网站优化之缓存--页面缓存
网站优化之缓存--页面缓存
1. 缓存的基本定义:使用如下,注意该缓存只能在web下使用。
引入:using System.Web.Caching;命名空间 增加缓存添加方法: /// <summary> /// /// </summary> /// <param name="key">缓存key,全局唯一</param> /// <param name="value">缓存值</param> /// <param name="minutes">缓存时间(分钟)</param> /// <param name="useAbsoluteExpiration">是否绝对过期</param> public static void Add(string key, object value, int minutes, bool useAbsoluteExpiration) { if (key != null && value != null) { if (useAbsoluteExpiration) { HttpContext.Current.Cache.Insert(key, value, null, DateTime.Now.AddMinutes(minutes), Cache.NoSlidingExpiration); } else { HttpContext.Current.Cache.Insert(key, value, null, Cache.NoAbsoluteExpiration, new TimeSpan(0, minutes, 0)); } } } 增加移除缓存的方法: public static object Remove(string key) { return HttpContext.Current.Cache.Remove(key); } 增加移除全部缓存的方法: public static void RemoveAll() { System.Web.Caching.Cache _cache = HttpRuntime.Cache; System.Collections.IDictionaryEnumerator CacheEnum = _cache.GetEnumerator(); if (CacheEnum == null) return; while (CacheEnum.MoveNext()) { Remove(CacheEnum.Key.ToString()); } } 在使用缓存的地方,直接调用以上方法即可。
1. 页面缓存介绍:该缓存指的是对页面进行缓存,该事件在请求管道中第6个事件的时候就已经被定义。
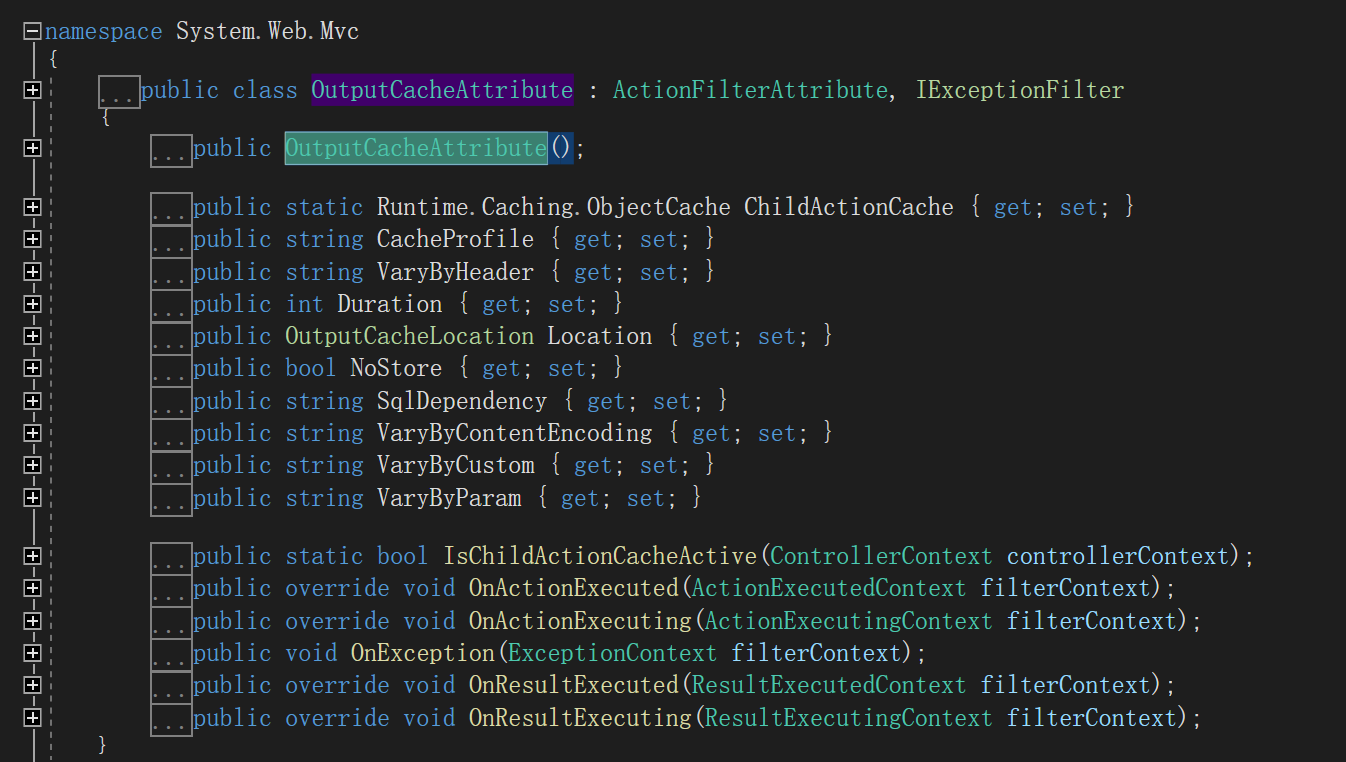
2. asp.net mvc中页面缓存的基本使用:

[OutputCache(Duration = 100,VaryByParam ="*")] public ActionResult Index() { return View(); }
3. 如上代码,页面缓存只需要在页面代码顶部中加入,就能够实现对页面的缓存。
[OutputCache(Duration = 100,VaryByParam ="*")]
参数介绍:
Duration :指的是过期事件,是按秒去计算。
VaryByParam:指的是请求的参数,如果两次请求的参数一致,并且对应的值一致,那么该请求的缓存就是一致,否则就不进行缓存。
分类:
性能优化--缓存







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构