通俗易懂了解Vue的计算属性
1.前言
之前在学习vue的过程中,一直没有搞明白计算属性是个怎么回事,以及为什么要有计算属性,使用计算属性有什么好处。今天花时间翻了翻官方文档,才搞清楚其中一二,现将学习心得总结记录如下。
2.为什么要使用计算属性
试想有这样一个场景:
当我们在网购的时候,打开购物车,我们在增加或减少购物车内货物的数量时,下面的消费总额也在随着联动变化。
那么有了这个场景,我们用vue来简单实现一下。话不多说,直接上代码:
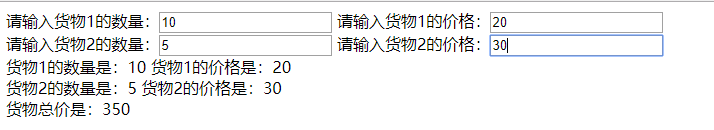
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="app"> 9 <span>请输入货物1的数量:<input type="text" v-model="package1.count"></span> 10 <span>请输入货物1的价格:<input type="text" v-model="package1.price"></span> 11 <br> 12 <span>请输入货物2的数量:<input type="text" v-model="package2.count"></span> 13 <span>请输入货物2的价格:<input type="text" v-model="package2.price"></span> 14 <br> 15 <span>货物1的数量是:{{package1.count}}</span> 16 <span>货物1的价格是:{{package1.price}}</span> 17 <br> 18 <span>货物2的数量是:{{package2.count}}</span> 19 <span>货物2的价格是:{{package2.price}}</span> 20 <br> 21 <span>货物总价是:{{package1.count*package1.price + package2.count*package2.price}}</span> 22 25 </div> 26 <script src="vue.js"></script> 27 <script type="text/javascript"> 28 new Vue({ 29 el:"#app", 30 data(){ 31 return{ 32 package1:{ 33 price:"", 34 count:"" 35 }, 36 package2:{ 37 price:"", 38 count:"" 39 } 40 } 41 } 42 }) 43 </script> 44 </body> 45 </html>

我们知道,消费总额是通过购物车内货物的数量以及每件货物的价格计算得到的。因此,我们需要在模板内写很长很复杂的计算表达式,虽然能够实现功能,然而这并不是vue所推荐,并且在模板内放入太多的逻辑会让模板过重并且难以维护。所以,对于模板内的需要经过复杂计算或者复杂逻辑得出的变量,vue更推荐我们使用计算属性。
3.如何使用计算属性
使用计算属性,我们只需在vue实例内增加computed选项,然后在选项内编写属性名以及复杂的计算逻辑即可。
下面,我们使用计算属性将上面例子进行重写,代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="app"> 9 <span>请输入货物1的数量:<input type="text" v-model="package1.count"></span> 10 <span>请输入货物1的价格:<input type="text" v-model="package1.price"></span> 11 <br> 12 <span>请输入货物2的数量:<input type="text" v-model="package2.count"></span> 13 <span>请输入货物2的价格:<input type="text" v-model="package2.price"></span> 14 <br> 15 <span>货物1的数量是:{{package1.count}}</span> 16 <span>货物1的价格是:{{package1.price}}</span> 17 <br> 18 <span>货物2的数量是:{{package2.count}}</span> 19 <span>货物2的价格是:{{package2.price}}</span> 20 <br> 21 <span>货物总价是:{{totalPrice}}</span> 22 </div> 23 <script src="vue.js"></script> 24 <script type="text/javascript"> 25 new Vue({ 26 el:"#app", 27 data(){ 28 return{ 29 package1:{ 30 price:"", 31 count:"" 32 }, 33 package2:{ 34 price:"", 35 count:"" 36 } 37 } 38 }, 39 computed:{ 40 totalPrice:function () { 41 return this.package1.count*this.package1.price + this.package2.count*this.package2.price 42 } 43 } 44 }) 45 </script> 46 </body> 47 </html>
从代码中,我们可以看到,我们给computed选项内增加了货物总价totalPrice属性,并且将计算的过程写在了属性内,而模板中只用写{{ totalPrice }}即可。
4.使用计算属性有什么好处
尽管vue不推荐我们在模板内写复杂的计算逻辑,可是我们可以在methods选项内写一个方法照样可以实现上面的需求呀,请看如下代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="app"> 9 <span>请输入货物1的数量:<input type="text" v-model="package1.count"></span> 10 <span>请输入货物1的价格:<input type="text" v-model="package1.price"></span> 11 <br> 12 <span>请输入货物2的数量:<input type="text" v-model="package2.count"></span> 13 <span>请输入货物2的价格:<input type="text" v-model="package2.price"></span> 14 <br> 15 <span>货物1的数量是:{{package1.count}}</span> 16 <span>货物1的价格是:{{package1.price}}</span> 17 <br> 18 <span>货物2的数量是:{{package2.count}}</span> 19 <span>货物2的价格是:{{package2.price}}</span> 20 <br> 21 <span>货物总价是:{{totalPrice()}}</span> 22 </div> 23 <script src="vue.js"></script> 24 <script type="text/javascript"> 25 new Vue({ 26 el:"#app", 27 data(){ 28 return{ 29 package1:{ 30 price:"", 31 count:"" 32 }, 33 package2:{ 34 price:"", 35 count:"" 36 } 37 } 38 }, 39 methods:{ 40 totalPrice(){ 41 return this.package1.count*this.package1.price + this.package2.count*this.package2.price 42 } 43 } 44 }) 45 </script> 46 </body> 47 </html>
注意看上面标红处的代码,我们实现了一个计算货物总价的方法,然后在模板内调用该方法即可,这样也实现了上面的需求。
既然如此,写一个方法也可以实现我们的需求,那么,vue推荐我们使用计算属性,到底这个计算属性有什么好处呢?
