使用Typescript重构axios(七)——实现基础功能:处理响应header
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
上篇文章中,我们通过 XMLHttpRequest 对象的 getAllResponseHeaders 方法获取了响应header,但是我们从demo打印出来的结果中看到,headers变成了一个字符串:

headers: "date: Mon, 29 Jul 2019 07:47:16 GMT ↵etag: W/"d-Ssxx4FRxEutDLwo2+xkkxKc4y0k" ↵connection: close ↵x-powered-by: Express ↵content-length: 13 ↵content-type: application/json; charset=utf-8 ↵"
字符串的每一行都是以回车符和换行符 \r\n 结束。这不是我们想要的结果,我们想要的是以一个对象的形式:
{
headers: "date: Mon, 29 Jul 2019 07:47:16 GMT
etag: 'W/"d-Ssxx4FRxEutDLwo2+xkkxKc4y0k"'
connection: 'close'
x-powered-by: 'Express'
content-length: '13'
content-type: 'application/json; charset=utf-8'
}
所以,接下来我们就要将字符串处理成对象形式。
2. 实现parseHeaders 函数
根据需求分析,我们要实现一个 parseHeaders 工具函数。我们在src/helpers/headers.ts中实现该函数:
export function parseHeaders(headers: string): any {
let res = Object.create(null);
if (!headers) {
return res;
}
headers.split("\r\n").forEach(line => {
let [key, val] = line.split(":");
key = key.trim().toLowerCase();
if (!key) {
return;
}
if (val) {
val = val.trim();
}
res[key] = val;
});
return res;
}
- 首先,我们创建一个空对象
res,用来存放最后的结果; - 其次,判断传入的
headers是否为空,如果为空,则直接返回空对象res; - 接着,如果
headers不为空,则通过分隔符\r\n将其按行分割开; - 再把每一行通过
:分割成key和value; - 最后将
key和value添加到res中;
3. 利用parseHeaders 函数处理响应header
函数实现好之后,我们就可以用它来处理返回的响应header了,在src/xhr.ts中:
import { parseHeaders } from "./helpers/header";
// 获取响应header
const responseHeaders = parseHeaders(request.getAllResponseHeaders());
OK,处理好之后我们再次运行上篇文章中的demo,观察返回的响应header。
4. 查看结果
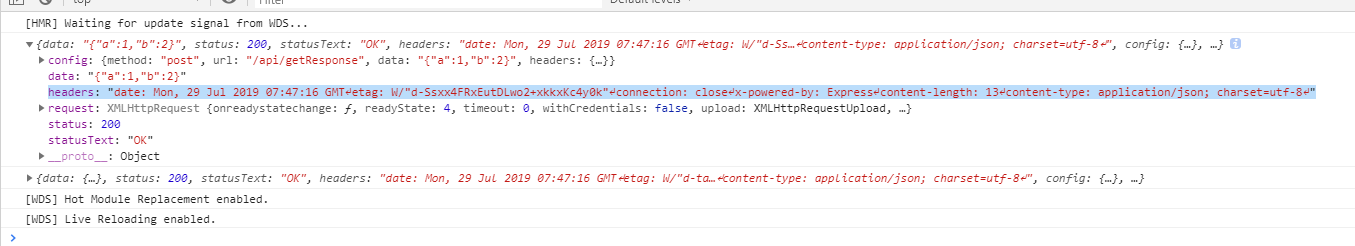
运行demo后,我们从控制台的打印信息中看到headers已经成功转化成对象形式了。

OK,上篇文章中遗留的第一个问题已经解决了,下篇文章我们继续解决第二个问题。
(完)
免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!
posted on 2019-08-19 15:54 难凉热血,码梦为生! 阅读(1148) 评论(0) 编辑 收藏 举报


