css3 nth-child的妙用
CSS3 nth-child()选择前几个元素
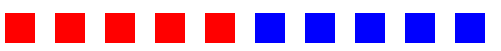
一、选择列表中的偶数标签 :nth-child(2n)

二、选择列表中的奇数标签 :nth-child(2n-1)

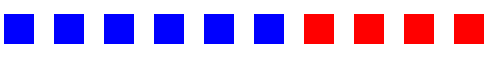
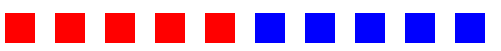
三、选择从第6个开始的,直到最后:nth-child(n+6)

四、选择第1个到第6个 :nth-child(-n+6)

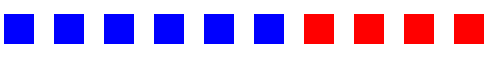
一、两者结合使用,可以限制选择某一个范围,选择第6个到第9个 :nth-child(n+6):nth-child(-n+9)


一、选择列表中的偶数标签 :nth-child(2n)

二、选择列表中的奇数标签 :nth-child(2n-1)

三、选择从第6个开始的,直到最后:nth-child(n+6)

四、选择第1个到第6个 :nth-child(-n+6)

一、两者结合使用,可以限制选择某一个范围,选择第6个到第9个 :nth-child(n+6):nth-child(-n+9)

比官方写得好
请问process-env.js这个文件里是什么内容呀?可以补充下吗?万分感谢


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!