使用Typescript重构axios(二十八)——自定义序列化请求参数
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
在第四篇文章(使用Typescript重构axios(三)——实现基础功能:处理get请求url参数)中,我们编写了buildURL函数对get请求中所携带的参数params根据当参数为数组时、参数为对象时/参数为Date类型时等不同的情况进行了参数序列化,但是这些参数序列化的规则都是我们自己写死在代码里的,还是那句话,我们不可能覆盖所有的业务场景,换句话说,我们现在写的这些参数序列化规则不可能适用所有用户的业务场景,所以我们应该将其设计成可配置的,如果用户需要自定义请求参数的序列化规则,那么应该允许用户去自行配置。
在官方axios中,在请求配置对象中为用户提供了paramsSerializer属性,该属性值为一个参数序列化函数,用户可以自定义该函数,从而达到自定义序列化请求参数的目的,官方文档示例如下:
// `paramsSerializer` is an optional function in charge of serializing `params`
// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
// `paramsSerializer`是一个可选函数,负责序列化`params`,
// 如node.js中的qs库以及jquery中的jquery.param
paramsSerializer: function (params) {
return qs.stringify(params, {arrayFormat: 'brackets'})
},
那么接下来,我们也要为我们的axios的请求配置对象中添加该属性,并实现其功能。其实实现起来非常简单,我们只需在原有的buildURL中判断用户是否配置了paramsSerializer属性,如果配置了就调用用户传入的序列化函数对参数进行序列化,如果没有则仍用默认的即可。
2. 向请求配置对象添加属性
向请求配置对象config中添加 paramsSerializer 属性之前,我们需要先在src/types/index.ts中的配置对象的接口类型定义AxiosRequestConfig上添加该属性的定义,如下:
export interface AxiosRequestConfig {
// 新增
paramsSerializer?: (params: any) => string;
}
添加好接口类型定义后,接下里我们就去原有的buildURL函数去添加相关的判断逻辑。
3. 修改buildURL函数逻辑
我们只需在src/helpers/url.ts文件中原有的buildURL中判断用户是否配置了paramsSerializer属性,如果配置了就调用用户传入的序列化函数对参数进行序列化,如果没有则仍用默认的即可。修改如下:
import { isURLSearchParams } from "./util";
export function bulidURL(
url: string,
params?: any,
paramsSerializer?: (params: any) => string
) {
// 如果params为空,直接返回原始url
if (!params) {
return url;
}
// 如果url中有哈希标记,则直接返回原始url
if (url.includes("#")) {
const markIndex = url.indexOf("#");
url = url.slice(0, markIndex);
return url;
}
let serializedParams;
if (paramsSerializer) {
serializedParams = paramsSerializer(params);
} else if (isURLSearchParams(params)) {
serializedParams = params.toString();
} else {
// 定义键值对数组,用于最后拼接url,将params中的键值对进行处理最终放入parts中,
// parts最后应该为['key=value','a=1','b=2','c=3',...]
const parts: string[] = [];
// 遍历params中的键值对
Object.keys(params).forEach(key => {
let val = params[key];
// 如果有为null或undefined的值,不处理直接跳出循环
if (val === null || typeof val === "undefined") {
return;
}
let values: string[];
// 如果值为数组,则将该值赋给临时数组变量values,用于下面遍历处理
if (Array.isArray(val)) {
values = val;
key += "[]";
} else {
// 如果值不是数组,则强行将其变为数组进行处理
values = [val];
}
values.forEach(val => {
if (isDate(val)) {
val = val.toISOString();
} else if (isObject(val)) {
val = JSON.stringify(val);
}
parts.push(`${encode(key)}=${encode(val)}`);
});
});
// 将parts用'&'拼接
serializedParams = parts.join("&");
}
