使用Typescript重构axios(二十五)——文件上传下载进度监控
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
有时候我们在页面中往往会让用户上传或下载某个东西,当用户点击了上传或下载按钮,页面随即开始进行相关操作,此时用户便处于等待状态,即等待上传完成或下载完成,一般来说,这里通常会加一个loading图,提示用户“文件正在上传/下载中。。。”,这样虽然一定程度上优化了一点用户体验,但是用户还处于漫无目的的等待,而我们更希望的是提供给用户一个上传或下载的实时进度,这样用户体验就大大提高了。
要实现上述的需求,这就要求我们发送了上传或下载请求后能够监控到实时的进度信息,在官方axios中的请求配置对象config就为我们提供了关于文件上传下载进度监控的属性,分别是:onDownloadProgress 和 onUploadProgress,我们可以通过这两个属性来实现对下载进度和上传进度的监控。
接下来,我们也要为我们实现的axios添加这两个属性并且能够实时监控上传和下载的进度信息。其实,实现起来并不难,因为浏览器已经帮我们做好了,对于下载进度监控,XMLHttpRequest对象提供了一个progress事件,我们只需监听该事件就能获得当前数据下载的进度;而对于上传进度的监控,XMLHttpRequest.ipload对象提供了一个progress事件,我们只需监听该事件就能获得当前数据上传的进度;
OK,这就是实现思路,有了思路以后我们着手实现吧。
2. 向请求配置对象添加属性
