vue+element UI以组件递归方式实现多级导航菜单
这是一个是基于element-UI的导航菜单组件基础上,进行了二次封装的菜单组件,该组件以组件递归的方式,实现了可根据从后端接收到的json菜单数据,动态渲染多级菜单的功能。
使用方法
由于该组件是基于element-UI进行二次封装的,所以在使用该组件时请务必安装element-UI(安装方式猛戳这里),安装好element-UI后,只需将该组件文件夹SideBar导入到现有项目中即可使用。
工作流程
组件封装好之后,由父组件调用该组件,父组件先向后端发送请求获取菜单数据,然后将菜单数据传递给封装好的菜单组件,菜单组件通过解析数据,完成菜单渲染。
使用示例
1 <template> 2 <div id="app"> 3 <Sidebar :menuList="menuList"/> 4 </div> 5 </template> 6 7 <script> 8 import Sidebar from './SideBar/SideBar.vue' 9 export default { 10 name: 'app', 11 components: { Sidebar}, 12 data() { 13 return { 14 menuList, 15 } 16 } 17 } 18 </script>
选项
| 属性 | 描述 | 类型 | 是否必须 |
|---|---|---|---|
| menuList | 由后端返回的菜单数据 | Array | 是 |
菜单数据格式示例
1 { 2 "menuList" : [ 3 { 4 "path": "/func1", //菜单项所对应的路由路径 5 "title": "功能1", //菜单项名称 6 "children":[] //是否有子菜单,若没有,则为[] 7 }, 8 { 9 "path": "/func2", 10 "title": "功能2", 11 "children":[] 12 }, 13 { 14 "path": "/func3", 15 "title": "功能3", 16 "children": [ 17 { 18 "path": "/func31", 19 "title": "功能3-1", 20 "children":[] 21 }, 22 { 23 "path": "/func32", 24 "title": "功能3-2", 25 "children":[] 26 }, 27 { 28 "path": "/func33", 29 "title": "功能3-3", 30 "children":[] 31 }, 32 ] 33 } 34 ] 35 }
关于如何将数据转化成以上格式,请参考博文树形多级菜单数据源嵌套结构与扁平结构互转
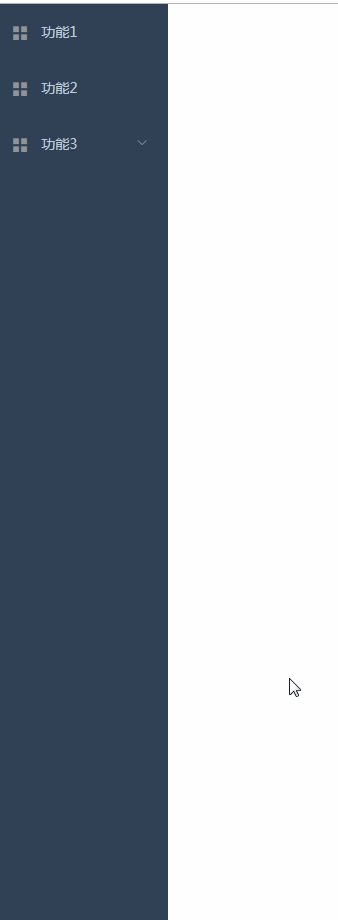
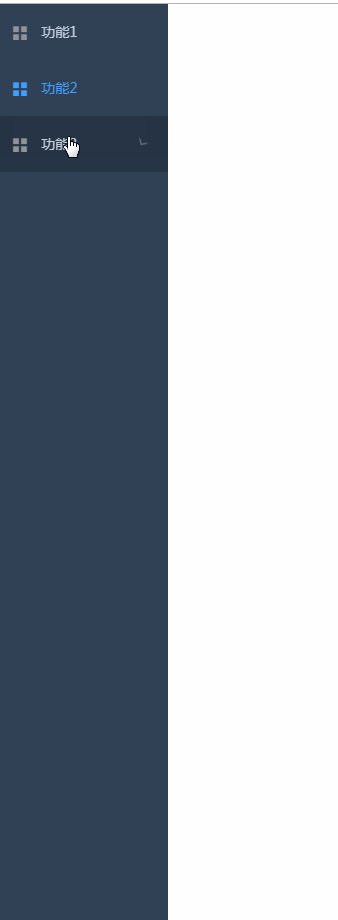
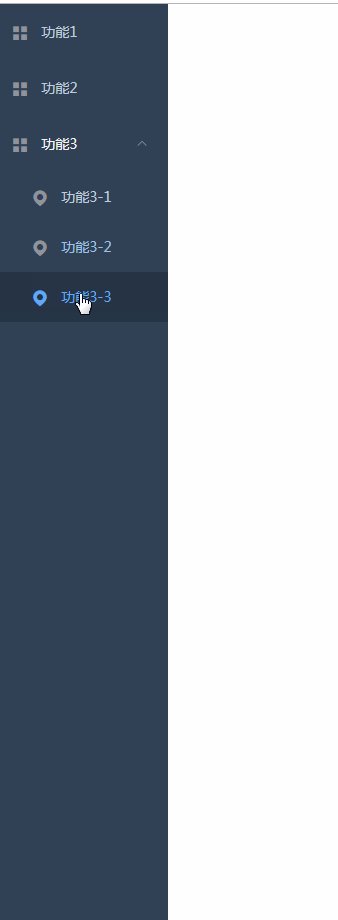
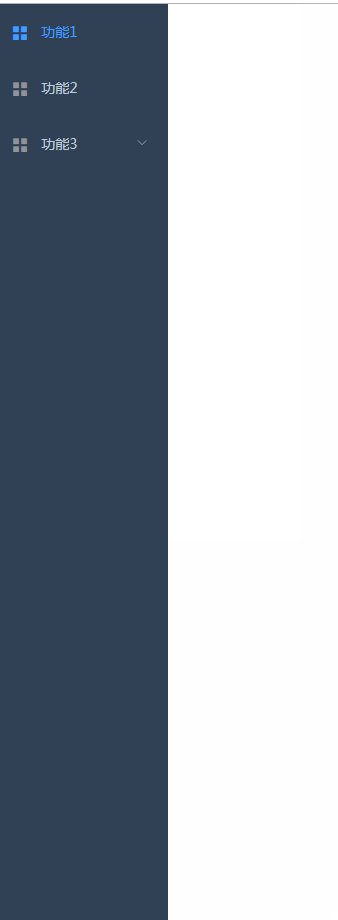
效果图

组件代码
完整代码请戳☞Vue-Components-Library/SideBar
(完)
免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!
posted on 2018-09-03 15:57 难凉热血,码梦为生! 阅读(19900) 评论(7) 编辑 收藏 举报


