个人简历用HTML编写
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>个人简历</title> 6 <style> 7 body,*{ 8 margin: 0; 9 } 10 body{ 11 background:pink; 12 } 13 </style> 14 </head> 15 <table border="2" cellspacing="0px" style="margin:auto;" width="800px"> 16 <h3 align="center">个人简历</h3> 17 <tr height="50" style="text-align: center;"> 18 <td rowspan="2" >姓名</td> 19 <td rowspan="2" width="100"> </td> 20 <td width="100">性别</td> 21 <td width="100"> </td> 22 <td>文化程度</td> 23 <td width="100"></td> 24 <td rowspan="3" width="120">照片</td> 25 </tr> 26 <tr height="50" style="text-align: center;"> 27 <td>身高</td> 28 <td></td> 29 <td>政治面貌</td> 30 <td></td> 31 </tr> 32 <tr height="50" style="text-align: center;"> 33 <td width="100">籍贯</td> 34 <td colspan="2"></td> 35 <td>出生年月</td> 36 <td colspan="2"></td> 37 </tr> 38 <tr height="50" style="text-align: center;"> 39 <td>户口所在地</td> 40 <td colspan="2"></td> 41 <td>婚否</td> 42 <td width="100"></td> 43 <td>民族</td> 44 <td></td> 45 </tr> 46 <tr height="50" style="text-align: center;"> 47 <td>身份证号码</td> 48 <td colspan="2"></td> 49 <td>现居住地址</td> 50 <td colspan="3"></td> 51 </tr> 52 <tr height="50" style="text-align: center;"> 53 <td>毕业院校</td> 54 <td colspan="3"></td> 55 <td>毕业时间</td> 56 <td colspan="2"></td> 57 </tr> 58 <tr height="50" style="text-align: center;"> 59 <td>学习专业</td> 60 <td colspan="3"></td> 61 <td>爱好特长</td> 62 <td colspan="2"></td> 63 </tr> 64 <tr height="50" style="text-align: center;"> 65 <td rowspan="2">个人简介</td> 66 <td colspan="6" rowspan="2"></td> 67 <tr height="50" style="text-align: center;"> 68 </tr> 69 <tr height="50" style="text-align: center;"> 70 <td>就学时间</td> 71 <td colspan="2">学校</td> 72 <td>学年</td> 73 <td>学历</td> 74 <td>专业</td> 75 <td>担任职务</td> 76 </tr> 77 <tr height="50" style="text-align: center;"> 78 <td></td> 79 <td colspan="2"></td> 80 <td></td> 81 <td></td> 82 <td></td> 83 <td></td> 84 </tr> 85 <tr height="50" style="text-align: center;"> 86 <td></td> 87 <td colspan="2"></td> 88 <td></td> 89 <td></td> 90 <td></td> 91 <td></td> 92 </tr> 93 <tr height="50" style="text-align: center;"> 94 <td>英语应用水平</td> 95 <td colspan="3"></td> 96 <td>职业期望</td> 97 <td colspan="2"></td> 98 </tr> 99 <tr height="50" style="text-align: center;"> 100 <td>计算机应用水平</td> 101 <td colspan="3"></td> 102 <td>生活要求</td> 103 <td colspan="2"></td> 104 </tr> 105 <tr height="50" style="text-align: center;"> 106 <td rowspan="4">工作经历</td> 107 <td>时间</td> 108 <td colspan="3">工作地点</td> 109 <td colspan="2">职务</td> 110 </tr> 111 <tr height="50" style="text-align: center;"> 112 <td ></td> 113 <td colspan="3"></td> 114 <td colspan="2"></td> 115 </tr> 116 <tr height="50" style="text-align: center;"> 117 <td ></td> 118 <td colspan="3"></td> 119 <td colspan="2"></td> 120 </tr> 121 <tr height="50" style="text-align: center;"> 122 <td ></td> 123 <td colspan="3"></td> 124 <td colspan="2"></td> 125 </tr> 126 <tr height="50" style="text-align: center;"> 127 <td>待遇要求</td> 128 <td colspan="6"></td> 129 </tr> 130 <tr height="50" style="text-align: center;"> 131 <td rowspan="2">联系方式</td> 132 <td>固定电话</td> 133 <td></td> 134 <td>现在住址</td> 135 <td></td> 136 <td>邮编</td> 137 <td></td> 138 </tr> 139 <tr height="50" style="text-align: center;"> 140 <td>紧急联系人</td> 141 <td></td> 142 <td>与本人关系</td> 143 <td></td> 144 <td>联系电话</td> 145 <td></td> 146 </tr> 147 <tr height="50" style="text-align: center;"> 148 <td rowspan="2">自我评价</td> 149 <td colspan="6" rowspan="2"></td> 150 <tr height="50" style="text-align: center;"> 151 </tr> 152 </table> 153 </body> 154 </html>
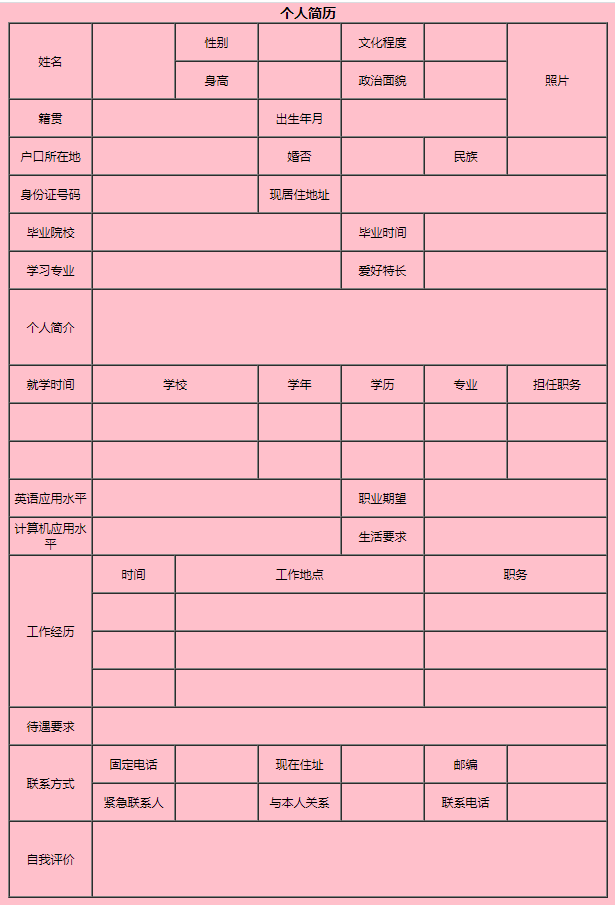
显示效果: