使用Typescript重构axios(一)——写在最前面
0.系列文章
1.使用Typescript重构axios(一)——写在最前面
2.使用Typescript重构axios(二)——项目起手,跑通流程
3.使用Typescript重构axios(三)——实现基础功能:处理get请求url参数
4.使用Typescript重构axios(四)——实现基础功能:处理post请求参数
5.使用Typescript重构axios(五)——实现基础功能:处理请求的header
6.使用Typescript重构axios(六)——实现基础功能:获取响应数据
7.使用Typescript重构axios(七)——实现基础功能:处理响应header
8.使用Typescript重构axios(八)——实现基础功能:处理响应data
9.使用Typescript重构axios(九)——异常处理:基础版
10.使用Typescript重构axios(十)——异常处理:增强版
11.使用Typescript重构axios(十一)——接口扩展
12.使用Typescript重构axios(十二)——增加参数
13.使用Typescript重构axios(十三)——让响应数据支持泛型
14.使用Typescript重构axios(十四)——实现拦截器
15.使用Typescript重构axios(十五)——默认配置
16.使用Typescript重构axios(十六)——请求和响应数据配置化
17.使用Typescript重构axios(十七)——增加axios.create
18.使用Typescript重构axios(十八)——请求取消功能:总体思路
19.使用Typescript重构axios(十九)——请求取消功能:实现第二种使用方式
20.使用Typescript重构axios(二十)——请求取消功能:实现第一种使用方式
21.使用Typescript重构axios(二十一)——请求取消功能:添加axios.isCancel接口
22.使用Typescript重构axios(二十二)——请求取消功能:收尾
23.使用Typescript重构axios(二十三)——添加withCredentials属性
24.使用Typescript重构axios(二十四)——防御XSRF攻击
25.使用Typescript重构axios(二十五)——文件上传下载进度监控
26.使用Typescript重构axios(二十六)——添加HTTP授权auth属性
27.使用Typescript重构axios(二十七)——添加请求状态码合法性校验
28.使用Typescript重构axios(二十八)——自定义序列化请求参数
29.使用Typescript重构axios(二十九)——添加baseURL
30.使用Typescript重构axios(三十)——添加axios.getUri方法
31.使用Typescript重构axios(三十一)——添加axios.all和axios.spread方法
32.使用Typescript重构axios(三十二)——写在最后面(总结)
1.前言
俗话说:检验学习成果最直接的方式就是造论子。本系列文章是博主在学习了TypeScript之后,为了检验自己的学习成果,萌生出造一个轮子试试的想法。由于是第一次造轮子,所以想选择一个常用,易于理解,并且自己较熟悉的轮子。网上搜索一番,发现前后端交互神器axios造的人挺多的,并且提供了很多重构思路,为了能够站在巨人的肩膀上,并且axios也刚好符合上面提到的三个要求,那就是它啦,使用TypeScript重构axios。
2.需求分析
axios,基于Promise的HTTP客户端,用于浏览器和node.js
重构之前,我们需要简单地做一些需求分析,看一下我们这次重构需要支持哪些 Features。官方支持的Features如下:
- Make XMLHttpRequests from the browser(在浏览器端使用 XMLHttpRequest 对象通讯)
Make http requests from node.js(在 Node.js 端使用 http request 通讯)- Supports the Promise API(支持 Promise API)
- Intercept request and response(支持请求和响应的拦截器)
- Transform request and response data(支持请求数据和响应数据的转换)
- Cancel requests(支持请求的取消)
- Automatic transforms for JSON data(JSON 数据的自动转换)
- Client side support for protecting against XSRF(客户端防止 XSRF)
这次重构,我们只实现官方支持的8个Features中的7个,其中axios在node中的应用不打算实现,因为这部分在日常使用中相对较少(其实是因为懒,逃~)。
3.了解axios
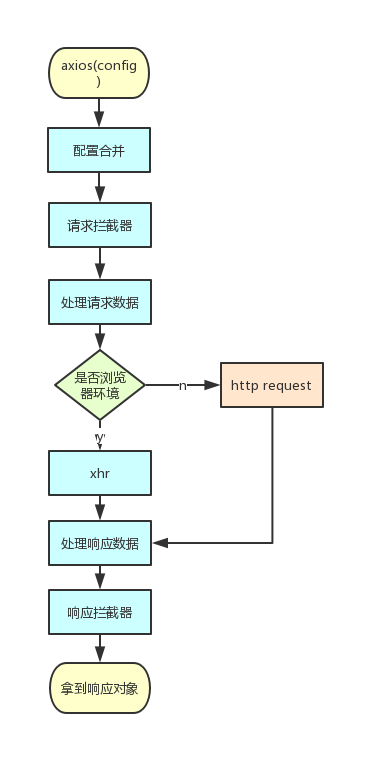
axios 本质上就是发送一个请求拿到响应结果中途可以去对配置参数、请求数据和响应数据处理同时也支持一些拦截器的调用,它的工作流程如下:

而我们后续的重构思路也是严格按照这样一个工作流程展开。
3.目录介绍
本项目分为客户端(examples文件夹)和服务端(server文件夹):客户端主要是用来检验重构功能的demo,采用TypeScript按照模块化进行编写;服务端是用来响应demo中发出的请求,采用express编写。
├─.gitignore
├─index.html
├─package.json
├─README.md
├─tsconfig.json // TypeScript 编译配置文件
├─tslint.json // TypeScript lint 文件
├─examples // 每个功能点的demo
├─server // 服务端源码
└─src // 源码目录
├─axios.ts
├─defaultes.ts
├─cancel
├─core
├─helpers
└─types
4.项目运行
# 克隆项目到本地
git clone https://github.com/NLRX-WJC/ts-axios.git
# 进入项目目录
cd ts-axios
# 安装依赖
npm install
# 同时打开客户端和服务端
npm run server | npm start
OK,介绍完了,现在就让我们开始使用TypeScript重构axios吧!!!
免责声明
- 本博客所有文章仅用于学习、研究和交流目的,欢迎非商业性质转载。
- 博主在此发文(包括但不限于汉字、拼音、拉丁字母)均为随意敲击键盘所出,用于检验本人电脑键盘录入、屏幕显示的机械、光电性能,并不代表本人局部或全部同意、支持或者反对观点。如需要详查请直接与键盘生产厂商法人代表联系。挖井挑水无水表,不会网购无快递。
- 博主的文章没有高度、深度和广度,只是凑字数。由于博主的水平不高(其实是个菜B),不足和错误之处在所难免,希望大家能够批评指出。
- 博主是利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的文章,请原谅博主成为一个无耻的文档搬运工!
posted on 2019-08-19 15:55 难凉热血,码梦为生! 阅读(7630) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2018-08-19 通俗易懂了解Vue的计算属性