跨域请求
1.商品详细页跨域请求
1.1需求分析
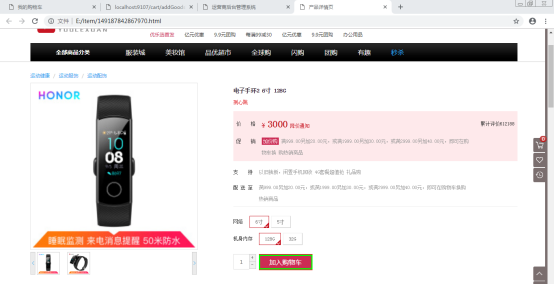
从商品详细页点击“加入购物车”按钮,将当前商品加入购物车,并跳转到购物车页面。
1.2 JS跨域请求
这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据。只要协议、域名、端口有任何一个不同,都被当作是不同的域。
http://localhost:9100
1.3跨域调用测试
修改youlexuan-page-web 的itemController.js ,引入$http服务,
app.controller('itemController',function($scope,$http)
修改addToCart方法
$scope.addToCart=function(){
$http.get('http://localhost:9107/cart/addGoodsToCartList.do?itemId='
+ $scope.sku.id +'&num='+$scope.num).success(
function(response){
if(response.success){
location.href='http://localhost:9107/cart.html';//跳转到购物车页面
}else{
alert(response.message);
}
}
);
}
测试后发现无法跨域调用
Cart-service
Cart-web
page-service
page-web
http://localhost:9105/149187842867970.html


不能跳转到 购物车页面
XMLHttpRequest cannot load
http://localhost:9107/cart/addGoodsToCartList.do?itemId=112344&num=1.
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:9100' is therefore not allowed access. The response had HTTP status code 400.
1.4跨域解决方案CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
请求过程如下图:

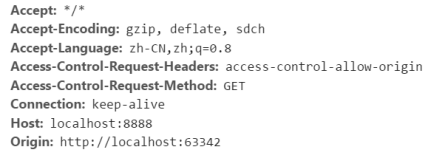
Preflight Request:

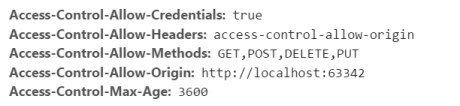
然后服务器端给我们返回一个Preflight Response

下面我们就开始动手,让我们的购物车工程能够接收跨域请求
(1)首先修改youlexuan-cart-web 的CartController.java的addGoodsToCartList方法,添加下面两句代码
response.setHeader("Access-Control-Allow-Origin", "http://localhost:9105");
response.setHeader("Access-Control-Allow-Credentials", "true");
Access-Control-Allow-Origin是HTML5中定义的一种解决资源跨域的策略。Access-Control-Allow-Origin
他是通过服务器端返回带有Access-Control-Allow-Origin标识的Response header,用来解决资源的跨域权限问题。
使用方法,在response添加 Access-Control-Allow-Origin,例如
Access-Control-Allow-Origin:www.google.com
也可以设置为 * 表示该资源谁都可以用
(2)修改详情页所在位置page-web的itemController.js
//添加商品到购物车
$scope.addToCart=function(){
$http.get('http://localhost:9107/cart/addGoodsToCartList.do?itemId='
+ $scope.sku.id +'&num='+$scope.num,{'withCredentials':true}).success(
function(response){
.......
}
);
}
调用测试,可以实现跨域了。
测试:
http://localhost:9105/149187842867970.html
CORS请求默认不发送Cookie和HTTP认证信息。如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials字段。另一方面,开发者必须在AJAX请求中打开withCredentials属性。否则,即使服务器同意发送Cookie,浏览器也不会发送。或者,服务器要求设置Cookie,浏览器也不会处理。
如果操作cookie 则头信息不能使用*
1.5 SpringMVC跨域注解
springMVC的版本在4.2或以上版本,可以使用注解实现跨域, 我们只需要在需要跨域的方法上添加注解@CrossOrigin即可
@CrossOrigin(origins="http://localhost:9105",allowCredentials="true")
allowCredentials="true" 可以缺省



