使用Typescript重构axios(二十六)——添加HTTP授权auth属性
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
HTTP协议中,在请求headers中有个 Authorization属性,该属性里包含了服务器用于验证用户代理身份的凭证,通常会在服务器返回401 Unauthorized 状态码以及WWW-Authenticate 消息头之后在后续请求中发送此消息头,详细信息可以查看这里。
在官方axios中,允许用户在请求配置对象config中配置auth属性,该属性是一个对象结构,包含了 username 和 password 两个属性。当用户在请求的时候配置了这两个属性,axios就会自动往 HTTP 的请求 headers 中添加 Authorization 属性,它的值为 username:password 经过base64 加密后的结果。
本篇文章我们就来为我们的axios的请求配置对象上添加auth属性,并且在发送请求前判断用户是否配置了该属性,如果配置了就把它经过base64 加密后添加到请求 headers 中的 Authorization 属性上。
2. 向请求配置对象添加属性
在请求配置对象config中添加 auth 属性之前,我们需要先在src/types/index.ts中的配置对象的接口类型定义AxiosRequestConfig上添加该属性的定义,如下:
export interface AxiosRequestConfig {
// 新增
auth?: AxiosBasicCredentials;
}
export interface AxiosBasicCredentials {
username: string;
password: string;
}
3. 把属性添加到headers上
添加好以后,我们只需在发送请求之前判断用户是否配置了该属性,如果配置了就把该属性经过base64 加密后添加到请求 headers 中的 Authorization 属性上。
// src/core/xhr.ts
const {
// 新增
auth
} = config;
if (auth) {
const username = auth.username || "";
const password = auth.password || "";
headers["Authorization"] = "Basic " + btoa(username + ":" + password);
}
OK,auth属性就添加好了,是不是很简单?接下来,我们就来编写demo来测试下效果如何。
4. demo编写
在 examples 目录下创建 HTTPAuthorization目录,在 HTTPAuthorization目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>HTTPAuthorization demo</title>
