使用Typescript重构axios(五)——实现基础功能:处理请求的header
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
在上篇文章中,我们处理了发送``post请求时body里的参数,请求已经能够正常发出了,但是服务端接收请求后好像不能正确解析发送的数据,这是为什么呢?实际上是因为我们虽然执行 send方法的时候把普通对象data转换成一个JSON 字符串,但是我们请求header的Content-Type是text/plain;charset=UTF-8,导致了服务端接受到请求并不能正确解析请求 body 的数据。OK,知道问题所在后,那我们就来对请求的header`处理一下。
2. 需求分析
在发送请求的时候,我们需要支持可以配置 headers 属性,如下:
axios({
method: 'post',
url: '/api/handleRequestHeader/post',
headers: {
'content-type': 'application/json;charset=utf-8'
},
data: {
a: 1,
b: 2
}
})
并且在当我们传入的 data 为普通对象的时候,headers 如果没有配置 Content-Type 属性,需要自动设置请求 header 的 Content-Type 字段为:application/json;charset=utf-8。
3. 实现processHeaders 函数
根据需求分析,我们要实现一个工具函数,对 request 中的 headers 做一层加工。我们在 helpers 目录新建 headers.ts 文件。
// helpers/headers.ts
import { isObject } from "./util";
export function processHeaders(headers: any, data: any): any {
if (isObject(data)) {
if (headers && !headers["Content-Type"]) {
headers["Content-Type"] = "application/json;charset=utf-8";
}
}
return headers;
}
首先,我们先利用之前封装好的工具函数isObject判断传入的data是不是普通对象;
然后,在判断是否传入了headers以及headers里面是否有Content-Type字段,如果传入了headers并且在传入的headers里面没有Content-Type字段,那么,我们就默认的给它加上headers["Content-Type"] = "application/json;charset=utf-8";。
OK,这样看起来似乎是可以了,但是,还有个需要注意的地方,虽然headers里面的字段名是不区分大小写的,但是标准规定的是请求和响应的 Header 字段名是首字母大写这种格式,所以为了防止用户传入的字段名是其他格式,如全是小写content-type,所以我们先要把 header字段名规范化。那么我们写一个headers字段名规范化的函数,如下:
