EasyUI应用
一、EasyUI前端框架部分相对来说还是比较简单,并且用处很大的,而且能够大大的提高开发人员的效率。
1. 主要用到的技术是CSS、js、jQuery,还有json。
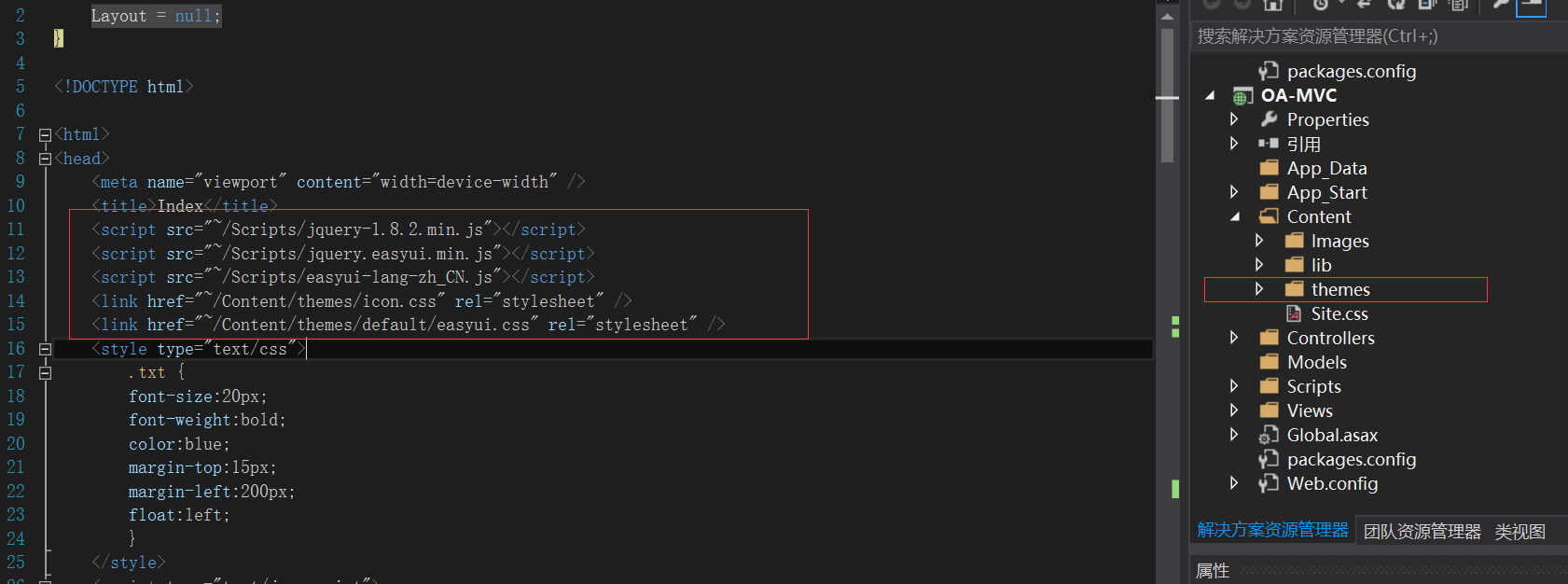
2. 使用步骤,先在官网下载EasyUI,如果是MVC项目中会自带EasyUI,建议引用项目中自带的文件,并且建议将jQuery文件放置在第一位,不然容易报错,具体引入如下:红色标记的都是重点需要引入的文件。相关文件可以留言找我要。

3. 下载好的文件中,都会有相关的demo示例,观察相关demo能够更好的更加快速的学习,并且不需要记忆的太多,只需要找到相关的示例,应用便可。
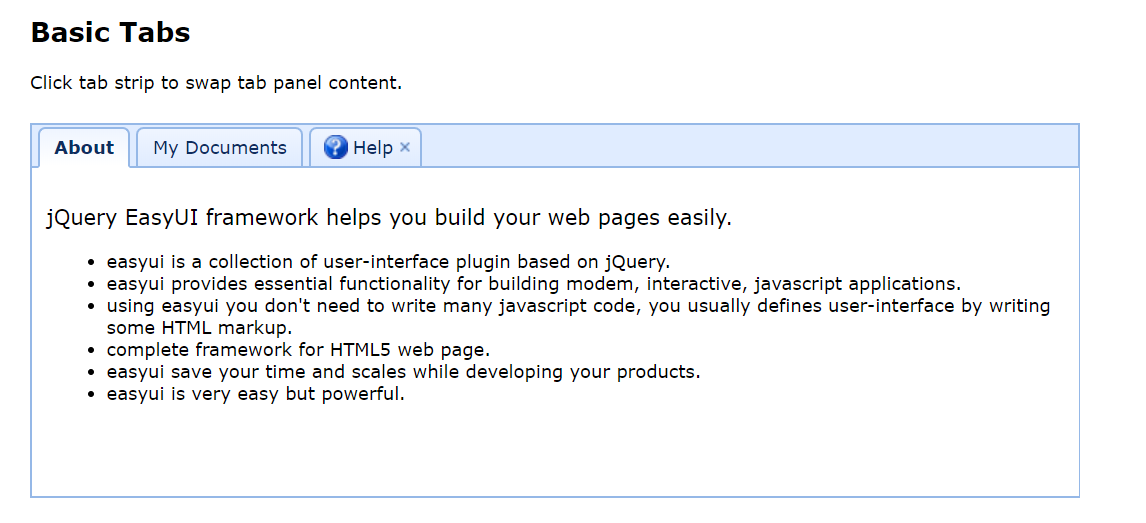
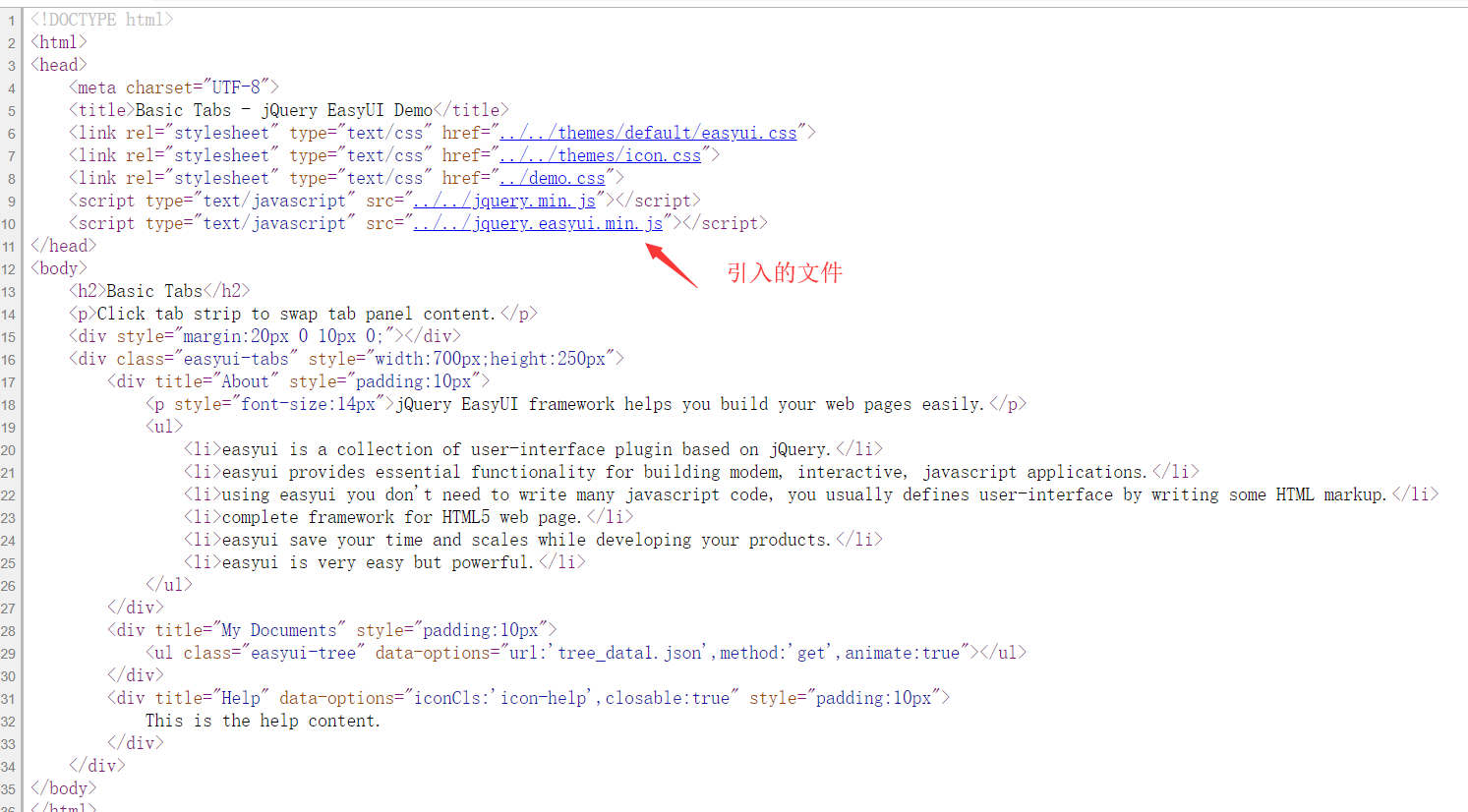
case:看到如下页面,右击查看网页源代码。就可以找到对应的代码实现方式。


备注:上方代码中,因为使用的是tabs内的内容,所以他的内容是从class为tabls的div开始的,上面的一个标签页对应其中的一个div。
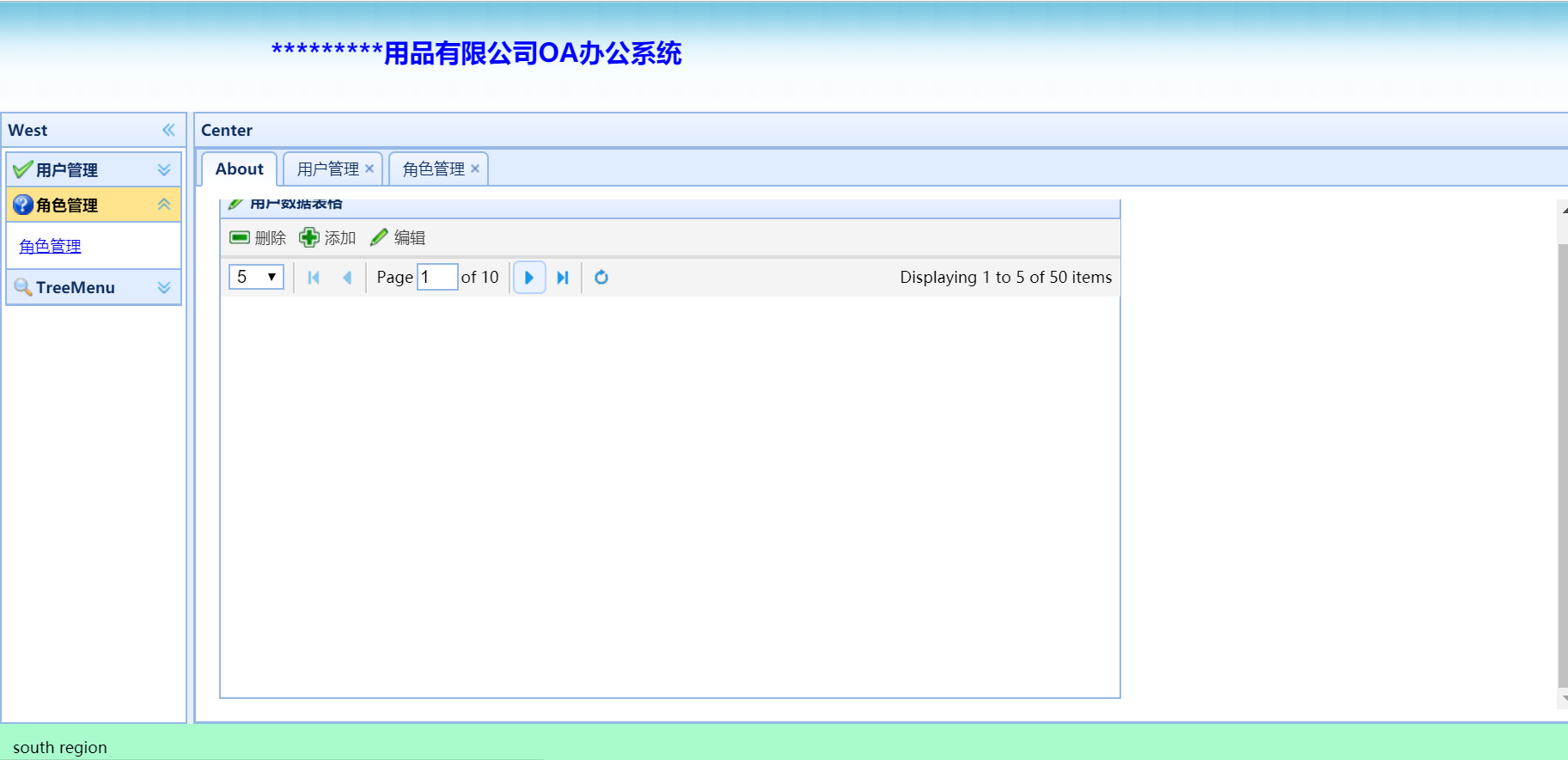
分享一个我写好的简易界面,自己研究一下。

对应代码:代码中有对应的注释。
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/Scripts/jquery.easyui.min.js"></script> <script src="~/Scripts/easyui-lang-zh_CN.js"></script> <link href="~/Content/themes/icon.css" rel="stylesheet" /> <link href="~/Content/themes/default/easyui.css" rel="stylesheet" /> <style type="text/css"> .txt { font-size:20px; font-weight:bold; color:blue; margin-top:15px; margin-left:200px; float:left; } </style> <script type="text/javascript"> //为每一个绑定单击事件 $(function () { // bindClickEcent(); }) function