</head>
<body>
<script src="/__build__/HTTPAuthorization.js"></script>
</body>
</html>
接着再创建 app.ts 作为入口文件:
import axios from "../../src/axios";
axios.get("/api/HTTPAuthorization", {
auth:{
username: 'NLRX',
password: '123456'
}
})
.then(res => {
console.log(res);
});
接着在 server/server.js 添加新的接口路由:
const atob = require("atob");
// 添加HTTP授权
router.get("/api/HTTPAuthorization", function(req, res) {
const auth = req.headers.authorization;
const [type, credentials] = auth.split(" ");
const [username, password] = atob(credentials).split(":");
res.json({
type: type,
username: username,
password: password
});
});
在服务端路由接口中,我们将收到的auth使用第三方库atob进行Base64解码,然后将验证类型、username、password分别取出来,返回给前端。
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/HTTPAuthorization">HTTPAuthorization</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
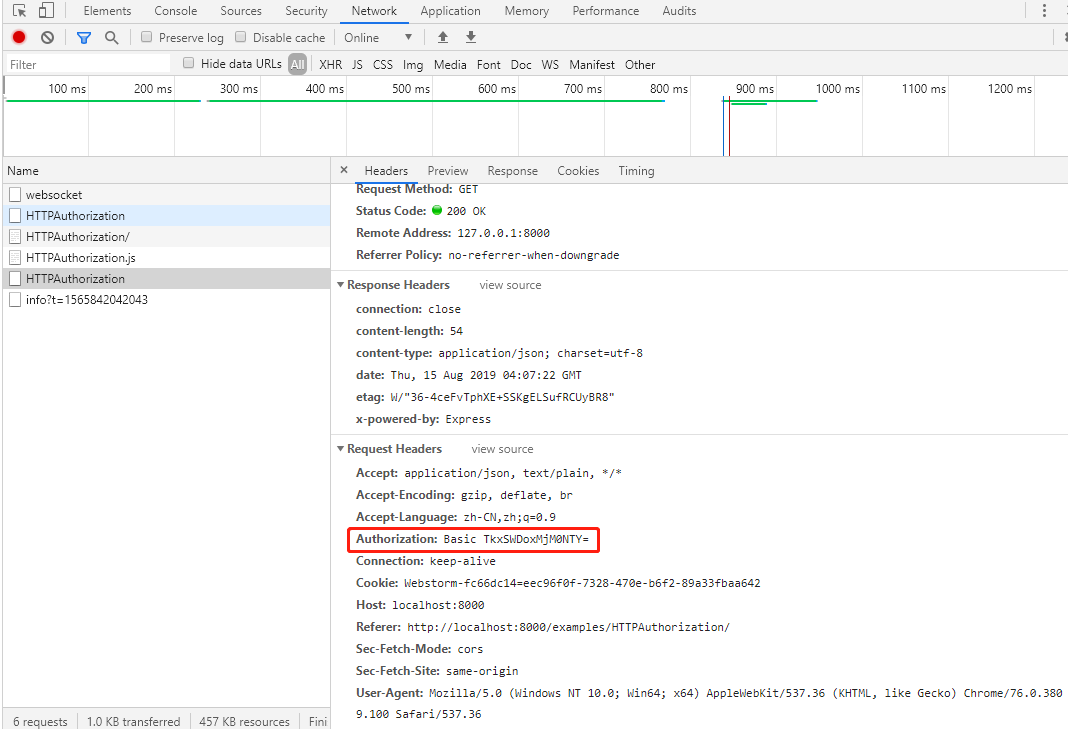
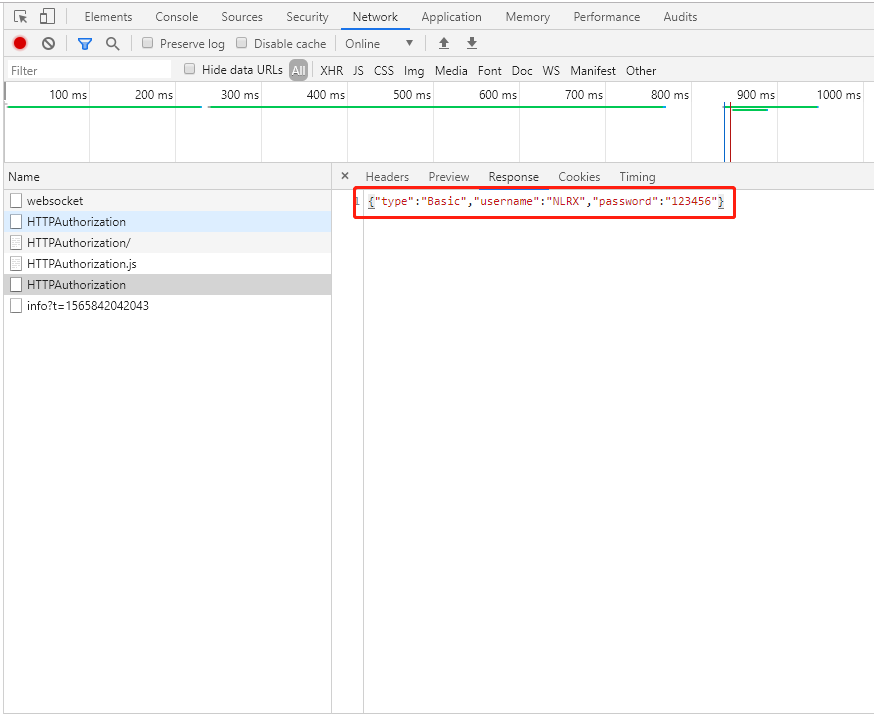
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 HTTPAuthorization,就可以看到请求已经正常发出,并且在请求的headers中添加上了Authorization字段,并且字段值是经过Base64加密后的值,我们在服务端进行base64解码,然后将验证类型、username、password分别取出来返回给前端,我们在请求响应中看到解密后的信息就是我们发请求是加密的信息。


OK,以上就是为我们的axios添加HTTP授权auth属性。
(完)
免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!
posted on 2019-08-19 15:49 难凉热血,码梦为生! 阅读(1843) 评论(0) 编辑 收藏 举报