请求配置对象config中添加 onDownloadProgress 和 onUploadProgress这两个属性之前,我们需要先在src/types/index.ts中的配置对象的接口类型定义AxiosRequestConfig上添加该属性的定义,如下:
export interface AxiosRequestConfig {
// 新增
onDownloadProgress?: (e: ProgressEvent) => void;
onUploadProgress?: (e: ProgressEvent) => void;
}
添加好以后,我们只需在发送请求之前判断用户是否配置了这两个属性,如果配置了就把该属性挂载到XMLHttpRequest对象上即可。
3. 把属性添加到XMLHttpRequest上
我们只需在发送请求之前判断用户是否配置了这两个属性,如果配置了就把该属性挂载到XMLHttpRequest对象上即可,如下:
const {
// 新增
onDownloadProgress,
onUploadProgress
} = config;
if (onDownloadProgress) {
request.onprogress = onDownloadProgress;
}
if (onUploadProgress) {
request.upload.onprogress = onUploadProgress;
}
4. 潜在问题
这里有一个潜在的问题:由于我们之前给请求头headers设置了"Content-Type": "application/x-www-form-urlencoded",但是当我们通过 FormData 上传文件的时候,这个Content-Type 字段就不能用了,就需要让浏览器自动根据请求数据设置 Content-Type,所以我们需要在添加请求头之前加一个判断,判断请求发送的数据data是不是 FormData 类型,是的话就要删除掉之前配置的Content-Type 字段,让浏览器自己去加。
首先,我们先在src/helpers/util.ts中来创建一个工具函数isisFormData,用来判断请求数据data是否为FormData类型,如下:
export function isFormData(val: any): boolean {
return typeof val !== "undefined" && val instanceof FormData;
}
然后将判断逻辑加入到添加请求头之前,如下:
// src/core/xhr.ts
if (isFormData(data)) {
delete headers["Content-Type"];
}
OK,这样我们就把文件上传下载监控属性就添加到我们的axios上了,接下里我们就编写demo来测试下效果。
5. demo编写
在 examples 目录下创建 progressMonitor目录,在 progressMonitor目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>progressMonitor demo</title>
</head>
<body>
<h1>文件下载</h1>
<div>
