使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
实现了第二种使用方式,再实现第一种使用方式就非常简单了,我们说过,第一种使用方式就是对第二种使用方式的一种高级包装罢了。在总体思路那一篇文章中我们分析过:相比较第二种使用方式,第一种方式就是在CancelToken类里面增加了一个类可以调用的静态方法source,然后把变量cancel定义在了静态方法source内部,并且在source内部把CancelToken类实例好,最后组成对象一并返回。
有了思路以后,接下里,我们就来实现第一种使用方式。
2. 接口类型定义
由于我们需要给CancelToken类内增加静态方法source,所以我们先来修改CancelToken类的类类型定义,在其内部增加source方法,如下:
export interface CancelTokenStatic {
new (executor: CancelExecutor): CancelToken;
source():CancelTokenSource
}
而source方法返回的是一个对象,里面包含两个属性,分别是:CancelToken类的实例对象token,类型是CancelToken和触发函数cancel,类型是Canceler。
export interface CancelTokenSource {
token: CancelToken;
cancel: Canceler;
}
3. 实现source方法
接口定义好之后,我们就可以在CancelToken类中实现source方法啦。
static source():CancelTokenSource{
let cancel!:Canceler;
let token = new CancelToken(c => {
cancel = c
})
return {
cancel,
token
}
}
source 的静态方法实现很简单,就是第二种方式的显示实例化CancelToken 类挪到类里面来,并且把cancel变量也挪到里面来,然后分别把实例对象赋给token,触发函数赋给cancel,一并返回出去。这样在外面使用的时候:
const CancelToken = axios.CancelToken;
const source = CancelToken.source();
axios.get('/user/12345', {
cancelToken: source.token
// 对应下面的