其实不然,我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。只在相关依赖发生改变时它们才会重新求值。这就意味着只要货物的数量和价格没有发生改变,多次访问totalPrice计算属性会立即返回之前的计算结果,而不必再次执行函数。相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。
我们为什么需要缓存?假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个巨大的数组并做大量的计算,如果采用计算属性,那么只需计算一次,计算结果将会被缓存下来,我们可能还有其他的计算属性依赖于 A,这样A就不会被多次计算从而节省性能 。但是,如果使用方法调用的话,每使用一次A,函数就会被执行一次,这无疑会造成性能上的浪费。当然如果你不希望有缓存,那么就采用方法调用的方式来替代。
5.计算属性使用技巧
技巧一:计算属性不仅可以依赖data里的数据,多个计算属性之间也可以互相依赖。
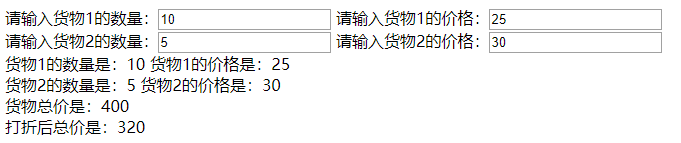
例如:我们给上面的需求增加一个货物总价打八折后的价格:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="app"> 9 <span>请输入货物1的数量:<input type="text" v-model="package1.count"></span> 10 <span>请输入货物1的价格:<input type="text" v-model="package1.price"></span> 11 <br> 12 <span>请输入货物2的数量:<input type="text" v-model="package2.count"></span> 13 <span>请输入货物2的价格:<input type="text" v-model="package2.price"></span> 14 <br> 15 <span>货物1的数量是:{{package1.count}}</span> 16 <span>货物1的价格是:{{package1.price}}</span> 17 <br> 18 <span>货物2的数量是:{{package2.count}}</span> 19 <span>货物2的价格是:{{package2.price}}</span> 20 <br> 21 <span>货物总价是:{{totalPrice}}</span> 22 <br> 23 <span>打折后总价是:{{cheapPrice}}</span> 24 </div> 25 <script src="vue.js"></script> 26 <script type="text/javascript"> 27 new Vue({ 28 el:"#app", 29 data(){ 30 return{ 31 package1:{ 32 price:"", 33 count:"" 34 }, 35 package2:{ 36 price:"", 37 count:"" 38 } 39 } 40 }, 41 computed:{ 42 totalPrice:function () { 43 return this.package1.count*this.package1.price + this.package2.count*this.package2.price 44 }, 45 cheapPrice:function () { 46 return this.totalPrice*0.8 47 } 48 } 49 }) 50 </script> 51 </body> 52 </html>

如标红处的代码,打折后的总价cheapPrice这个计算属性依赖了上面的货物总价totalPrice这个计算属性。
技巧二:计算属性不仅可以依赖自身实例内的数据,也可以依赖其他实例内的数据。
1 var vm1 = new Vue({ 2 data(){ 3 return{ 4 package:{ 5 price:"", 6 count:"" 7 } 8 } 9 }, 10 }) 11 var vm2 = new Vue({ 12 el:"#app", 13 data(){ 14 return{ 15 package:{ 16 price:"", 17 count:"" 18 } 19 } 20 }, 21 computed:{ 22 totalPrice:function () { 23 return vm1.package.count*vm1.package.price + this.package.count*this.package.price 24 }, 25 cheapPrice:function () { 26 return this.totalPrice*0.8 27 } 28 } 29 })
(完)
免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!
posted on 2018-08-19 14:27 难凉热血,码梦为生! 阅读(909) 评论(0) 编辑 收藏 举报


