Css布局样式调整记录
Css布局样式调整记录
1. 在中间显示一个登录框。使div居中并且垂直居中显示

css如下:
width: 450px; height: 300px; background-color: #e1e7ec; border-radius: 3px; //生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 //元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 position: absolute; left: 50%; top: 50%;
//让其反方向回调百分之50 transform: translate(-50%, -50%);
2. 加了padding: 0 20px;之后样式乱掉了如下:这是因为元素默认是content-box(在宽度和高度之外绘制元素的内边距和边框),就是说会跳出限制。

调整如下:加上如下,就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
box-sizing: border-box;
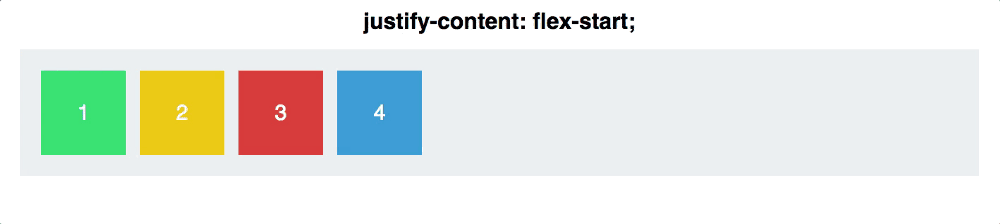
3. 使内部元素居中对齐显示

display: flex;
justify-content: center;
更多display的用法可以参考如下:https://www.cnblogs.com/hellocd/p/10443237.html

4. 添加阿里图标:
首先是把图标放置在文件夹中=》然后再main.js中引入css样式=》然后在标签中使用。
5. 配置axios的使用:
import axios from 'axios' // 设置远端链接 axios.defaults.baseURL = 'http://localhost:56924/' // 挂在到Vue实例,后面可通过this调用 Vue.prototype.$http = axios
6. input加验证规则







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构