//cancelToken: new CancelToken(function executor(c) {
// cancel = c;
//})
});
source.cancel('Operation canceled by the user.');
// 对应下面的
//cancel();
OK,第一种使用方式就实现好了,是不是很简单,其余东西都跟上篇文章中的第二种实现方式一样。接下来,我们就编写demo来测试下效果。
4. demo编写
我们继续沿用上篇文章的demo,只需在src/examples/cancel/app.ts文件中添加上本篇文章实现的第一种取消请求的使用方式即可,如下:
const source = CancelToken.source();
axios
.get("/api/cancel", {
cancelToken: source.token
})
.catch(function(e) {
console.log(e);
});
setTimeout(() => {
source.cancel("Operation canceled by the user");
}, 1000);
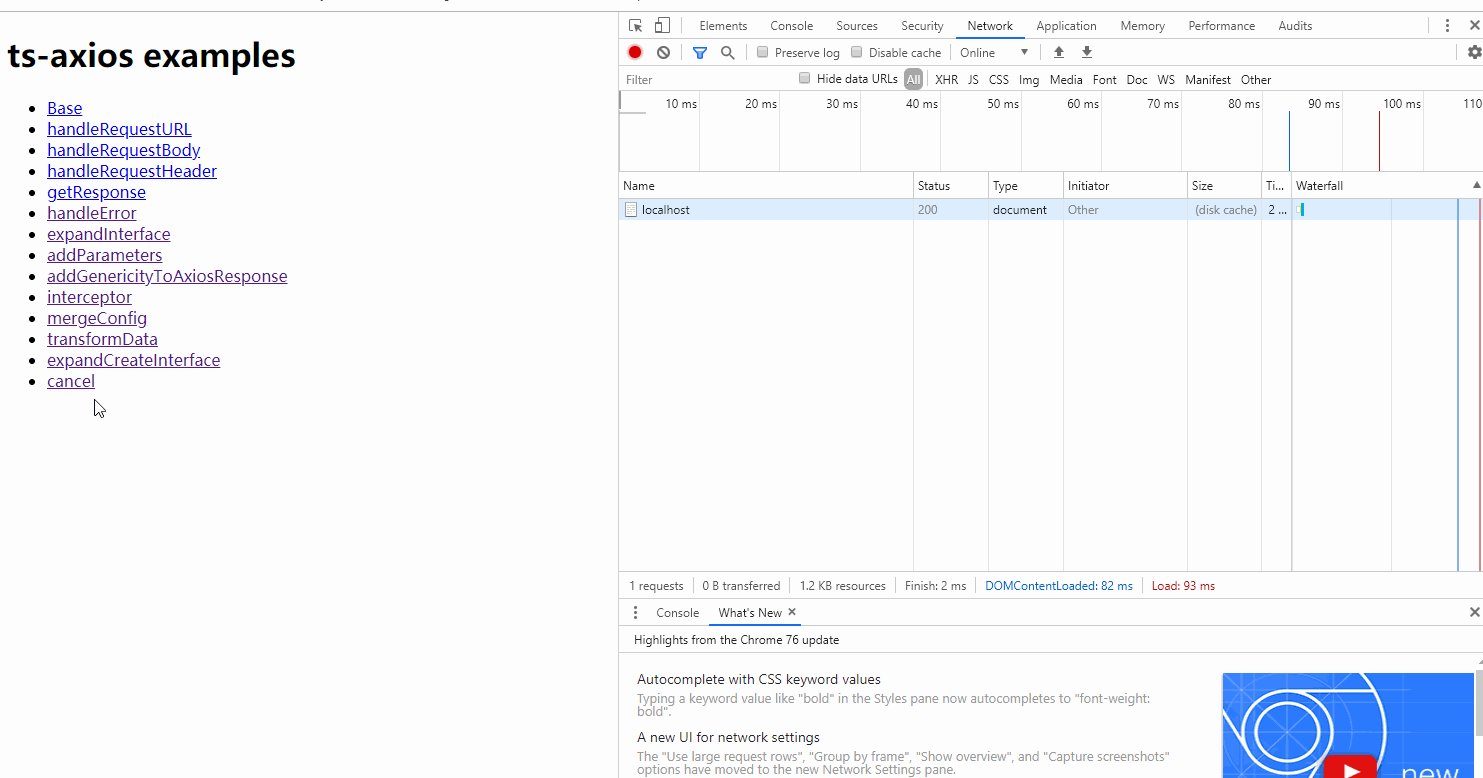