bindClickEcent() { $(".detailLink").click(function () { var title = $(this).text(); //获取该点击事件标签的text值 var url = $(this).attr("url");//获取标签属性的值 var isExt = $('#tt').tabs('exists', title); //判断该页面是否打开 if (isExt) { var isExt = $('#tt').tabs('select', title); //跳转到对应的页面 return; } $('#tt').tabs('add', { //执行add方法,新建一个tabs title: title, // content: showContent(url), //显示的内容 closable: true }); }) } function showContent(url) { var str = '<iframe src="'+url+'" width="100%" height="100%" frameborder="0"></iframe>' return str; } </script> </head> <body class="easyui-layout"> <div data-options="region:'north',border:false" style="height: 85px; background: #B3DFDA; padding: 10px; overflow: hidden; background-image: url('/Content/Images/bg3.png')"> @*<img src="~/Content/Images/521.png" style="float:left;" />*@ <span class="txt">********用品有限公司OA办公系统</span> </div> @*左边*@ <div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:3px;"> <div class="easyui-accordion" style="width:auto;height:auto;"> @*auto就是让自动适应*@ <div title="用户管理" data-options="iconCls:'icon-ok'" style="overflow:auto;padding:3px;"> @*<h3 style="color:#0099FF;">Accordion for jQuery</h3>*@ <a href="javascript:void(0)" class="detailLink" url="/UserInfo/Index">用户管理</a> </div> <div title="角色管理" data-options="iconCls:'icon-help'" style="padding:10px;"> <a href="javascript:void(0)" class="detailLink" url="/logo/Index">角色管理</a> </div> <div title="TreeMenu" data-options="iconCls:'icon-search'" style="padding:10px;"> <ul class="easyui-tree"> <li> <span>Foods</span> <ul> <li> <span>Fruits</span> <ul> <li>apple</li> <li>orange</li> </ul> </li> <li> <span>Vegetables</span> <ul> <li>tomato</li> <li>carrot</li> <li>cabbage</li> <li>potato</li> <li>lettuce</li> </ul> </li> </ul> </li> </ul> </div> </div> @*左边结束*@ </div> <div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div> <div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div> <div data-options="region:'center',title:'Center'"> <div class="easyui-tabs" style="width:700px;height:250px" fit="true" id="tt"> <div title="About" style="padding:10px"> <iframe src="/UserInfo/Index" width="100%" height="100%" frameborder="0"></iframe> </div> </div> </div> </body> </html>
4. 记录一个自己个人比较喜欢的表格布局,样式如下:

