使用Typescript重构axios(三十)——添加axios.getUri方法
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
在官方axios中,还提供了一个叫做getUri的实例方法,该方法用于在不发送请求的前提下根据传入的请求配置对象返回一个请求的url,示例如下:
const config = {
baseURL: 'https://www.baidu.com/',
url: '/user/NLRX',
params: {
idClient: 1,
idTest: 2,
testString: 'thisIsATest'
}
}
console.log(axios.getUri(config))
// https://www.baidu.com/user/NLRX?idClient=1&idTest=2&testString=thisIsATest
虽然该方法很少用到,但是为了完整性,我们也要为我们的axios实现该方法。
2. 定义getUri接口类型
在实现getUri方法之前,我们先在src/types/index.ts文件中的Axios接口中为该方法添加接口定义,如下:
export interface Axios {
// 新增
getUri: (config?: AxiosRequestConfig) => string;
}
3. 实现getUri方法
定义好接口后,我们就在src/core/Axios.ts文件中为Axios类添加getUri实例方法,如下:
import dispatchRequest, { transformUrl } from "./dispatchRequest";
getUri(config?: AxiosRequestConfig): string {
config = mergeConfig(this.defaults, config);
return transformUrl(config);
}
OK,getUri方法就实现好了,接下来我们就编写demo来测试下效果。
4. demo编写
在 examples 目录下创建 getUri目录,在 getUri目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>getUri demo</title>
</head>
<body>
<script src="/__build__/getUri.js"></script>
</body>
</html>
接着再创建 app.ts 作为入口文件:
import axios from "../../src/axios";
const config = {
baseURL: "https://www.baidu.com/",
url: "/user/NLRX",
params: {
idClient: 1,
idTest: 2,
testString: "thisIsATest"
}
};
console.log(axios.getUri(config));
本demo由于没有发送请求,故不需要在服务端添加路由接口,只需观察浏览器控制台打印结果即可。
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/getUri">getUri</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
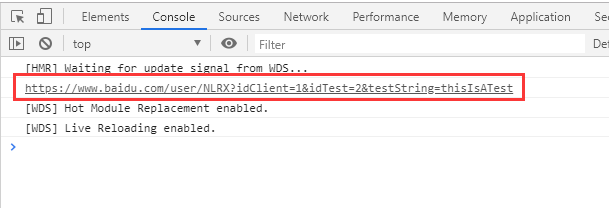
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 getUri,然后打开浏览器F12控制台,可以看到请求的url已经打印出来了。

OK,以上就是getUri方法的实现。
(完)
免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!
posted on 2019-08-19 15:48 难凉热血,码梦为生! 阅读(1800) 评论(0) 编辑 收藏 举报