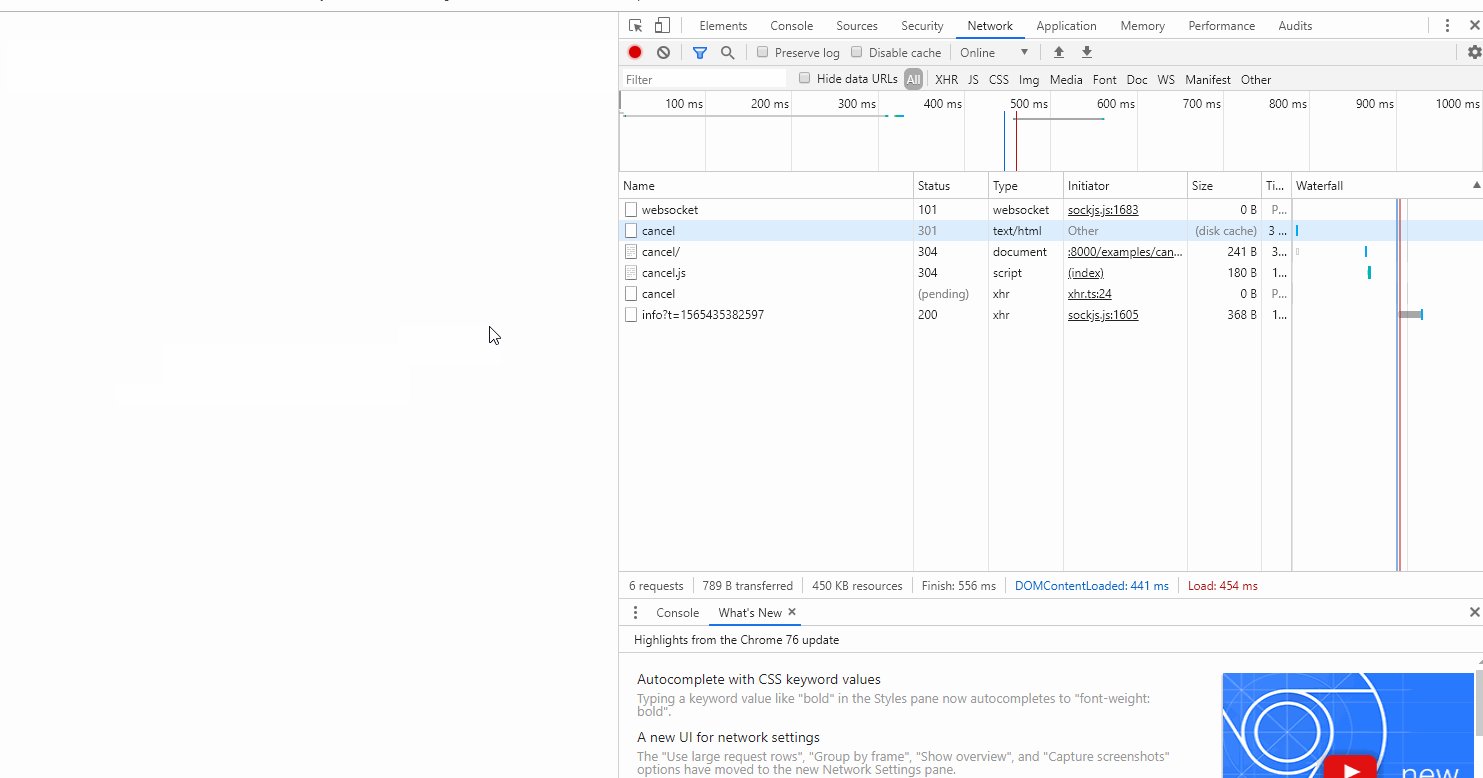
然后运行项目,我们打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 cancel,通过F12的 network 部分我们可以看到:请求发出一秒后请求状态变成canceled,表明请求已经被成功取消了。

然后我们将demo中的取消请求触发函数注释,
//setTimeout(() => {
// source.cancel("Operation canceled by the user");
//}, 1000);
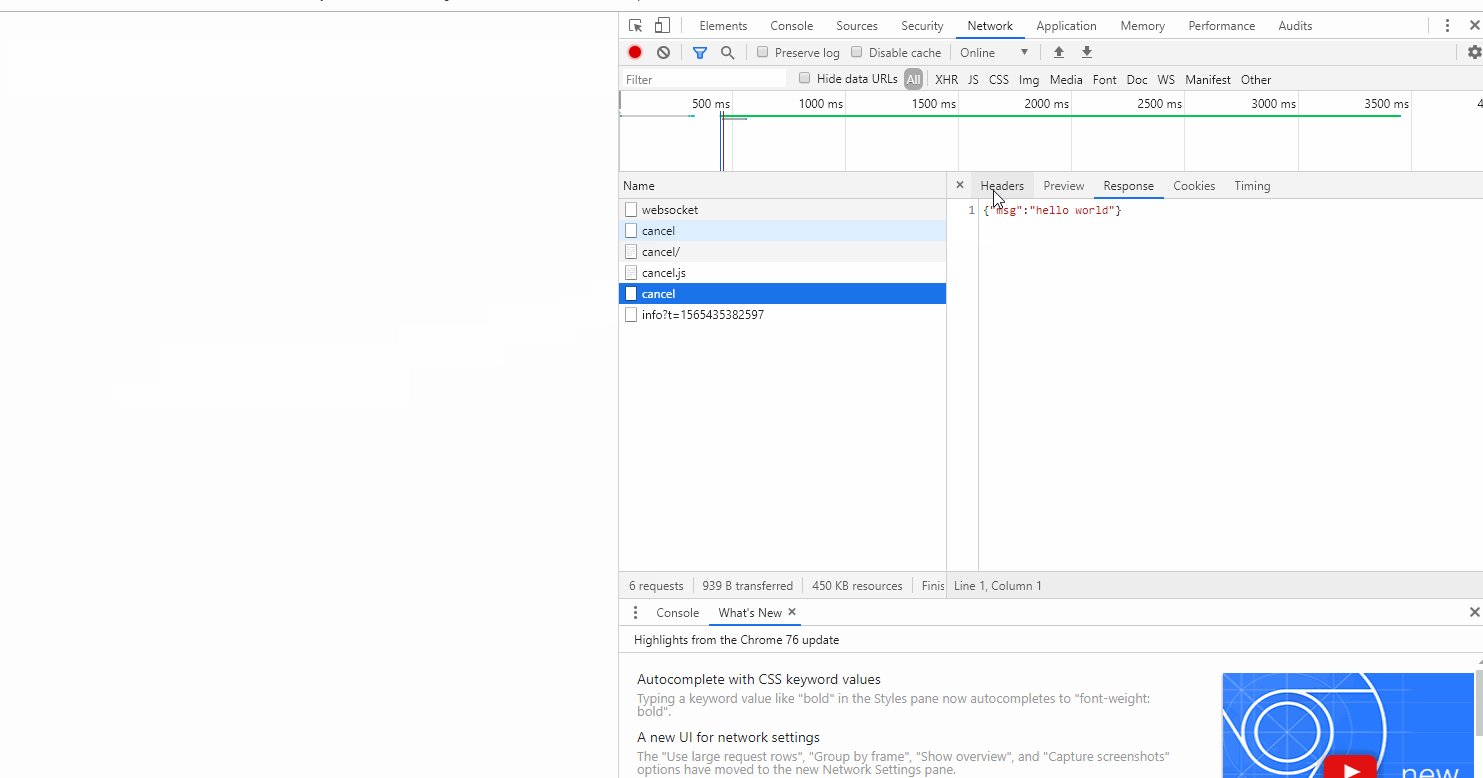
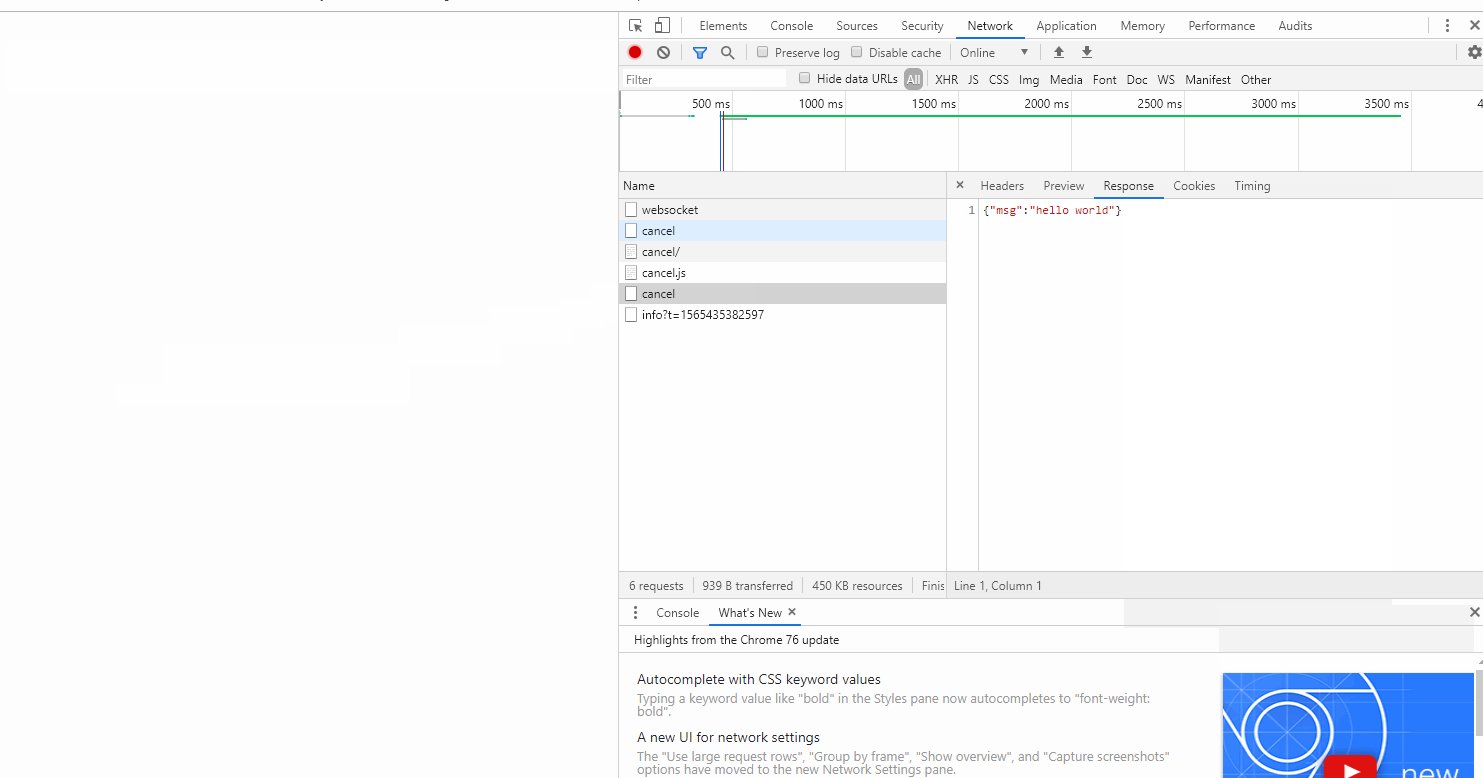
再发送请求,我们看到3秒后请求又可以正常得到响应了。

OK,取消请求的第一种使用方式就已经实现完毕了。
(完)
免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!
posted on 2019-08-19 15:51 难凉热血,码梦为生! 阅读(682) 评论(0) 编辑 收藏 举报