if (serializedParams) {
// 判断原始url中是否有已存在的参数,即判断是否有'?',
// 如果有,则将处理后的键值对加'&'拼接在后面,
// 如果没有,则将处理后的键值对加'?'拼接在后面
url += (url.includes("?") ? "&" : "?") + serializedParams;
}
return url;
}
在这里,我们还添加了一个额外的判断:
if (isURLSearchParams(params)) {
serializedParams = params.toString();
}
我们在src/helpers/utils.ts文件中编写了isURLSearchParams函数,该函数主要用来判断传入的参数是否是URLSearchParams 对象实例,如果是的话,那就无需对它进行序列化,直接toString()转为字符串即可。
buildURL函数修改好之后,我们还需要在src/core/dispatchRequest.ts文件中调用该函数的transformUrl函数中修改一下调用方式,为它传入用户配置的paramsSerializer 属性。
4. 修改buildURL调用方式
在src/core/dispatchRequest.ts文件中的transformUrl函数是用来发送请求前获取系列化后的参数,我们需要在该函数中拿到用户配置的paramsSerializer 属性,然后将其传给buildURL函数来序列化参数,最终将序列化后的参数字符串返回。如下:
function transformUrl(config: AxiosRequestConfig): string {
const { url, params, paramsSerializer } = config;
return bulidURL(url!, params, paramsSerializer);
}
OK,这样我们就把paramsSerializer 属性以及相关逻辑处理好了,接下来,我们就编写demo来测试下效果如何。
5. demo编写
在 examples 目录下创建 addParamsSerializer目录,在 addParamsSerializer目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>addParamsSerializer demo</title>
</head>
<body>
<script src="/__build__/addParamsSerializer.js"></script>
</body>
</html>
接着再创建 app.ts 作为入口文件:
import axios from "../../src/axios";
import qs from "qs";
axios
.get("/api/addParamsSerializer", {
params: new URLSearchParams("a=b&c=d")
})
.then(res => {
console.log(res);
});
axios
.get("/api/addParamsSerializer", {
params: {
a: 1,
b: 2,
c: ["a", "b", "c"]
}
})
.then(res => {
console.log(res);
});
axios
.get("/api/addParamsSerializer", {
params: {
a: 1,
b: 2,
c: ["a", "b", "c"]
},
paramsSerializer: function(params) {
return qs.stringify(params, { arrayFormat: "brackets" });
}
})
.then(res => {
console.log(res);
});
在本demo中,我们编写了 3 种情况的请求,第一个满足请求的 params 参数是 URLSearchParams 对象类型的;第二个请求没有配置paramsSerializer属性,它会按照原来的转义规则进行序列化,而第三个请求配置了paramsSerializer属性,并且为其编写了自定义的序列化规则,它会按照自定义的序列化规则对参数进行序列化。
接着在 server/server.js 添加新的接口路由:
// 添加paramsSerializer属性
router.get("/api/paramsSerializer", function(req, res) {
res.end();
});
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/addParamsSerializer">addParamsSerializer</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
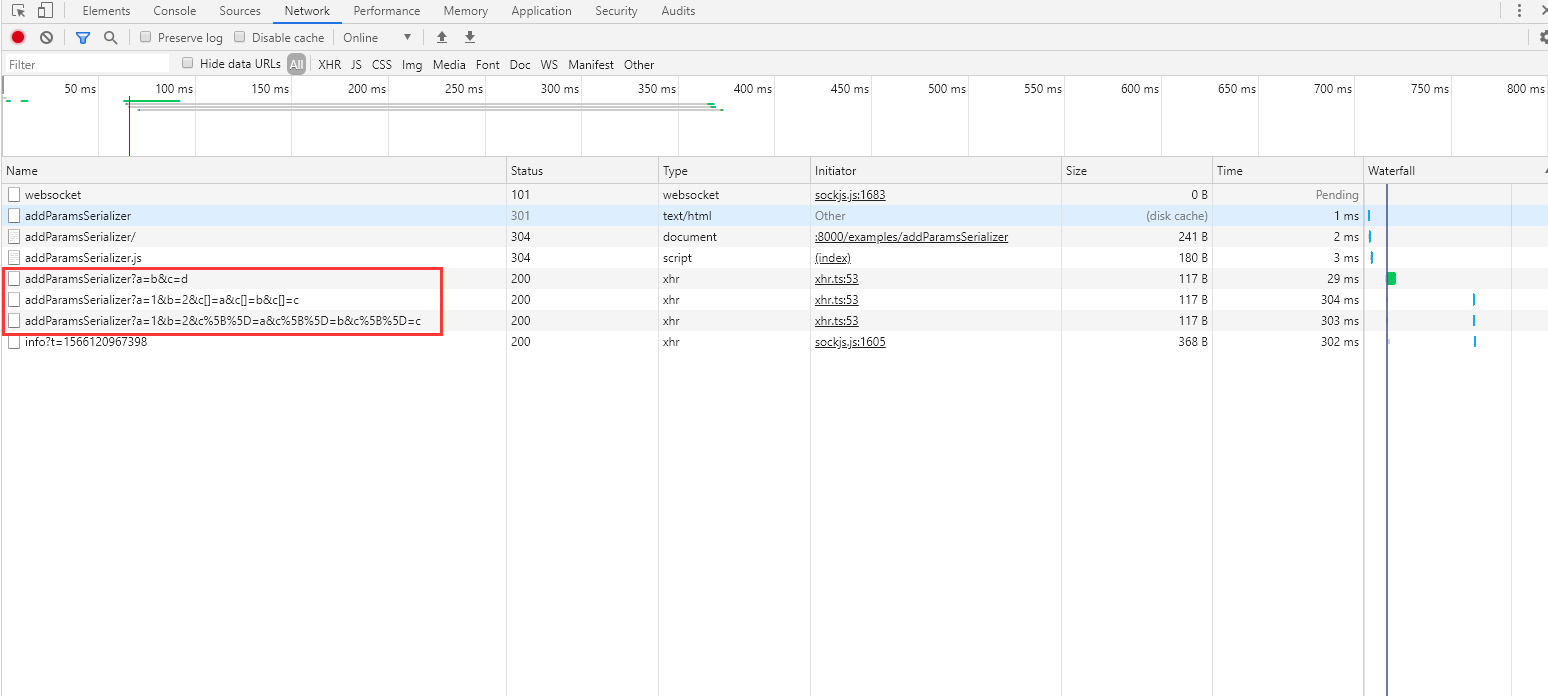
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 addParamsSerializer,就可以看到三个请求都已经正常发出,并且打开F12中的network可以看到三个请求的参数都分别进行了不同的序列化:

OK,以上就是为我们的axios添加paramsSerializer属性,并实现了其功能。
(完)
免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!
posted on 2019-08-19 15:49 难凉热血,码梦为生! 阅读(1971) 评论(0) 编辑 收藏 举报


