使用Typescript重构axios(四)——实现基础功能:处理post请求参数
0. 系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1. 前言
在上篇文章中,我们处理了发送get请求时携带的参数要拼接在url上,另外,我们知道当发送post请求时,所携带的参数是存在于请求体body中的,那么这篇文章我们就来处理下发送post请求时body里的参数。
2. 需求分析
我们通过查阅 mdn 发现: send 方法的参数支持 Document 和 BodyInit 类型,BodyInit 包括了 Blob, BufferSource, FormData, URLSearchParams, ReadableStream、USVString,当没有数据的时候,我们还可以传入 null。
但是我们最常用的场景还是传一个普通对象给服务端,例如:
axios({
method: 'post',
url: '/api/handleRequestBody/post',
data: {
a: 1,
b: 2
}
})
这个时候 data是不能直接传给 send 函数的,我们需要把它转换成 JSON 字符串。
3. 实现 transformRequest 函数
根据需求分析,我们要实现一个工具函数,对 request 中的 data 做一层转换。我们在 helpers 目录新建 data.ts 文件。
// src/helpers/data.ts
import {isObject} from './util'
export function transformRequest (data: any): any {
if (isObject(data)) {
return JSON.stringify(data)
}
return data
}
4. 利用 transformRequest 函数处理body参数
