Daterangepicker的值显示Invalid date 下拉显示NaN
一、前言
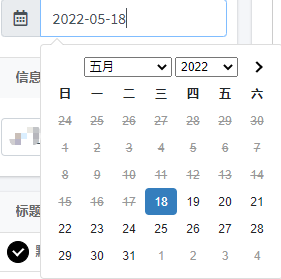
我正在开发一个在.NET MVC中开发的项目,我面临着一个关于daterangepicker功能的问题。相同的功能适用于localhost,但不适用于托管我的应用程序的服务器。本地显示如下

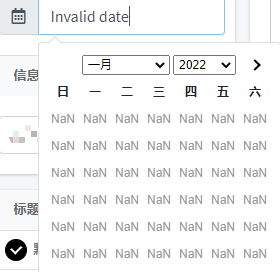
服务器上显示如下:

代码如下:

$('#releaseTime').daterangepicker({
opens: 'right',
minDate: new Date(),
singleDatePicker: true,
showDropdowns: true,
locale: {
format: 'YYYY-MM-DD',
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'],
firstDay:0
}
});
二、问题分析
查看相关资料发现这个问题是因为本地日期格式和服务器日期格式不一致导致的,您可以将服务器日期格式设置为本地格式,也可以根据服务器转换日期格式部署前的日期格式。
三、问题处理
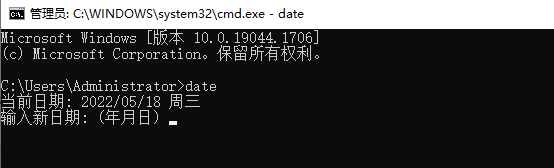
1. 查看本地日期格式,打开cmd窗口,输入以下命令,即可查看本地日期格式

通过 date 命令可以查看到本地日期格式是 年-月-日
2. 登录服务器,查看服务器日期格式

通过 date 命令 可以查看到服务器日期格式是 月-日-年
3. 解决问题(方法一)
如果你拥有服务器的root权限,可以将服务器的日期格式设置为本地格式,设置方法可以参考这个链接 https://blog.csdn.net/chuan_day/article/details/122235951,也可以自己百度解决
4. 解决问题(方法二)
很多情况下,自己并没有服务器的root权限,此时可以根据服务器的日期格式转换部署前的日期格式,代码如下:

$('#releaseTime').daterangepicker({
opens: 'right',
minDate: new Date(),
singleDatePicker: true,
showDropdowns: true,
locale: {
//format: 'YYYY-MM-DD',
format:'MM-DD-YYYY',
applyLabel: '确定', //确定按钮文本
cancelLabel: '取消', //取消按钮文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'],
firstDay:0
}
});
注意:
1. format的值要和服务器的日期格式保持一致,否则仍然会是乱码。
2. 如果采用第二种解决方法,更改format的值后,本地显示就会出现乱码,为了保持一致,可以将本地的日期格式进行转换,保持和服务器的日期格式一致。
至此,Daterangepicker显示异常的问题已经解决。