具体实现代码以及一些需要引用的文件如下:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>用户管理</title> <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/Scripts/jquery.easyui.min.js"></script> <script src="~/Scripts/easyui-lang-zh_CN.js"></script> <link href="~/Content/themes/icon.css" rel="stylesheet" /> <link href="~/Content/Site.css" rel="stylesheet" /> <link href="~/Content/themes/default/easyui.css" rel="stylesheet" /> <script type="text/javascript"> $(function () { $("#addDiv").css("display", "none"); $('#editDiv').css("display", "none"); $("#setUsrRoleDiv").css("display", "none"); $('#btnSearch').click(function () { var pars = { name: $('#txtSearchName').val(), remark: $('#txtSearchRemark').val() }; //将搜索的值发送给后端 loadData(pars); }) loadData(); }); //加载初始数据 function loadData(pars) { $('#tt').datagrid({ url: '/UserInfo/GetUserInfoList', title: '用户数据表格', width: 700, height: 400, fitColumns: true, //列自适应 nowrap: false, idField: 'ID',//主键列的列明 loadMsg: '正在加载用户的信息...', pagination: true,//是否有分页 singleSelect: false,//是否单行选择 pageSize: 5,//页大小,一页多少条数据 pageNumber: 1,//当前页,默认的 pageList: [5, 10, 15], // queryParams: pars,//往后台传递参数 queryParams: pars,//往后台传递参数 columns: [[//c.UserName, c.UserPass, c.Email, c.RegTime { field: 'ck', checkbox: true, align: 'left', width: 50 }, { field: 'ID', title: '编号', width: 80 }, { field: 'UName', title: '姓名', width: 120 }, { field: 'UPwd', title: '密码', width: 120 }, { field: 'Remark', title: '备注', width: 120 } //, //{ // field: 'SubTime', title: '时间', width: 80, align: 'right', // formatter: function (value, row, index) { // return (eval(value.replace(/\/Date\((\d+)\)\//gi, "new Date($1)"))).pattern("yyyy-M-d"); // //return value.replace(/\/Date\((\d+)\)\//gi, "new Date($1)"); // } //} ]], toolbar: [{ //上面的一些按钮 id: 'btnDelete', //设置为那个id绑定事件 text: '删除', iconCls: 'icon-remove ', handler: function () { //点击然后执行的代码 deleteInfo(); //删除函数 } } ], }); } </script> </head> <body> <div> 用户名: <input type="text" id="txtSearchName" /> 备注: <input type="text" id="txtSearchRemark" /> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'" style="width:80px" id="btnSearch">Search</a> <table id="tt" style="width:700px; height:500px" title="标题" iconcls="icon-edit"></table> </div> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构