使用Typescript重构axios(十六)——请求和响应数据配置化
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
在官方的axios中,默认配置对象里面还提供了transformRequest 和 transformResponse 这两个属性,它们的值可以是一个函数或者是一个由多个函数组成的数组。官方对这个属性介绍如下:
-
transformRequest:允许你在将请求数据发送到服务器之前对其进行修改,这只适用于请求方法
put、post和patch,如果值是数组,则数组中的最后一个函数必须返回一个字符串或FormData、URLSearchParams、Blob等类型作为xhr.send方法的参数,而且在transform过程中可以修改headers对象。// `transformRequest` allows changes to the request data before it is sent to the server // This is only applicable for request methods 'PUT', 'POST', 'PATCH' and 'DELETE' // The last function in the array must return a string or an instance of Buffer, ArrayBuffer, // FormData or Stream // You may modify the headers object. transformRequest: [function (data, headers) { // Do whatever you want to transform the data return data; }] -
transformResponse:允许你在把响应数据传递给
then或者catch之前对它们进行修改。// `transformResponse` allows changes to the response data to be made before // it is passed to then/catch transformResponse: [function (data) { // Do whatever you want to transform the data return data; }]
当值为数组的时候,数组的每一个函数都是一个转换函数,数组中的函数就像管道一样依次执行,前者的输出作为后者的输入。
OK,了解了这两个属性的作用后,我们就来实现它。其实实现起来也没啥难度,因为我们之前在封装dispatchRequest函数时,在该函数内部的processConfig函数中我们已经对请求的data、headers和响应的data做了转换,大不了现在把它们都抽离到默认配置的transformRequest 和 transformResponse 这两个属性里就完事了。
2. 修改默认配置对象
我们需要修改之前创建的默认配置对象defaults,为其添加transformRequest 和 transformResponse 这两个属性,并且把之前封装dispatchRequest函数时对请求的data、headers和响应的data做的转换分别抽离到这两个属性内。
修改defaults之前我们先来修改AxiosRequestConfig 接口类型定义,因为defaults的类型是AxiosRequestConfig ,我们要在AxiosRequestConfig 接口定义中添加transformRequest 和 transformResponse 这两个属性,修改如下:
// src/types/index.ts
export interface AxiosRequestConfig {
url?: string;
method?: Method;
headers?: any;
data?: any;
params?: any;
responseType?: XMLHttpRequestResponseType;
timeout?: number;
transformRequest?: AxiosTransformer | AxiosTransformer[];
transformResponse?: AxiosTransformer | AxiosTransformer[];
[propName: string]: any;
}
export interface AxiosTransformer {
(data: any, headers?: any): any;
}
由于transformRequest 和 transformResponse 它们的值都要么是一个转换函数,要么是一个由转换函数组成的数组,所以我们为转换函数单独定义了接口类型AxiosTransformer。
接口定义修改好之后,我们就可以在src/defaults.ts中修改之前创建好的默认配置对象了,如下:
import { processHeaders } from "./helpers/header";
import { transformRequest, transformResponse } from "./helpers/data";
const defaults: AxiosRequestConfig = {
timeout: 0,
headers: {
common: {
Accept: "application/json, text/plain, */*"
}
},
transformRequest: [
function(data: any, headers: any): any {
processHeaders(headers, data);
return transformRequest(data);
}
],
transformResponse: [
function(data: any) {
return transformResponse(data);
}
]
};
我们把之前封装dispatchRequest函数和processConfig函数时对请求的data、headers和响应的data做的转换分别抽离到这两个属性内,然后在dispatchRequest函数和processConfig函数内调用默认配置里的transformRequest 和 transformResponse 就好了,如下:
function processConfig(config: AxiosRequestConfig): void {
config.url = transformUrl(config);
config.data = transform(config.data, config.headers, config.transformRequest);
config.headers = flattenHeaders(config.headers, config.method!);
}
function transformResponseData(res: AxiosResponse): AxiosResponse {
res.data = transform(res.data, res.headers, res.config.transformResponse);
return res;
}
由于transformRequest 和 transformResponse 这两个属性值有可能是多个转换函数构成的数组,而且当执行这些转换函数的时候,前一个转换函数的返回输出值是后一个转换函数的输入值,针对这一问题,我们创建了transform函数,在该函数内部遍历执行所有的转换函数,并且把前一个转换函数的返回值作为参数传给后一个转换函数。在外层我们只需调用transform函数即可。
3. 实现transform函数
正如上面所说,该函数的主要作用是执行所有的转换函数,并且把前一个转换函数的返回值作为参数传给后一个转换函数。我们在src/core目录下创建transform.ts,其实现如下:
import { AxiosTransformer } from "../types";
export default function transform(
data: any,
headers: any,
fns?: AxiosTransformer | AxiosTransformer[]
) {
if (!fns) {
return data;
}
if (!Array.isArray(fns)) {
fns = [fns];
}
fns.forEach(fn => {
data = fn(data, headers);
});
return data;
}
代码说明:
- 该函数接收三个参数,待转换的数据
data、待转换的headers以及所有的转换函数。 - 首先判断转换函数是否为空,若为空,表示不进行任何转换,则直接把
data返回; - 然后再判断转换函数是否为数组,若不为数组,则将其强制变成一个长度为1 的数组,这是为了下面可以统一遍历;
- 遍历所有的转换函数并执行,执行的时候每个转换函数返回的
data会作为下一个转换函数的参数data传入。
OK,transformRequest 和 transformResponse 这两个属性的添加以及必要的逻辑就已经实现完毕了,接下来我们就编写demo测试下效果如何。
4. demo编写
在 examples 目录下创建 transformData目录,在 transformData目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>transformData demo</title>
</head>
<body>
<script src="/__build__/transformData.js"></script>
</body>
</html>
接着再创建 app.ts 作为入口文件:
import axios from "../../src/axios";
import { AxiosTransformer } from "../../src/types";
axios({
url: "/api/transformData",
method: "post",
data: {
a: 1
},
transformRequest: [
function(data) {
data.a = data.a + 1;
return data;
},
...(axios.defaults.transformRequest as AxiosTransformer[])
],
transformResponse: [
...(axios.defaults.transformResponse as AxiosTransformer[]),
function(data) {
data.b = "对响应进行了转换";
return data;
}
]
}).then(res => {
console.log(res.data);
});
接着在 server/server.js 添加新的接口路由:
// 添加transformRequest 和 transformResponse
router.post("/api/transformData", function(req, res) {
res.json(req.body);
});
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/transformData">transformData</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
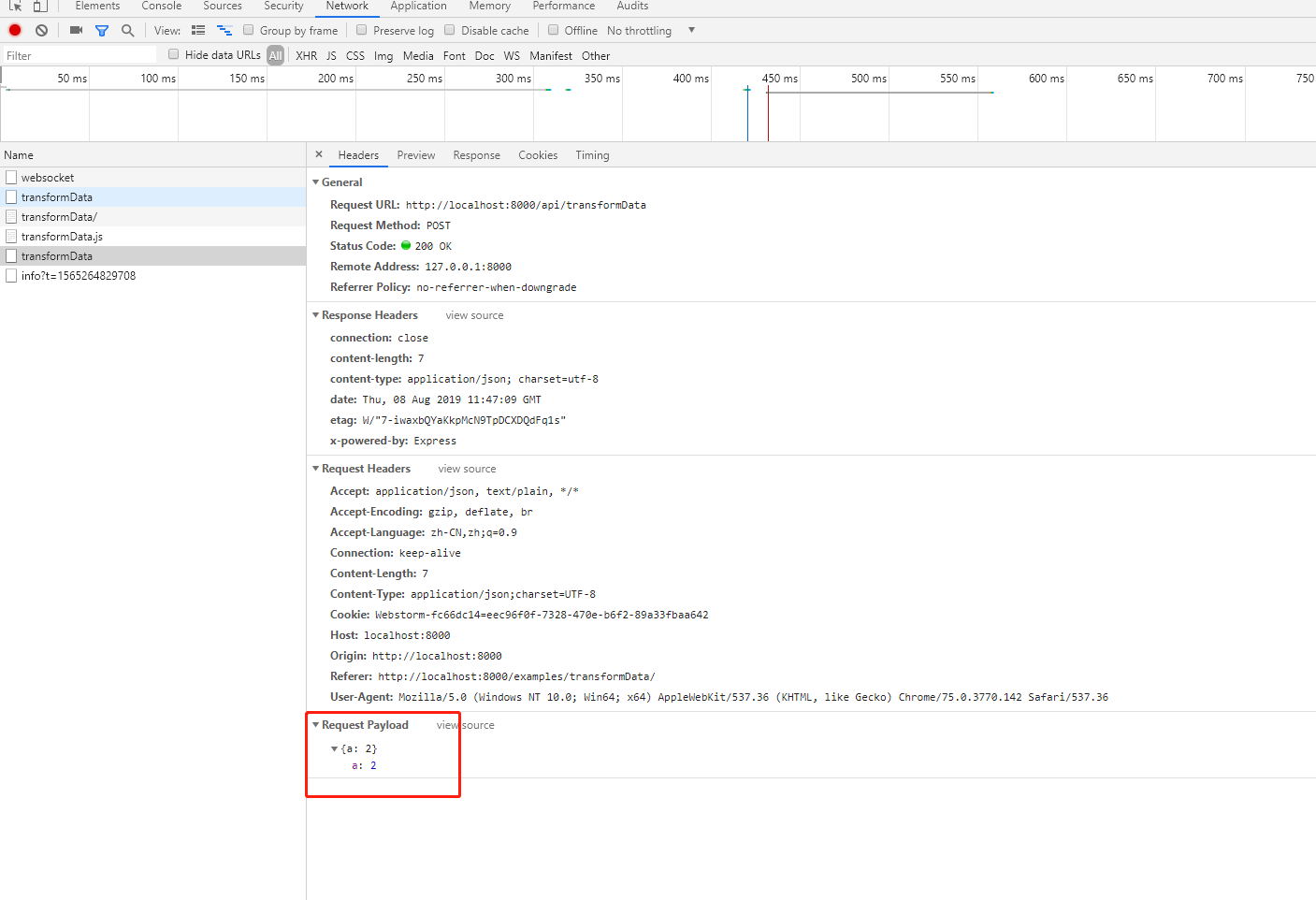
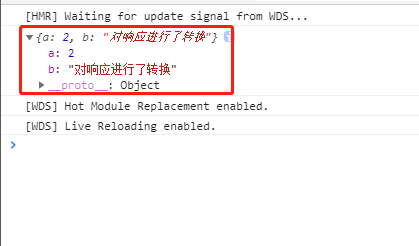
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 transformData,通过F12的 network 部分我们可以看到请求已正常发出,并且对请求的data.a加了1,响应的data也添加了b属性,如下:


OK,请求和响应的配置化就完成了。
(完)
免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!
posted on 2019-08-19 15:52 难凉热血,码梦为生! 阅读(2085) 评论(0) 编辑 收藏 举报