<button id="download" class="btn btn-primary">Download</button>
</div>
<h1>文件上传</h1>
<form role="form" class="form" onsubmit="return false;">
<input id="file" type="file" class="form-control" />
<button id="upload" type="button" class="btn btn-primary">Upload</button>
</form>
<script src="/__build__/progressMonitor.js"></script>
</body>
</html>
接着再创建 app.ts 作为入口文件:
import axios from "../../src/axios";
const instance = axios.create({
onDownloadProgress: function(ProgressEvent) {
const load = ProgressEvent.loaded;
const total = ProgressEvent.total;
const progress = (load / total) * 100;
console.log(progress);
},
onUploadProgress: function(ProgressEvent) {
const load = ProgressEvent.loaded;
const total = ProgressEvent.total;
const progress = (load / total) * 100;
console.log(progress);
}
});
const downloadBtn = document.getElementById("download");
downloadBtn!.onclick = function() {
instance.get("/api/downloadFile");
};
const uploadBtn = document.getElementById("upload");
uploadBtn!.onclick = function() {
const data = new FormData();
const file = document.getElementById("file") as HTMLInputElement;
if (file.files) {
data.append("file", file.files[0]);
instance.post("/api/uploadFile", data);
}
};
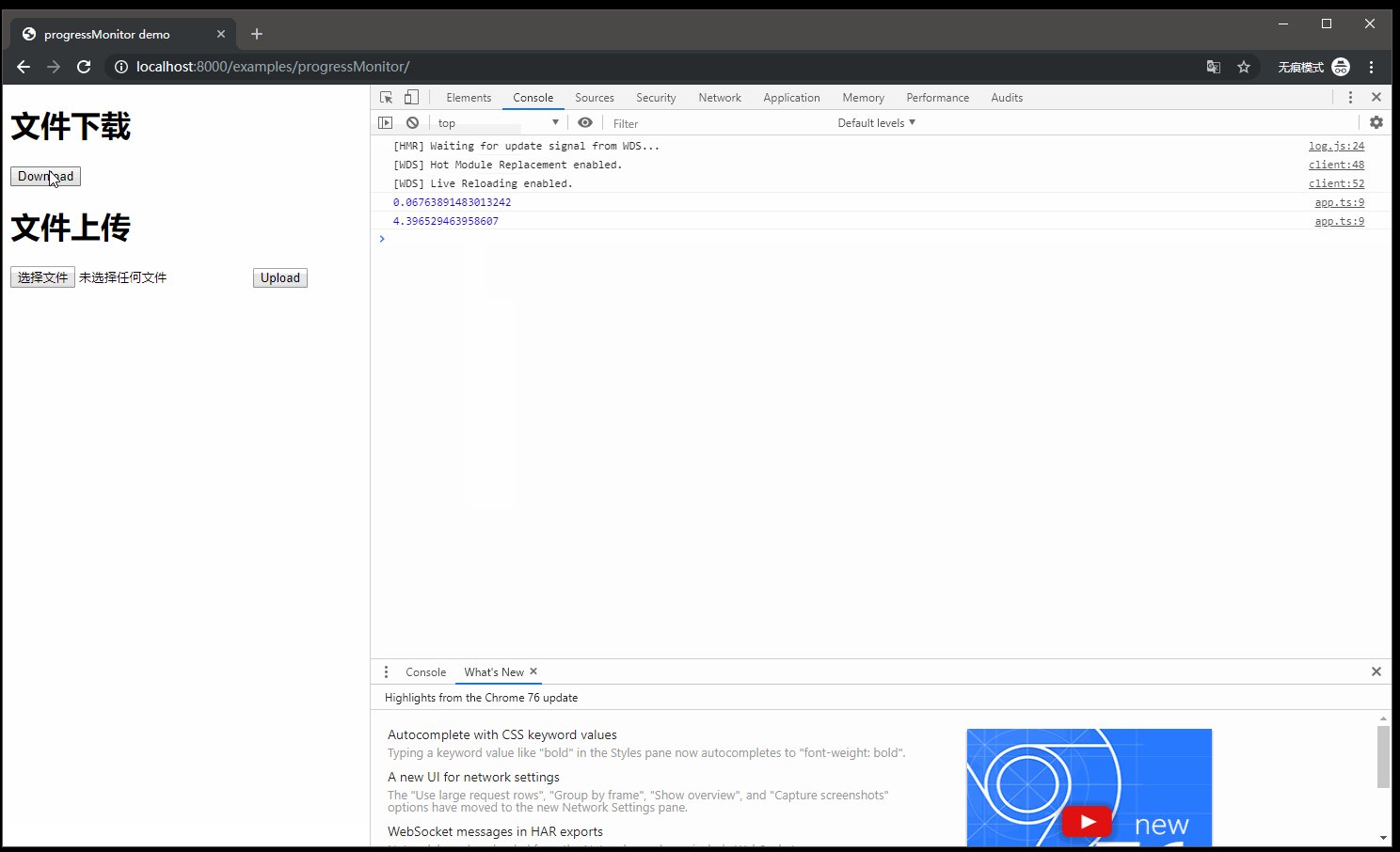
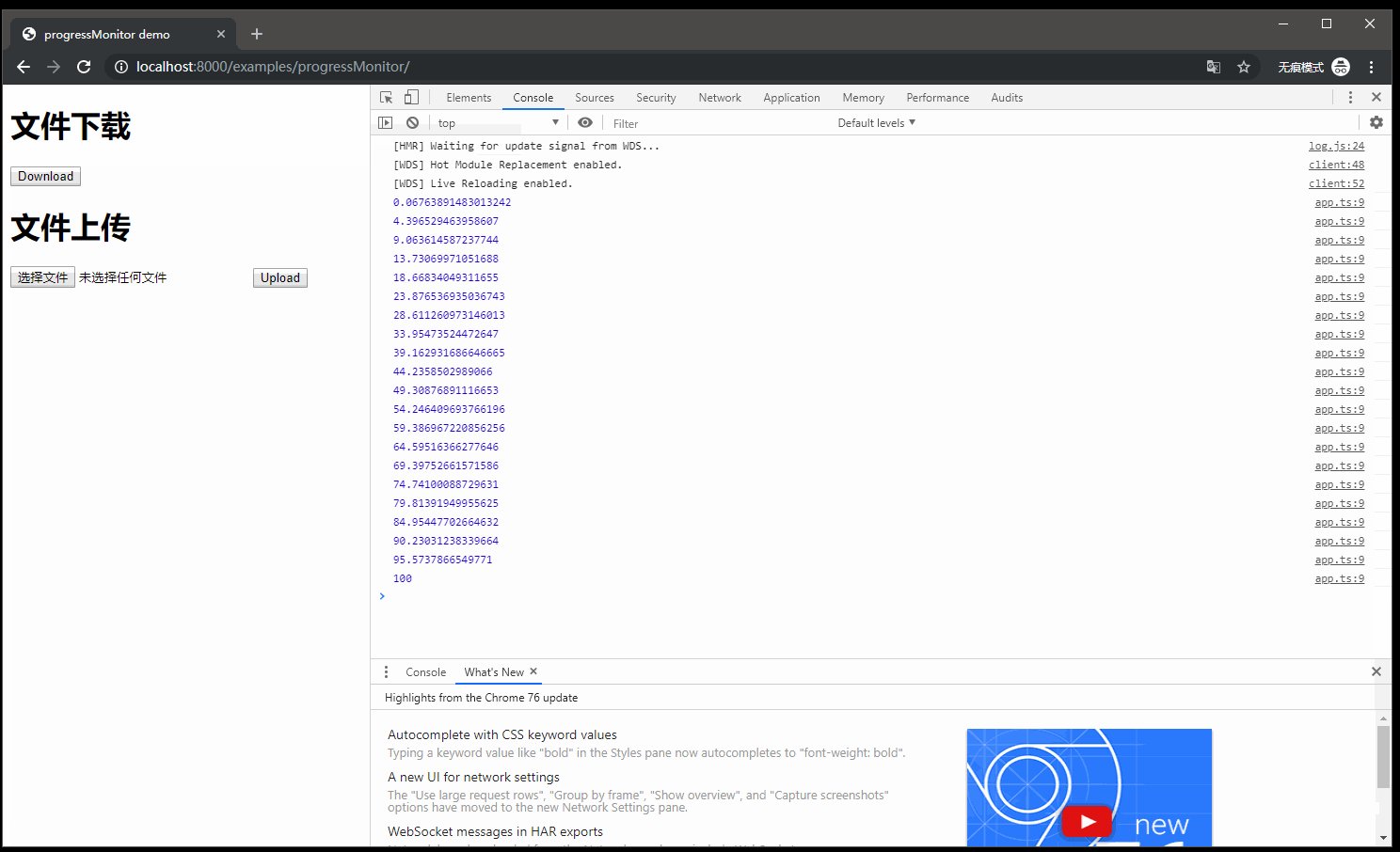
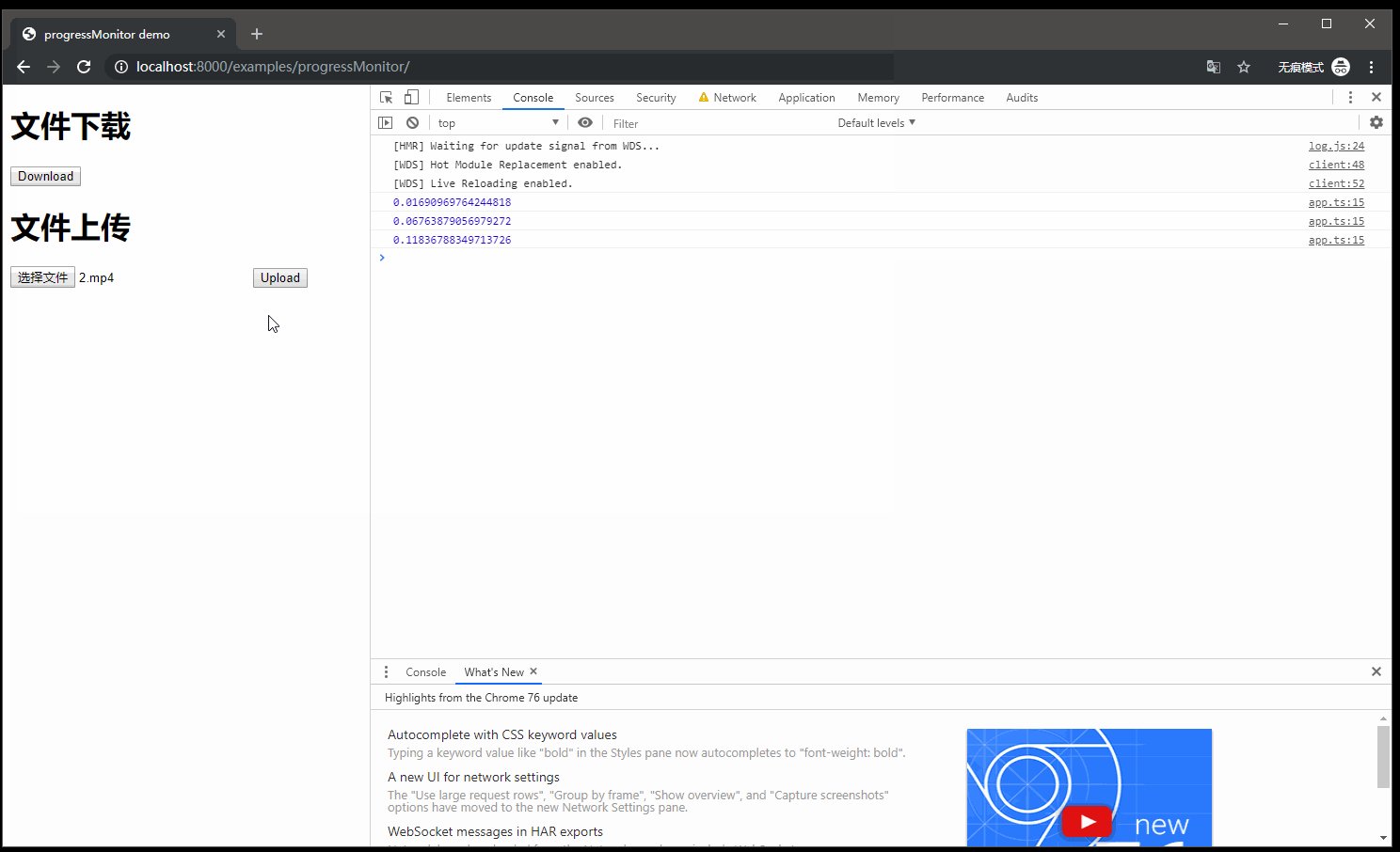
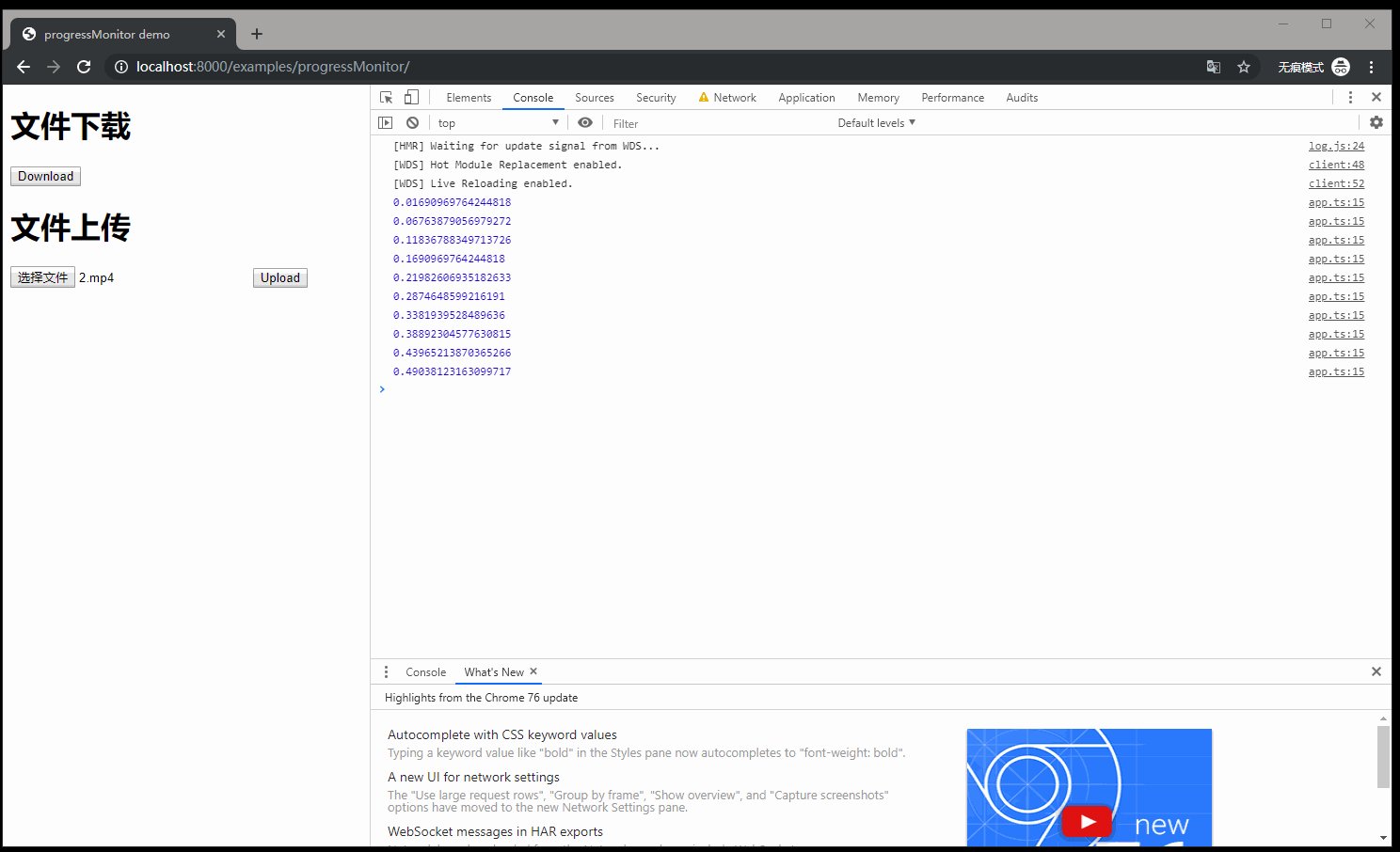
