使用Typescript重构axios(十七)——增加axios.create接口
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
在之前的文章中,我们一直都是使用axios(config)来创建一个axios实例对象,然后发送请求。这样做表面上看起来似乎没什么问题,但是别忘了,我们在各个地方使用的axios其实是同一个实例对象,这样就有一个问题,如果我修改了这个实例对象的默认配置,那么所有的axios实例都会受到影响,进而影响到所有的请求。这不是我们想要的,我们想要的是能够创建出多个axios实例对象来,例如:我们可以创建出一个axiosLogInstance实例对象,该实例对象专门用来做跟日志相关操作的请求,并且给它配一些跟日志请求相关的默认配置;我们还可以再创建出一个axiosUserInstance实例对象,该实例对象专门用来做跟用户相关的请求,并且给它配一些跟用户请求相关的默认配置。这两个实例对象互不影响,这才是我们想要的结果。好在官方axios为我们提供了axios.create()静态接口,我们通过调用该接口可以创建出一个崭新的实例对象,该对象接收一个AxiosRequestConfig类型的参数作为该实例的默认配置对象,也不可以不传参数表示没有默认配置,它返回一个实例对象,我们可以像之前使用axios对象那样使用返回的这个实例对象,并且会它做一些自定义配置。说了这么多,不如看代码一目了然,伪代码如下:
const axiosLogInstance = axios.create({
baseURL: '',
timeout: 0,
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
axiosLogInstance({
url: '/log',
method: 'post',
data: {
a: 1
}
})
OK,了解了作用以后,我们就来给我们的axios混合对象上增加create静态接口。
2. 定义接口类型
由于 我们要给axios混合对象上 扩展一个静态接口,因此我们先来修改之前的定义的AxiosInstance接口类型。之前axios混合对象上的request、get、post...等这些实例方法,这些方法的接口类型都定义在了AxiosInstance里面,为了区别于这些方法,我们新创建一个接口类型AxiosStatic,并将其继承自AxiosInstance,该类型用于定义create和后面讲到的all、spread等静态接口,它的定义如下:
export interface AxiosStatic extends AxiosInstance{
create(config?:AxiosRequestConfig):AxiosInstance
}