function normalizeHeaderName(headers: any, normalizedName: string): void {
if (!headers) {
return;
}
Object.keys(headers).forEach(name => {
if (name !== normalizedName &&name.toUpperCase() === normalizedName.toUpperCase()) {
headers[normalizedName] = headers[name];
delete headers[name];
}
});
}
该函数支持传入headers对象和一个字段规范化的目的格式,例如,我们想要把headers中的Content-Type字段统一规范化成Content-Type,那么我们可以这样调用:normalizeHeaderName(headers, "Content-Type");
函数内部会遍历传入的headers的所有的字段名,通过判断字段名如果与目的格式不同,并且都转换成大写后相同,那么表明该字段就是要规范化的字段,那么,我们就向传入的headers里面新增目的格式的字段,并且字段值为原字段值,然后删除掉不规范的字段名,这样就达到了字段名规范的效果。
OK,最终的processHeaders 函数即为如下形式:
import { isObject } from "./util";
function normalizeHeaderName(headers: any, normalizedName: string): void {
if (!headers) {
return;
}
Object.keys(headers).forEach(name => {
if (
name !== normalizedName &&
name.toUpperCase() === normalizedName.toUpperCase()
) {
headers[normalizedName] = headers[name];
delete headers[name];
}
});
}
export function processHeaders(headers: any, data: any): any {
normalizeHeaderName(headers, "Content-Type");
if (isObject(data)) {
if (headers && !headers["Content-Type"]) {
headers["Content-Type"] = "application/json;charset=utf-8";
}
}
return headers;
}
4. 利用processHeaders 函数处理请求headers
由于我们支持用户传入headers,所以我们需要修改一下之前的 AxiosRequestConfig 接口类型的定义,添加 headers 这个可选属性,如下:
// src/types/index.ts
export interface AxiosRequestConfig {
url: string
method?: Method
headers?:any
data?: any
params?: any
