ASP.NET Core Web (一)简述
本文的由来
随着.Net的不断升级,Asp.net也开始逐渐走上了springboot的那套约定大于配置的路子,内置了很多mvc的相关接口类,而且还支持自定义接口的实现,这时对我而言弊端就出现了,相关的接口太多了,只有不断的在c#之路走下去的人会记得大部分的接口,而对于我,有时候搞搞java,有时候写写c#的cs端,有时候开发一下vue,突然回过头来开始写Asp.net,完全忘记了约定的接口是什么作用,而springboot为什么忘不了呢?因为他有一个yaml,里面的东西基本上可以复用,而Asp.net的接口,很多大佬都喜欢自己实现,导致了一个小白判断不清这个陌生的接口是微软自带的还是重写的。因此决定尽可能的将ASP.NET的默认方法写下来,至少让自己在读取前辈代码或者自己运用时不那么陌生。
Program
程序的主函数入口,之前有main方法,现在可以精简,直接在using下方开始代码的编写。
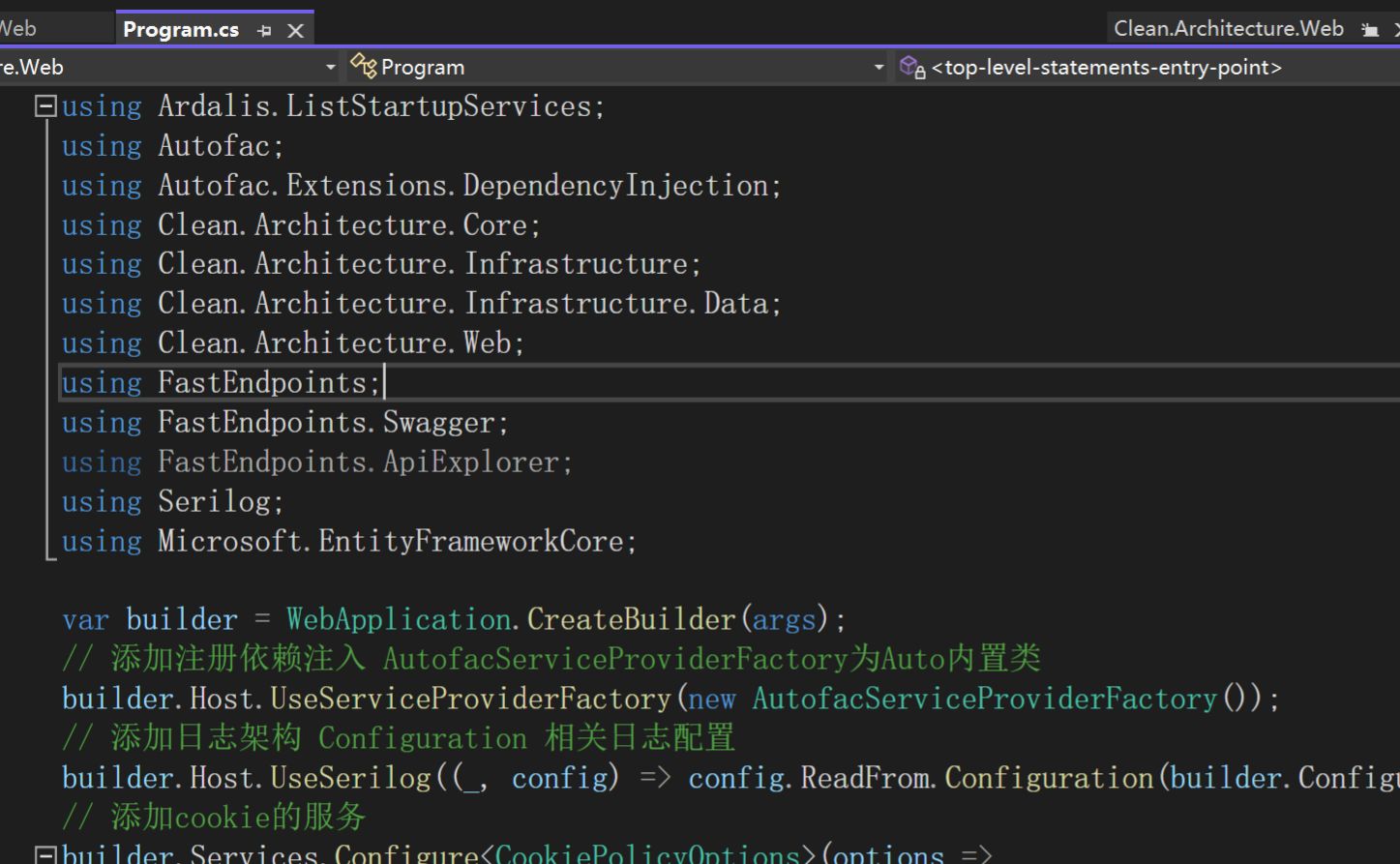
精简的Program

Program代码
基础
using Microsoft.AspNetCore.Mvc;
// 创建一个WebApplicationBuilder实例,将约定的配置、日志等添加到了DI(依赖关系注入)容器中
var builder = WebApplication.CreateBuilder(args);
///////////////////////Razor 部分////////////////////////////////////////
// 将Razor Pages注入到DI容器中
builder.Services.AddRazorPages();
// 将带视图的 MVC 控制器注入到DI容器中
builder.Services.AddControllersWithViews();
// 将自定义 DbContext 添加到 DI 容器中
builder.Services.AddDbContext<RazorPagesMovieContext>(options =>
options.UseSqlServer(builder.Configuration.GetConnectionString("RPMovieContext")));
////////////////////////Razor 部分//////////////////////////////////////////////////
var app = builder.Build();
////////////////////////中间件 部分/////////////////////////////////////////////
// Use{Feature} 扩展方法,向管道添加中间件组件
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}else{
// 生成一个页面,其中包含的错误信息仅适用于开发环境
app.UseDeveloperExceptionPage();
}
// 提供身份验证支持
app.UseAuthorization();
// 提供身份验证支持
app.UseAuthentication();
// 配置HTTPS重定向,添加了重定向HTTP请求到HTTPS请求的中间件,如果只是用HTTP则无需此代码
app.UseHttpsRedirection();
// 使用静态文件
// 将本地文件夹D:/MyStaticFiles映射到网络上,访问/StaticFiles即可
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider("D:/MyStaticFiles"),
RequestPath = "/StaticFiles"
});
// 跟踪用户是否同意存储个人信息,并强制实施 cookie 字段(如 secure 和 SameSite)的最低标准
app.UseCookiePolicy();
// 使用路由功能
app.UseRouting();
// 启用速率限制
app.UseRateLimiter();
// 客户端提供的信息自动设置请求的区域性信息
app.UseRequestLocalization();
// 配置跨域资源共享,在UseResponseCaching之前运行
app.UseCors();
// 自动为应用程序启用会话状态
app.UseSession();
// 添加用于动态压缩 HTTP 响应的中间件