我们首先定义 transformRequestData函数,去转换请求 body 的数据,内部调用了我们刚刚实现的的 transformRequest 方法。
然后我们在 processConfig 内部添加了这段逻辑,在处理完 url 后接着对 config 中的 data 做处理。
// src/index.ts
import {transformRequest} from "./helpers/data";
function processConfig(config: AxiosRequestConfig): void {
config.url = transformUrl(config);
config.data = transformRequestData(config)
}
function transformRequestData(config: AxiosRequestConfig): any {
const {data} = config
return transformRequest(data)
}
OK,我们对 body 参数处理逻辑就实现完了,接下来我们编写 demo 来试试效果怎么样。
5. 编写demo
在 examples 目录下创建 handleRequestBody目录,在 handleRequestBody目录下创建 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>handleRequestBody demo</title>
</head>
<body>
<script src="/__build__/handleRequestBody.js"></script>
</body>
</html>
接着再创建 app.ts 作为入口文件:
import axios from '../../src/index'
axios({
method: 'post',
url: '/api/handleRequestBody/post',
data: {
a: 1,
b: 2
}
})
接着在 server/server.js 添加新的接口路由:
router.post('/api/handleRequestBody/post', function(req, res) {
res.json(req.body)
})
最后在根目录下的index.html中加上启动该demo的入口:
<li><a href="examples/handleRequestBody">handleRequestBody</a></li>
OK,我们在命令行中执行:
# 同时开启客户端和服务端
npm run server | npm start
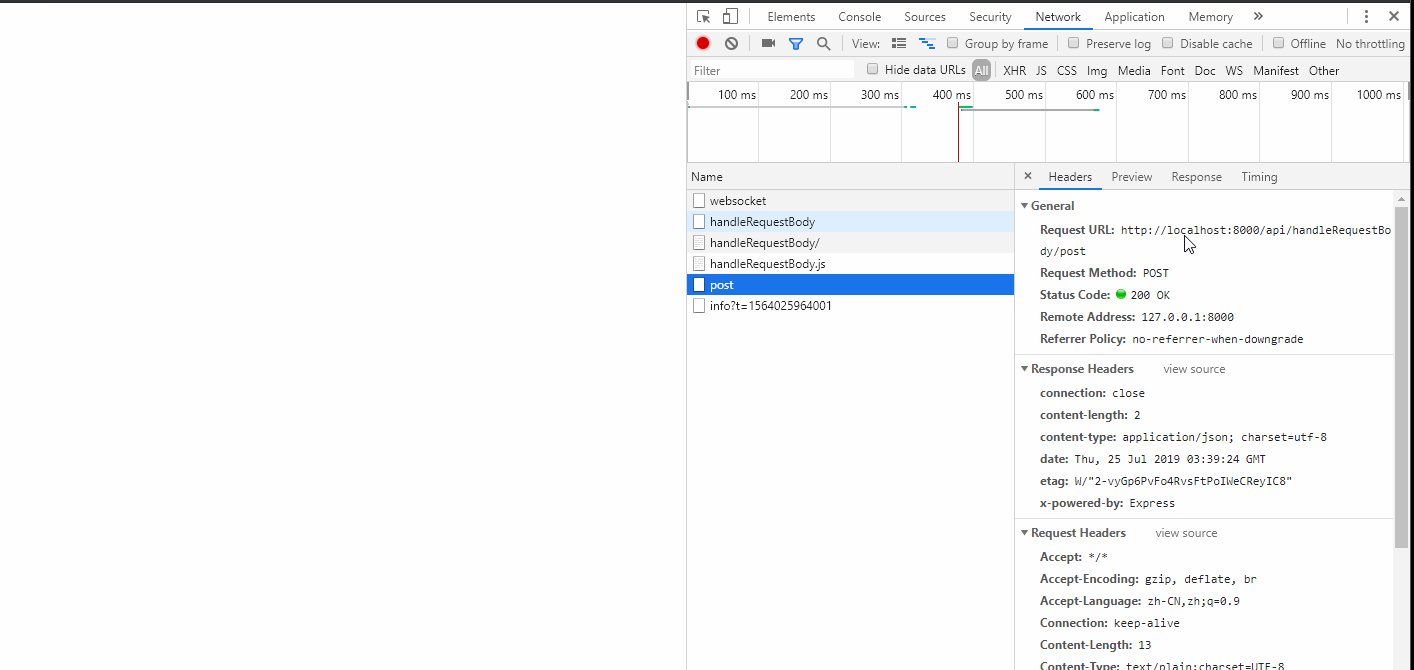
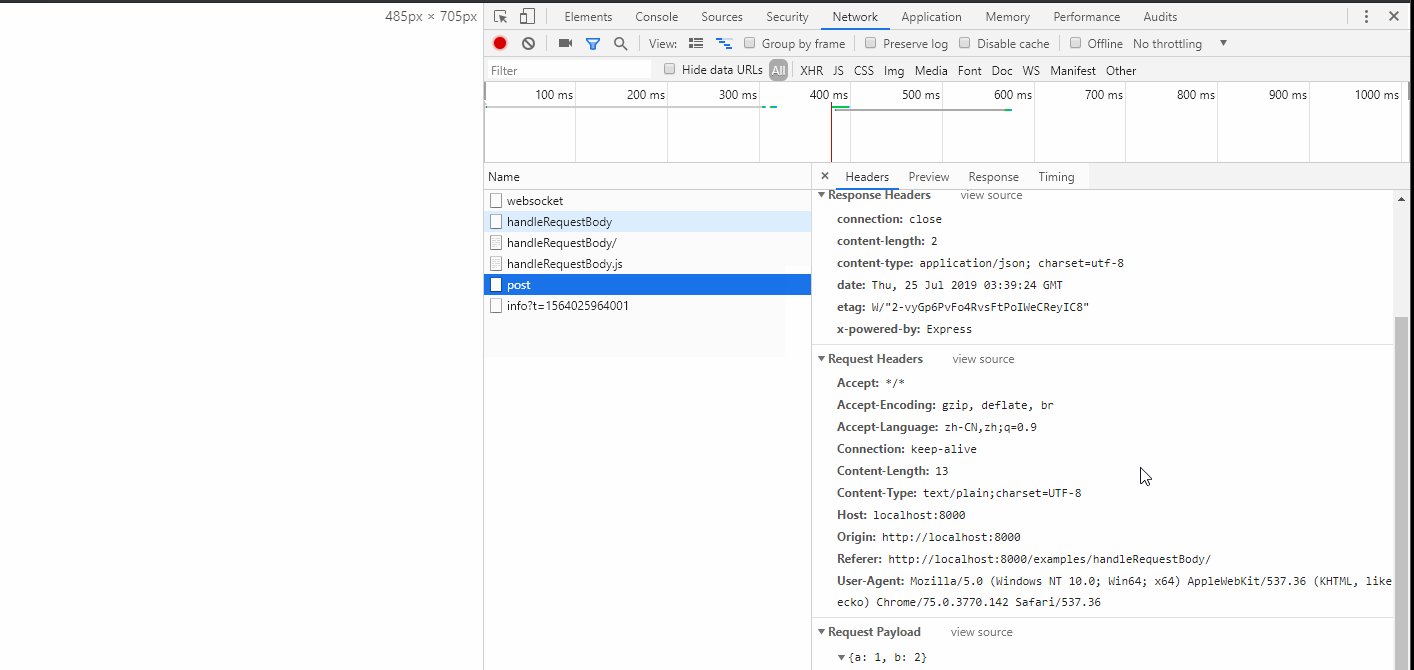
接着我们打开 chrome 浏览器,访问 http://localhost:8000/ 即可访问我们的 demo 了,我们点击 handleRequestBody,通过F12的 network 部分我们可以观察发出的请求以及请求的参数。

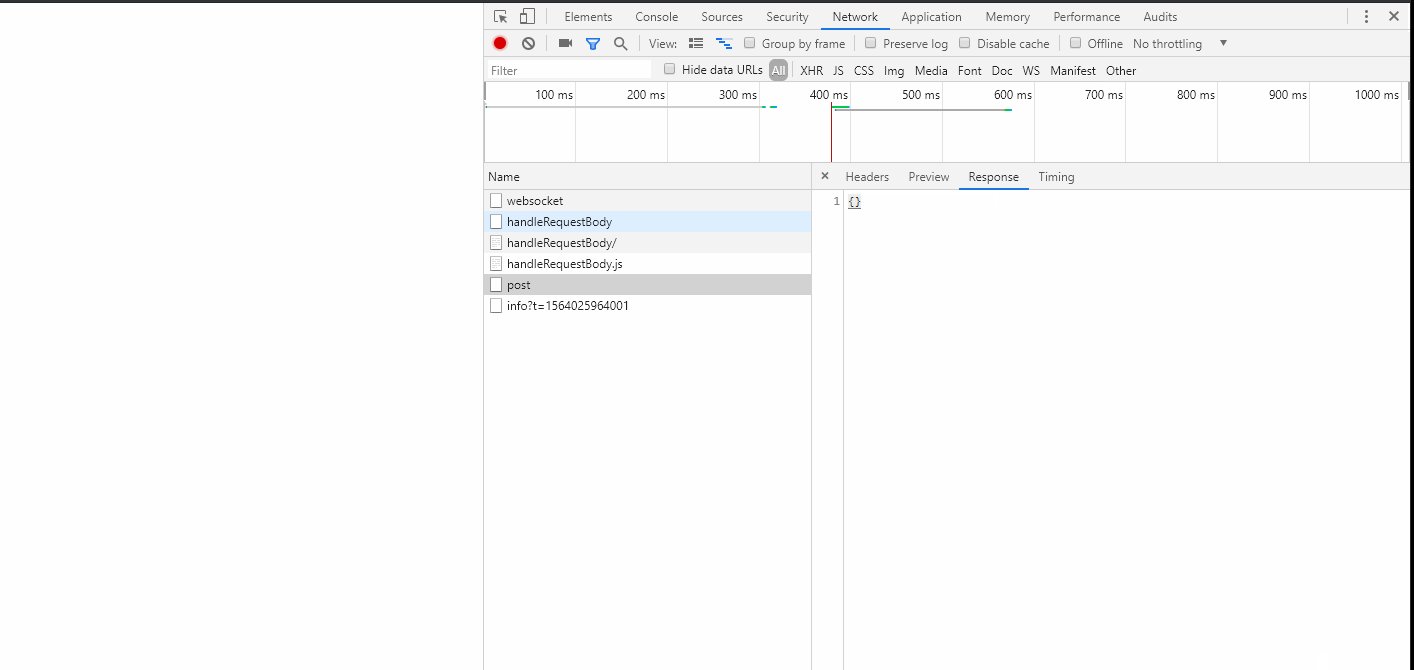
6. 遗留问题
我们从上图中可以看到,虽然携带的参数已经被正常发出了,但是服务端却返回了一个空对象,感觉服务端好像不能正确解析我们传过去的参数呢,这是什么原因呢?我们下篇文章里继续研究。
(完)
免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!
posted on 2019-08-19 15:55 难凉热血,码梦为生! 阅读(3425) 评论(0) 编辑 收藏 举报