create 函数可以接受一个 AxiosRequestConfig 类型的配置,作为默认配置的扩展,也可以接受不传参数。
OK,接口类型定义好之后,我们就来实现create接口。
3. 实现create接口
实现起来也很容易,该接口支持接收一个 AxiosRequestConfig 类型的配置对象,把该配置对象和全局的默认配置对象进行合并,作为将来返回的新axios实例对象的默认配置,最后使用getAxios创建出一个新的实例对象返回即可。我们把实现逻辑写在src/axios.ts内,如下:
import { AxiosRequestConfig, AxiosStatic } from "./types";
import Axios from "./core/Axios";
import { extend } from "./helpers/util";
import defaults from "./defaultes";
import mergeConfig from "./core/mergeConfig";
function getAxios(config: AxiosRequestConfig): AxiosStatic {
const context = new Axios(config);
const axios = Axios.prototype.request.bind(context);
extend(axios, context);
return axios as AxiosStatic;
}
const axios = getAxios(defaults);
axios.create = function(config: AxiosRequestConfig) {
return getAxios(mergeConfig(defaults, config));
};
export default axios;
OK,接口的逻辑就实现好了,接下来我们就编写demo来测试效果如何。
4. demo编写
在 examples 目录下创建 expandCreateInterface目录,在 expandCreateInterface目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>expandCreateInterface demo</title>
</head>
<body>
<script src="/__build__/expandCreateInterface.js"></script>
</body>
</html>
接着再创建 app.ts 作为入口文件:
import axios from "../../src/axios";
import qs from "qs";
const instance1 = axios.create({