}
添加好之后,我们回到src/index.ts中,定义 transformHeaders 函数,去处理请求 headers ,内部调用了我们刚刚实现的的 processHeaders方法。
然后我们在 processConfig 内部添加了这段逻辑,在处理完 url 后接着对 config 中的 `headers做处理。
// src/index.ts
import {processHeaders} from "./helpers/header";
function processConfig(config: AxiosRequestConfig): void {
config.url = transformUrl(config);
config.headers = transformHeaders(config);
config.data = transformRequestData (config)
}
function transformHeaders(config:AxiosRequestConfig):any {
const {headers={},data} = config;
return processHeaders(headers,data)
}
5. 给请求添加headers
以上种种操作都是在处理headers,要真真正正的给请求添加上header,还需要在xhr.ts中进行添加:
import {AxiosRequestConfig} from './types'
export default function xhr(config: AxiosRequestConfig): void {
const {data = null, url, method = 'get', headers} = config
const request = new XMLHttpRequest()
request.open(method.toUpperCase(), url, true)
Object.keys(headers).forEach(name => {
if (data === null && name.toLowerCase() === 'content-type') {
delete headers[name]
}
request.setRequestHeader(name, headers[name])
})
request.send(data)
}
通过遍历传入的headers,将其每一个字段都通过request对象上的setRequestHeader方法给真真正正的添加到请求上,这里,我们附加了一个小小的判断,即当传入的data为null时,此时的Content-Type是没有意义的,所以我们将其删掉。
OK,headers处理完也真正的添加到请求上了,我们接下来就写个demo测试下效果怎么样。
6. demo编写
在 examples 目录下创建 handleRequestHeader目录,在 handleRequestHeader目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>handleRequestHeader demo</title>
</head>
<body>
