }); } }, error: function () { log3c("读取角色拥有的菜单错误。。。。。"); } });
Tree默认选中根节点的第一个节点
onLoadSuccess: function (node, data) {//数据加载完成事件
if (data.length > 0) {
var rootNode = data[0];
if (rootNode) {
var node1 = $('#Tree_Contract').tree('find', rootNode.children[0].id);
$('#Tree_Contract').tree('select', node1.target);
}
}
}

