使用Typescript重构axios(十)——异常处理:增强版
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
在上篇文章中,我们处理异常时仅仅获取了异常的文本信息,但是对出现异常的请求的详细信息并未获取,我们期望在请求发生异常时我们能获取到该请求的对象配置 config,错误代码 code,XMLHttpRequest 对象实例 request以及响应对象 response,方便用户进行异常定位排查,如下:
axios({
method: "get",
url: "/api/handleError1"
})
.then(res => {
console.log(res);
})
.catch(e => {
console.log(e.message);
console.log(e.config);
console.log(e.request);
console.log(e.code);
});
那么,接下来,我们就来增强异常信息。
2. 异常信息接口类型定义
根据我们所要获取的几个异常信息,我们先在src/types.index.ts中定义一下异常信息的接口类型,如下:
export interface AxiosError extends Error {
config: AxiosRequestConfig;
code?: string | null | number;
request?: any;
response?: AxiosResponse;
}
3. 创建AxiosError类
定义好接口类型以后,我们就来创建一个AxiosError类,该类继承自内置的Error类,我们在src/helpers路径下创建error.ts文件,如下:
// src/helpers/error.ts
import { AxiosRequestConfig, AxiosResponse } from "../types";
export class AxiosError extends Error {
private config: AxiosRequestConfig;
private request?: any;
private code?: string | null | number;
private response?: AxiosResponse;
constructor(
message: string,
config: AxiosRequestConfig,
request?: any,
code?: string | null | number,
response?: AxiosResponse
) {
super(message);
this.config = config;
this.request = request;
this.code = code;
this.response = response;
Object.setPrototypeOf(this, AxiosError.prototype);
}
}
export function createError(
message: string,
config: AxiosRequestConfig,
code: string | null | number,
request?: any,
response?: AxiosResponse
) {
const error = new AxiosError(message, config, code, request, response);
return error;
}
AxiosError 类继承于 Error 类,添加了一些自己的属性:config、code、request、response、isAxiosError 等属性。除此之外,我们还创建了一个用于快速创建AxiosError 类实例的工厂方法createError,后续我们可以直接调用该方法,并传入相关的参数来快速创建AxiosError 类实例。
OK,定义好之后我们就可以使用一下。
4. 使用AxiosError类
AxiosError 类使用起来非常简单,我们只需把上篇文章中在src/xhr.ts中抛出异常的地方的new Error()改成createError就好啦。
// src/xhr.ts
import { AxiosError } from "./helpers/error";
request.onerror = function() {
reject(createError(
"Net Error",
config,
null,
request
));
};
request.ontimeout = function() {
reject(
createError(
`Timeout of ${timeout} ms exceeded`,
config,
"TIMEOUT",
request
)
);
};
function handleResponse(response: AxiosResponse): void {
if (response.status >= 200 && response.status < 300) {
resolve(response);
} else {
reject(
createError(
`Request failed with status code ${response.status}`,
config,
null,
request.status,
response
)
);
}
}
改写完成后,我们就可以编写demo来测试一下,看看效果如何。
5. 编写demo
上篇文章中的demo我们完全可以复用,只需在异常捕获那里稍加改动,加上我们开头想要获取的几个异常信息打印即可,看看是否能够获取到。
// examples/handleError/app.ts
axios({
method: "get",
url: "/api/handleError1"
})
.then(res => {
console.log(res);
})
.catch(e => {
console.log(e.message);
console.log(e.config);
console.log(e.request);
console.log(e.code);
});
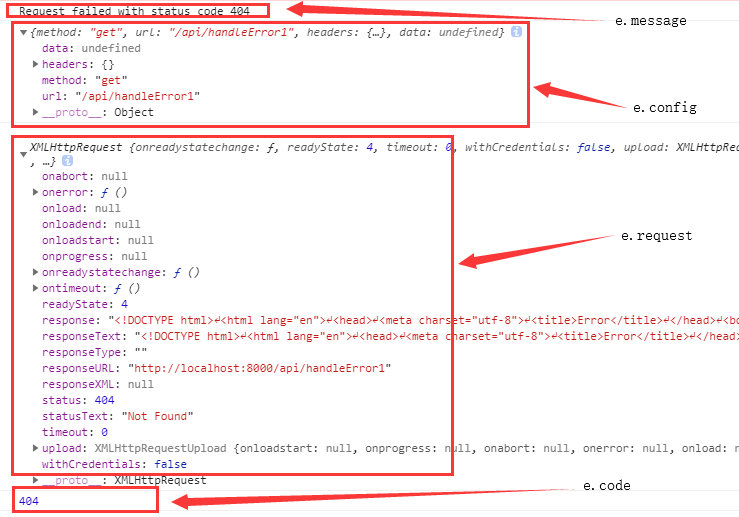
OK,接下来,我们就可以将项目运行起来,打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 handleError,通过F12的控制台我们可以看到:我们想要的异常信息已经可以获取到了。

OK,异常处理这块我们就已经搞定了!
(完)
免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!
posted on 2019-08-19 15:54 难凉热血,码梦为生! 阅读(1500) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号