app.UseResponseCompression();
// 添加响应HTTP的缓存类:ResponseCachingMiddleware
app.UseResponseCaching();
// 将 Razor Pages 的终结点添加到 IEndpointRouteBuilder
app.MapRazorPages();
// 将控制器操作的终结点添加到 , IEndpointRouteBuilder 并添加默认路由 {controller=Home}/{action=Index}/{id?}
app.MapDefaultControllerRoute();
////////////////////////中间件 部分/////////////////////////////////////////////
app.Run();
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddControllers(options =>
{
options.ModelMetadataDetailsProviders.Add(new SystemTextJsonValidationMetadataProvider());
});
builder.Services.AddControllers(options =>
{
options.ModelMetadataDetailsProviders.Add(new NewtonsoftJsonValidationMetadataProvider());
}).AddNewtonsoftJson();
builder.Services.AddSingleton<IDateTime, SystemDateTime>();
builder.Services.Configure<ApiBehaviorOptions>(options =>
{
options.DisableImplicitFromServicesParameters = true;
});
builder.Services.Configure<CookiePolicyOptions>(options =>
{
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
options.ConsentCookieValue = "true";
});
Razor
当DI容器中加入了Razor 部分代码后,只需要在构造函数注入从 DI 解析服务,运行时就可以提供此服务的实例
/// <summary>
/// IndexModel 调用时为index
/// 其构造函数的indexService,context,logger的类都可通过构造器进行依赖注入都可通过
/// 重写PageModel的cs类的命名方式为Razor页面文件xxx.cshtml后面再加上.cs后缀,变为xxx.cshtml.cs
/// </summary>
public class IndexModel : PageModel
{
private readonly RazorPagesMovieContext _context;
private readonly ILogger<IndexModel> _logger;
private readonly IIndexService _indexService;
public string Message;
public IndexModel(IIndexService indexService, RazorPagesMovieContext context, ILogger<IndexModel> logger)
{
_context = context;
_logger = logger;
_indexService = indexService;
}
public async Task OnGetAsync()
{
_logger.LogInformation("IndexModel OnGetAsync.");
}
}
xxx.cshtml部分为前台展示页面,引用IndexModel
@page
@model RazorPagesDemoApplication.Pages.RazorPageModel.IndexModel
@{
Layout = null;
}
<p>Message:@Model.Message</p>
分类:
C#
标签:
ASP.NET Core Web




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律