<script src="/__build__/handleRequestHeader.js"></script>
</body>
</html>
接着再创建 app.ts 作为入口文件:
import axios from "../../src/index";
axios({
method: "post",
url: "/api/handleRequestHeader/post",
data: {
a: 1,
b: 2
}
});
axios({
method: "post",
url: "/api/handleRequestHeader/post",
headers: {
"content-type": "application/json; charset=UTF-8",
“Accept”: "application/json,text/plain,*/*"
},
data: {
a: 1,
b: 2
}
});
const paramsString = "q=URLUtils.searchParams&topic=api";
const searchParams = new URLSearchParams(paramsString);
axios({
method: "post",
url: "/api/handleRequestHeader/post",
data: searchParams
});
接着在 server/server.js 添加新的接口路由:
router.post("/api/handleRequestHeader/post", function(req, res) {
res.json(req.body);
});
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/handleRequestHeader">handleRequestHeader</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 handleRequestHeader,通过F12的 network 部分我们可以看到:
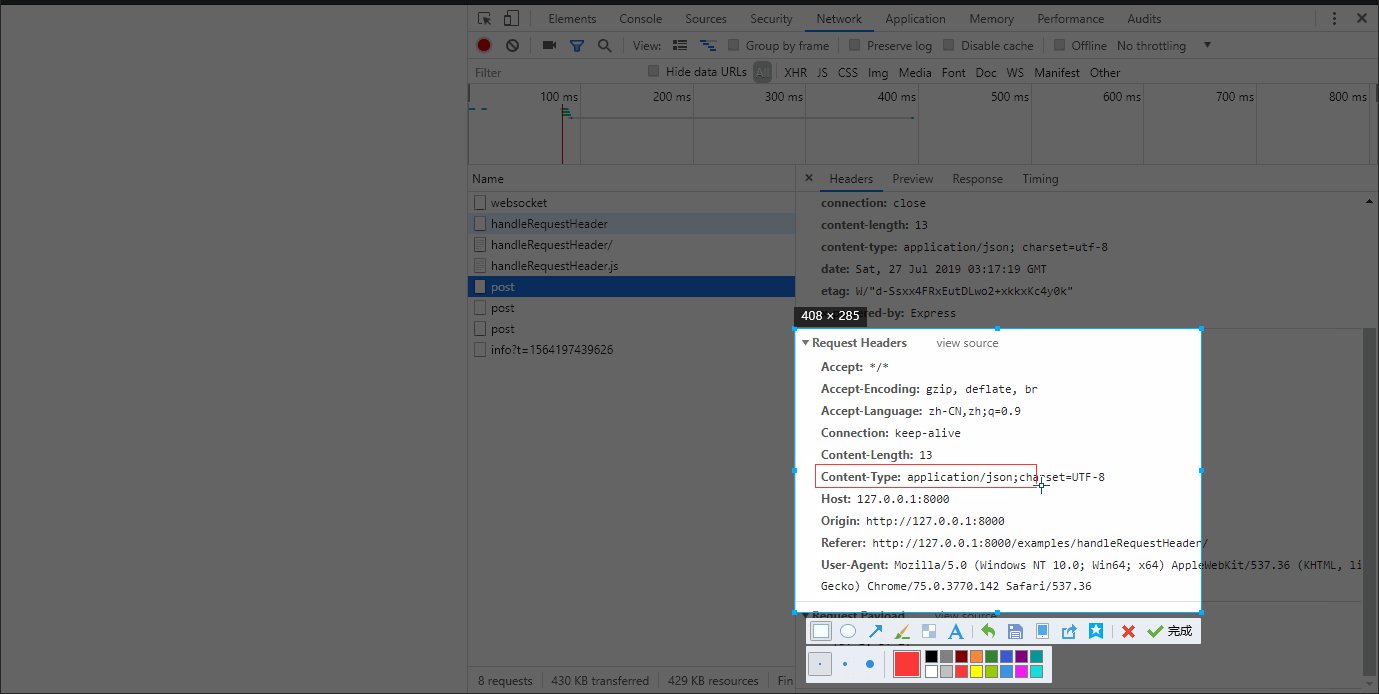
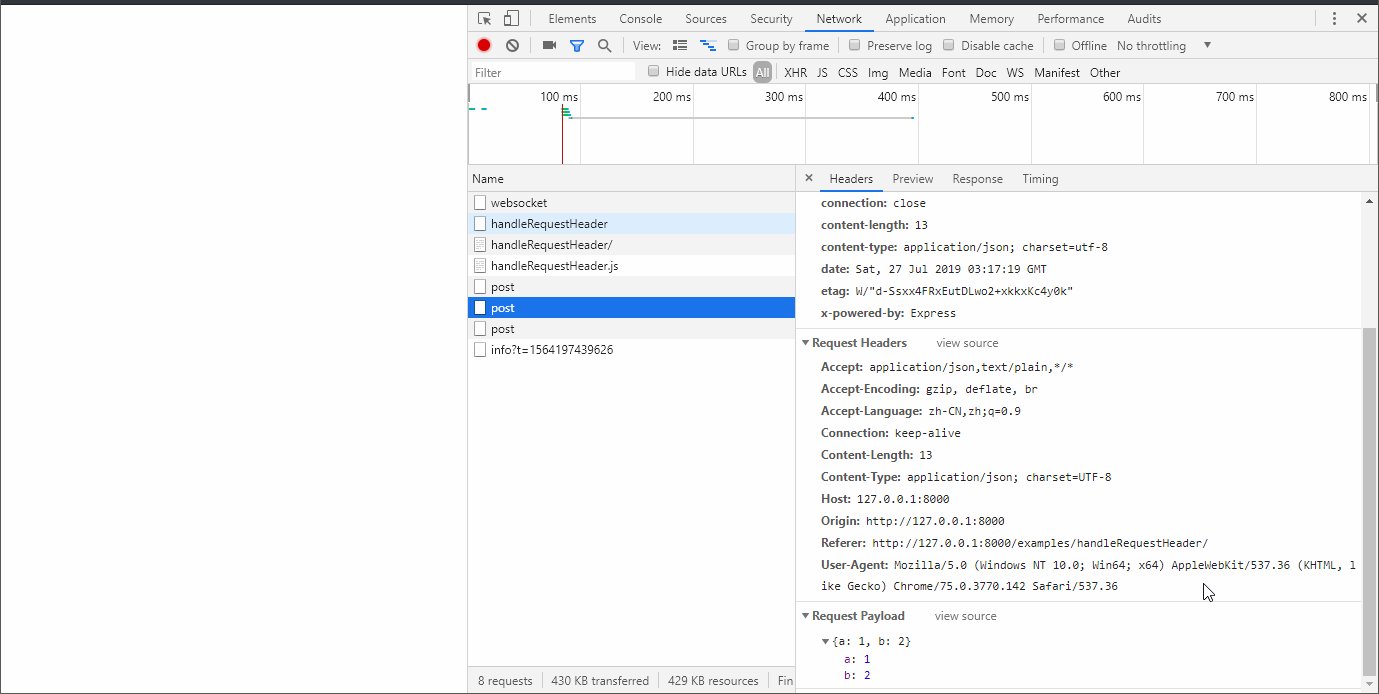
当我们请求的数据是普通对象并且没有配置 headers 的时候,会自动为其添加 Content-Type:application/json;charset=utf-8;
当我们配置的headers中的content-type不是规范化的字段名时,也会自动的规范化;
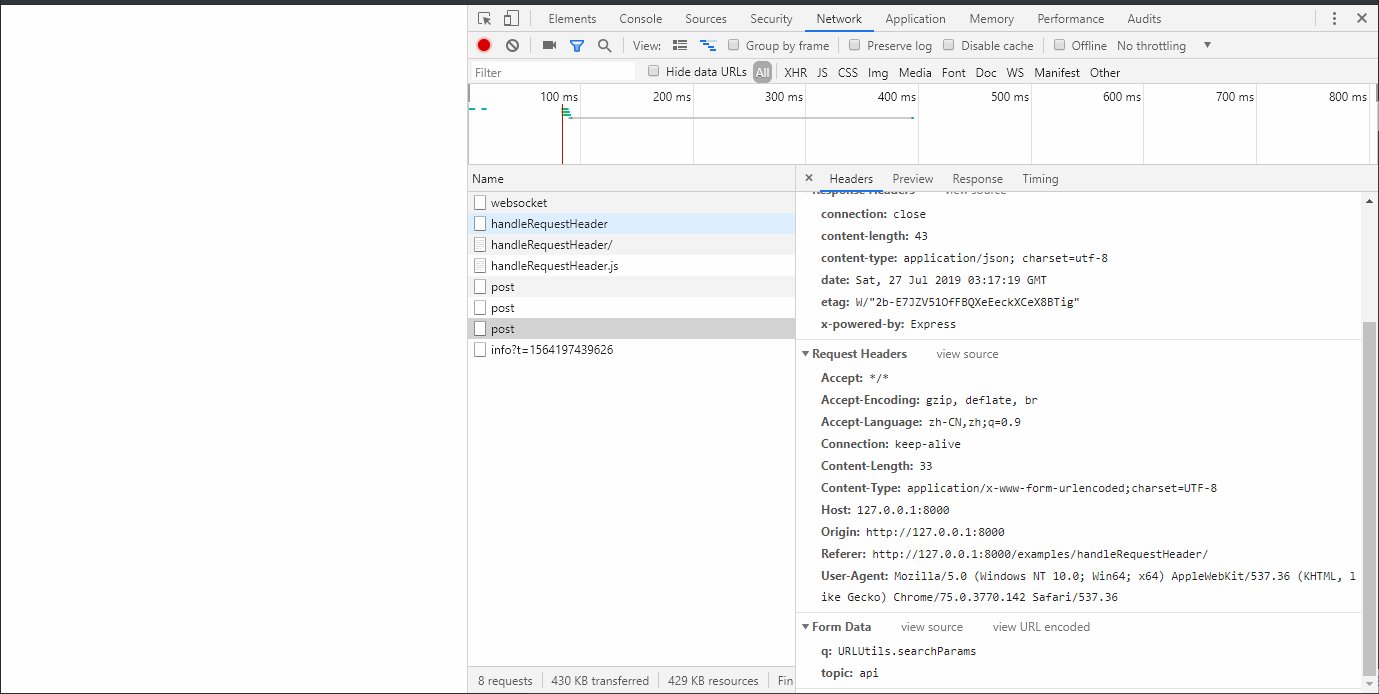
同时我们发现当 data 是某些类型如 URLSearchParams 的时候,浏览器会自动为请求 header加上合适的 Content-Type。

(完)
免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!
posted on 2019-08-19 15:54 难凉热血,码梦为生! 阅读(2681) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号