ExtJS4 Dialog
一个简单的Dialog

<script type="text/javascript"> Ext.onReady(function () { Ext.widget('button', { text: 'Click Me', renderTo: document.body, handler: function () { Ext.Msg.alert('This is title', 'This is content!'); } }); }); </script>
带回调函数的
 ---》
---》
Ext.onReady(function () { Ext.widget('button', { text: 'Click Me', renderTo: document.body, handler: function () { var button = this; Ext.Msg.alert('This is title', 'This is content!', function () { button.setText("谢谢!"); }); } }); });
confirm窗体

Ext.onReady(function () { Ext.widget('button', { text: 'Click Me', renderTo: document.body, handler: function () { Ext.Msg.confirm('I have a question', 'Do you like WangJunwei blog?', function (button) { if (button == 'yes') { Ext.Msg.alert('谢谢', '你点击了Yes'); } else { Ext.Msg.alert('No', '你点击了NO!'); } }); } }); });
按钮的作用域
Ext.onReady(function () { Ext.widget('button', { text: 'Click Me', renderTo: document.body, handler: function () { Ext.Msg.alert('标题', '内容', function () { this.setText("谢谢!"); },this); } }); });
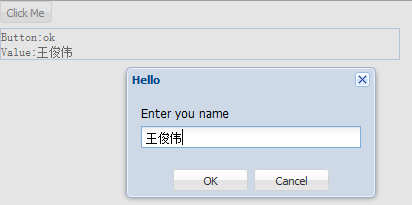
Prompt alert

Ext.onReady(function () { Ext.widget('button', { text: 'Click Me', renderTo: document.body, handler: function () { Ext.Msg.prompt('Hello', 'Enter you name', function (button, value) { value = value || 'empty string'; Ext.getCmp('console').update( Ext.String.format('<pre>Button:{0}<br>Value:{1}</pre>', button, value); ); }); } }); Ext.widget('panel',{ id:'console', width:400, margin:'5 0 0 0', html:' ', bodyPadding:0, renderTo:document.body }); });
Progress Dialog

Ext.onReady(function () { Ext.widget('button', { text: 'Click Me', renderTo: document.body, handler: function (button) { button.disable(); //禁用按钮 var progress = Ext.Msg.progress('please wait', 'Progress...'); var value = 0.0; var interval = setInterval(function () { value += 0.1; progress.updateProgress(Math.min(value, 1));//更新进度 if (value >= 1.0) { clearInterval(interval); progress.close();//关闭进度提示 button.enable();//按钮可用 } }, 500); } }); });
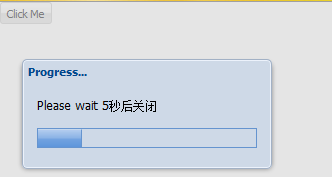
Wait Dialog

Ext.onReady(function () { Ext.widget('button', { text: 'Click Me', renderTo: document.body, handler: function (button) { var progress = Ext.Msg.wait('Please wait 5秒后关闭', 'Progress...'); setTimeout(function () { progress.close(); },5000); } }); });
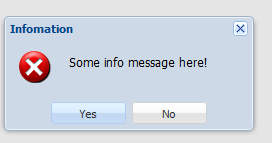
Window With Info Icon

buttons和icon的参数,可以查看API中有多个选项


buttons: Ext.Msg.YESNO, 属性返回类型为number
icon: Ext.Msg.INFO, 属性返回为 string的
例如修改:
buttons: Ext.Msg.YESNO,
icon: Ext.Msg.ERROR,

Ext.onReady(function () { Ext.widget('button', { text: 'Click Me', renderTo: Ext.getBody(), handler: function () { Ext.Msg.show({ title: 'Infomation', msg: 'Some info message here!', buttons: Ext.Msg.OK, icon: Ext.Msg.INFO, fn: function () { Ext.Msg.alert('Callback', '回调函数'); } }); } }); });