headers: {
NLRX: "Hello NLRX"
}
});
instance1({
url: "/api/expandCreateInterface",
method: "post",
data: qs.stringify({
a: 1
})
}).then(res => {
console.log(res.data);
});
const instance2 = axios.create({
headers: {
test: "123"
}
});
instance2({
url: "/api/expandCreateInterface",
method: "post",
data: qs.stringify({
a:1
})
}).then(res => {
console.log(res.data);
});
在该demo中,我们使用axios.create创建了两个实例instance1和instance2,在这两个实例中,我们在创建的时候给它们的headers里面设置了不同的内容,其余均相同,然后用这两个实例分别发出请求,如果在结果中这两个请求的headers确实不同,表明这两个实例互相独立,互不影响。
接着在 server/server.js 添加新的接口路由:
// 添加create接口
router.post("/api/expandCreateInterface", function(req, res) {
res.json(req.body);
});
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/expandCreateInterface">expandCreateInterface</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
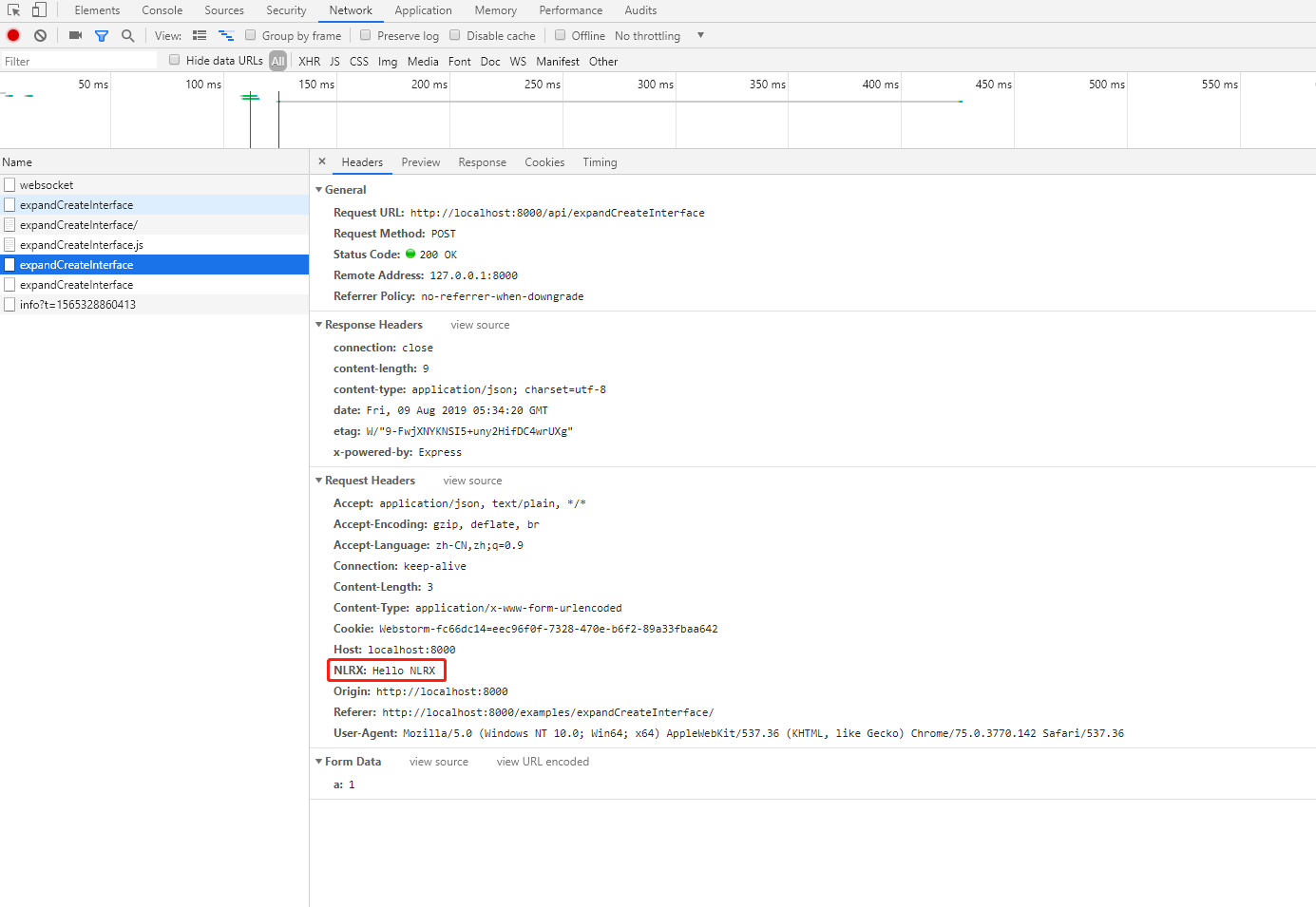
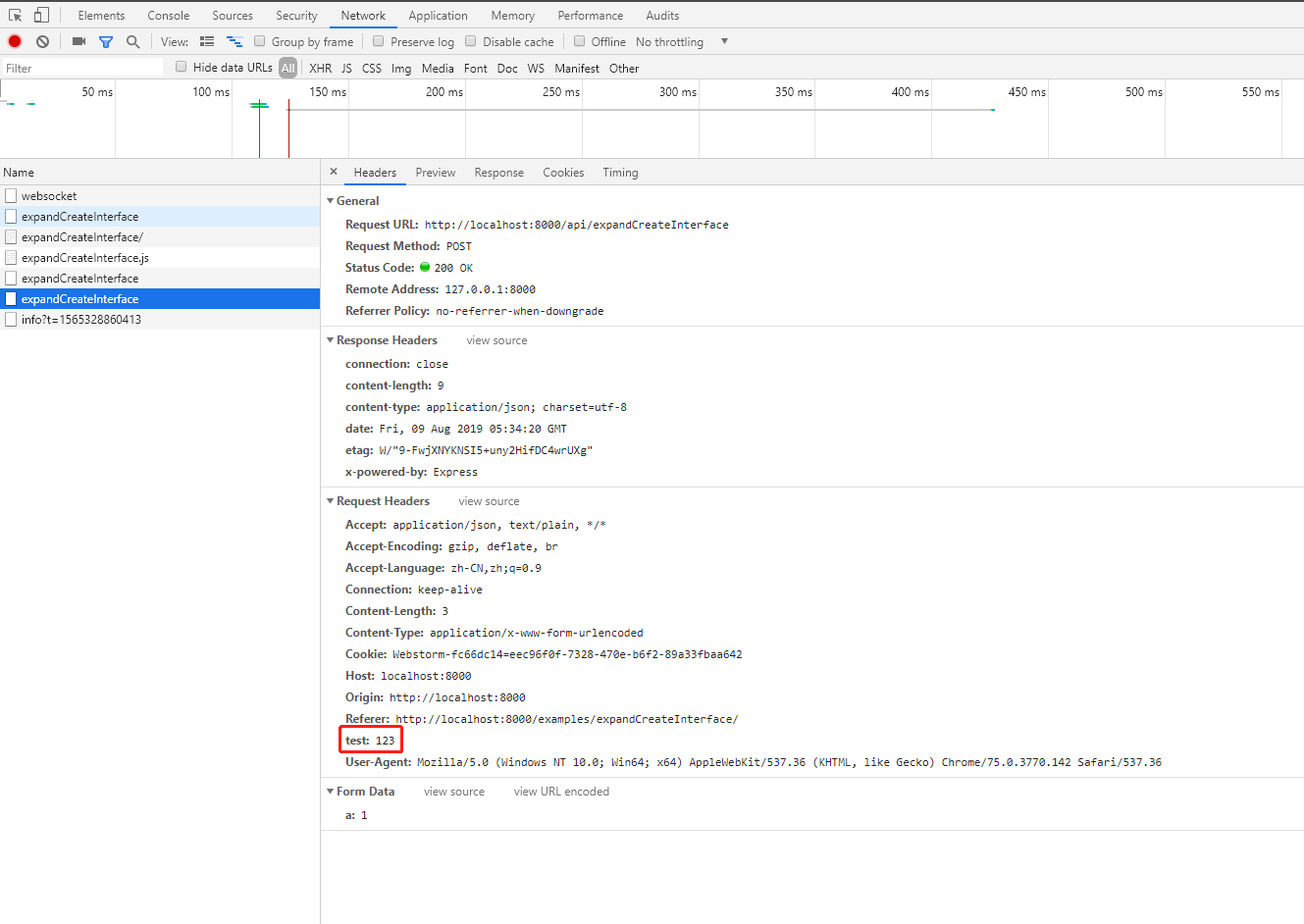
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 expandCreateInterface,通过F12的 network 部分我们可以看到请求已正常发出,并且请求的headers如下:


从上图的结果中看,两个请求的headers确实不同,验证了这两个实例发出的请求互相独立,互不相同,OK,create接口就增加完毕了。
(完)
免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!
posted on 2019-08-19 15:52 难凉热血,码梦为生! 阅读(3935) 评论(0) 编辑 收藏 举报


