Jquery常用方法总结
1. 选择器
Id选择器 (”#name”)
Class选择器(“.neme”)
2. 属性的获取与属性的赋值与移除属性
获取属性的值 $(‘#name’).attr(‘属性名’);
属性的赋值 $(‘#name’).attr(‘属性名’,’abc’);
移除属性 $(‘#name’).removeAttr(‘value’);
为文本框赋值,$(‘name’).val(‘text’); 如果为val()表示获取值,但是该处表示为该处赋值
3. 事件
方式1:bing(事件类型,处理函数)
方式2:事件类型(处理函数)
事件类型与dom相同,去掉on前缀
常用事件 click 点击事件,
keypress键盘事件,
submit提交事件,
load页面加载事件 ,
focus获得焦点,
blur失去焦点,
hover(两个函数),获得焦点和失去焦点的集合,
One事件,第一次点击执行,后面点击不会再执行,
Toggie(),可以绑定N个函数,实现的效果依次执行。
4. 操作元素

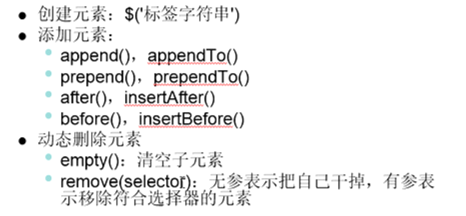
创建元素$(‘标签字符串’)
Append() :表示把元素插入到元素中的末尾

Prepend:表示把该元素添加到元素中的首位
After:表示追加到和该元素的同级的后面的位置
Before:表示追加到和该元素的同级的前面的位置
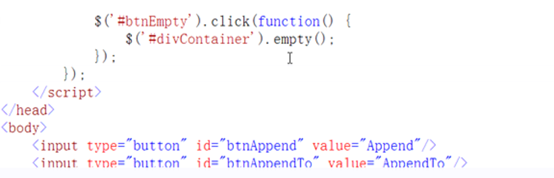
Empty:清除选中元素中所有的元素。

Remove:无参表示删除自身,
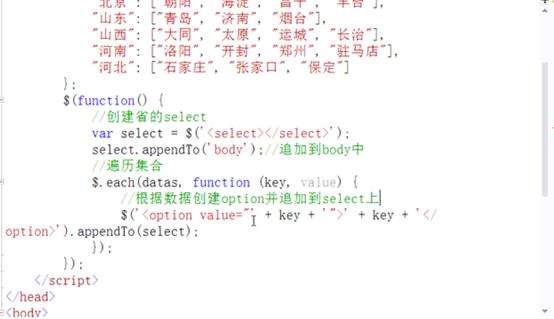
5. 实现遍历
$. each (),第一个参数是数据源,第二个参数是执行的函数

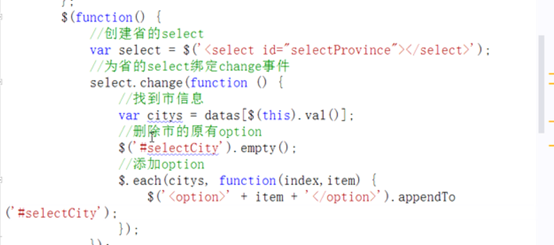
遍历出市的样式。

当改变时触发该事件:change事件








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构