小程序自定义组件
小程序自定义组件
一、 父组件中的相关代码如下
1. 在自定义组件的文件夹中创建一个Tabs的组件,如下:

wxml中代码如下:
<!--components/Tabs.wxml--> <view class="tabs"> <view class="tabs_title"> <!-- 遍历子模块中的数组,注意这个tabs是从模块中传过来的 --> <view wx:for="{{tabs}}" wx:key="id" class="title_item {{item.isActive?'active':''}}" bindtap="handleItemTab" data-index="{{index}}"> {{item.value}} </view> </view> <view class="tabs_content"> <slot></slot> </view> </view>
其中 handleItemTab中的相关代码如下:
methods: { //点击事件 handleItemTab(e){ console.log(e); const {index}=e.currentTarget.dataset //定义自定义事件 this.triggerEvent("TabsItemChanges",{index}) console.log(index) } }
便利的元素是在子模块中定义的数组,所以需要接收过来,就是上方用到的tabs,那么是如何使用子模块中的数据,如下就是接收的关键代码:
/** * 组件的属性列表 */ properties: { //接收tabs的数据 tabs:{ type:Array, value:[] } },
二、子模块中的代码:
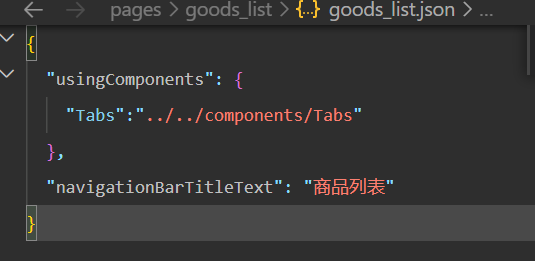
1. 先在.json文件中引用这个公共的模块。
"usingComponents": { "Tabs":"../../components/Tabs" },

2. wxml中使用上面的Tabs组件,如下:其中tabs是把定义的数据传送给父组件中,handletabsItemChange主要是在模块中更新数据的值。
<Tabs tabs="{{tabs}}" bindTabsItemChanges="handletabsItemChange"> <block wx:if="{{tabs[0].isActive}}">1</block> <block wx:elif="{{tabs[1].isActive}}">2</block> <block wx:elif="{{tabs[2].isActive}}">3</block> </Tabs>
3. js中的代码如下:其中主要是定义的数据对象和方法:
handletabsItemChange(e){ console.log(e); //获取被点击的标题索引 const {index}=e.detail; //修改激活的选中效果,修改原数组 let {tabs}=this.data; tabs.forEach((v,i)=>i===index?v.isActive=true:v.isActive=false); this.setData({ tabs }) },
数据对象
/** * 页面的初始数据 */ data: { tabs:[ { id:0, value:"综合", isActive:true }, { id:1, value:"销量", isActive:false }, { id:2, value:"价格", isActive:false } ] },
三、最终实现的效果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号