ligerUI框架
一、介绍
- ligerUI是一个轻量级的前端开发框架。简单的说,就是能够帮助开发快速搭建网页,并且不需要更多的写前端代码,能够在最短的时间内开发出一套美观,优雅的前端界面。
- 需要掌握的技术有html,css,js,jquery,json,还有一些后端代码能力,不然就不能开发出自己想要的功能咯。
- 首先进入官网下载一个ligerUI的demo,下载好之后的效果如下
- 其中重要的是第1和第三个文件夹,第一个文件夹中装了各种代码实例,想要用的时候直接查看代码拷贝到自己的界面中便可。
- 第三个中放置了重要的js文件,在使用的时候需要按照case示例导入对应的文件。

- 并且把其中的lib目录导入到你的项目文件夹中,
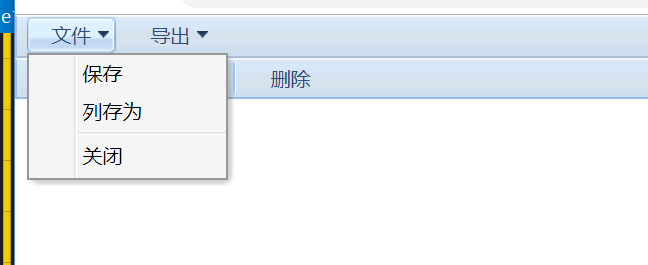
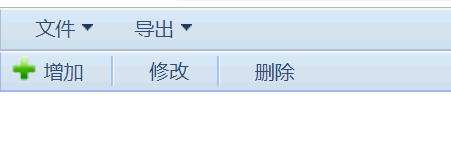
- case:比如说我们要构建这么一个页面


- 那么只需要把对应的查看对应的网页源代码,然后复制到自己的对应的模块中,然后保存便可,但是需要修改对应的代码,并且需要正确的引入你自己的js相关文件的路径。
- 具体代码我都写有相关注释。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> 引入相关的js文件 <link href="../../lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" /> <link href="../../lib/ligerUI/skins/ligerui-icons.css" rel="stylesheet" type="text/css" /> <script src="../../lib/jquery/jquery-1.5.2.min.js" type="text/javascript"></script> <script src="../../lib/ligerUI/js/core/base.js" type="text/javascript"></script> <script src="../../lib/ligerUI/js/plugins/ligerMenu.js" type="text/javascript"></script> <script src="../../lib/ligerUI/js/plugins/ligerMenuBar.js" type="text/javascript"></script> <script src="../../lib/ligerUI/js/plugins/ligerToolBar.js" type="text/javascript"></script> 把下方的js文件复制进去 <script type="text/javascript"> var menu1 = { width: 120, items: [ { text: '保存', click: itemclick }, //点击然后执行的函数 { text: '列存为', click: itemclick }, { line: true }, { text: '关闭', click: itemclick } ] }; var menu2 = { width: 120, items: [ { text: '文件', children: [ { text: 'Excel', click: itemclick }, //点击然后执行的函数 { text: 'Word', click: itemclick }, { text: 'PDF', click: itemclick }, { text: 'TXT', click: itemclick }, { line: true }, { text: 'XML', click: itemclick } ] }, ] }; function itemclick(item) { alert(item.text); } $(function () { $("#topmenu").ligerMenuBar({ items: [ { text: '文件', menu: menu1 }, { text: '导出', menu: menu2 } ] }); $("#toptoolbar").ligerToolBar({ items: [ { text: '增加', click: itemclick, icon: 'add' }, //设置图标 { line: true }, { text: '修改', click: itemclick }, { line: true }, { text: '删除', click: itemclick } ] }); }); </script> <style type="text/css"> #menu1, .l-menu-shadow { top: 30px; left: 50px; //设置属性距离上和左的距离 } #menu1 { width: 200px; } </style> </head> <body style="padding:0px; overflow:hidden; "> <div id="topmenu"></div> <div id="toptoolbar"></div> </body> </html>
嗯,就这么多吧。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构