在本demo中,我们分别创建了文件下载和上传的两个场景,然后在axios请求配置对象中配置了 onDownloadProgress 和 onUploadProgress这两个属性,并且在属性内部打印了进度信息。
接着在 server/server.js 添加新的接口路由:
// 文件下载
router.get("/api/downloadFile", function(req, res) {
res.sendFile(__dirname + "/1.mp4");
});
此处没有编写文件上传的路由接口,我们主要是想观察是否能够监控到上传进度,至于能否上传成功不是我们关心的。
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/progressMonitor">progressMonitor</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
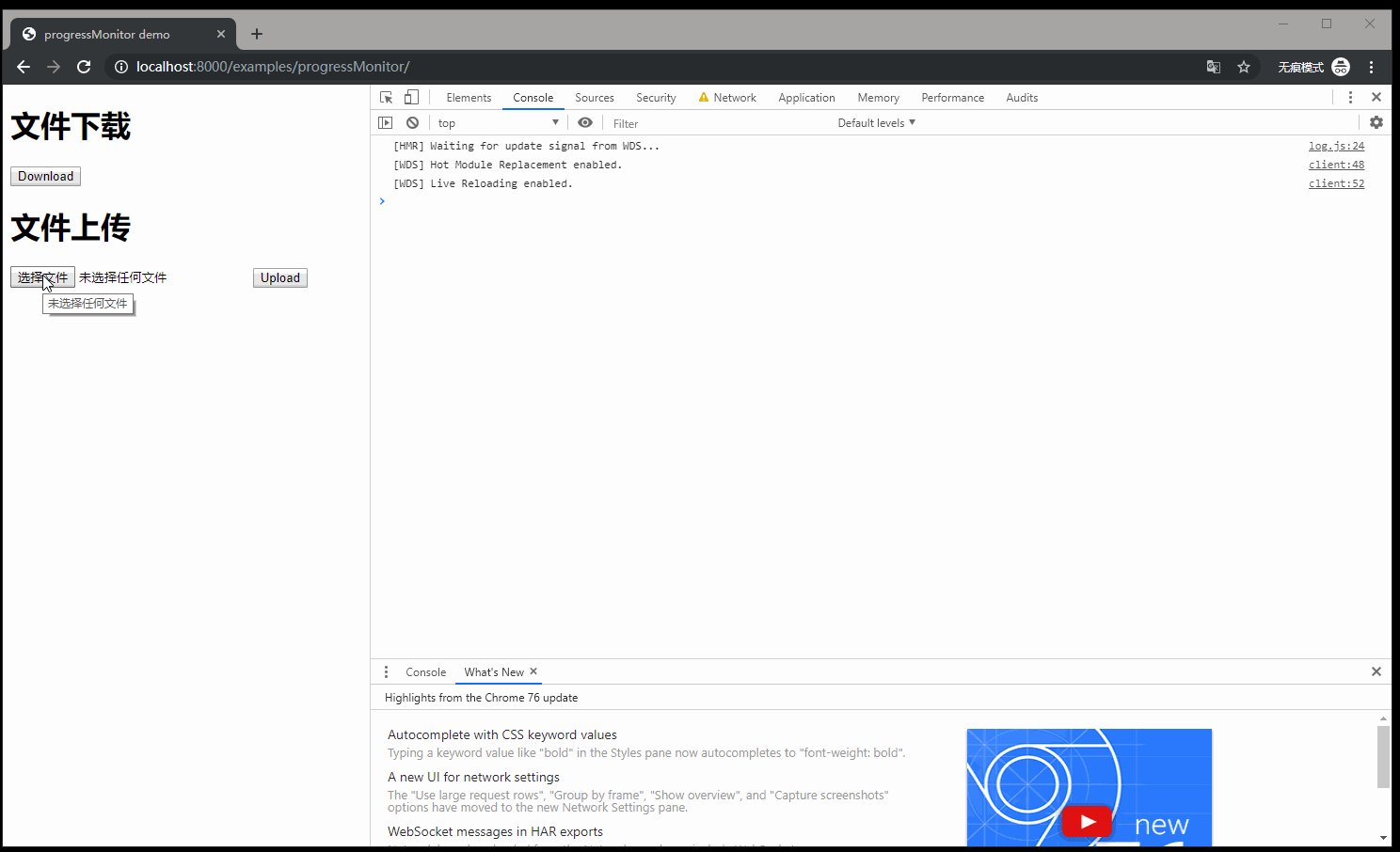
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 progressMonitor,就可以看到我们写好的上传下载场景了,分别点击上传和下载按钮,在控制台就可以看到打印出来的实时进度。


OK,以上就是文件上传下载进度监控的功能实现。
(完)
免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!
posted on 2019-08-19 15:50 难凉热血,码梦为生! 阅读(1742) 评论(0) 编辑 收藏 举报


