图片在限定的宽高中不变形且居中显示
(一)需要实现的效果
在做前端页面的时候,遇到这样一个问题:一个非正方形的图片,要让此图片以正方形的样子显示、并且还不变形。


(二)实现方法
1. 使用背景图来实现
- 实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用背景图来实现</title>
<style>
div {
width: 150px;
height: 150px;
border: 1px solid #ccc
}
.img {
background-image: url("https://img2022.cnblogs.com/blog/1053464/202206/1053464-20220606150500511-73127963.jpg");
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
.img2 {
background-image: url("https://img2022.cnblogs.com/blog/1053464/202206/1053464-20220606150507249-293527786.jpg");
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="img"></div>
<div class="img2"></div>
</body>
</html>
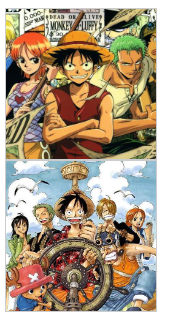
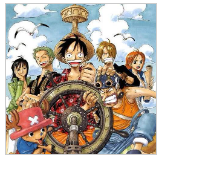
- 实现效果示意图:

2. 使用 overflow 和 position 实现(img 标签,外层嵌套一层 div 标签)
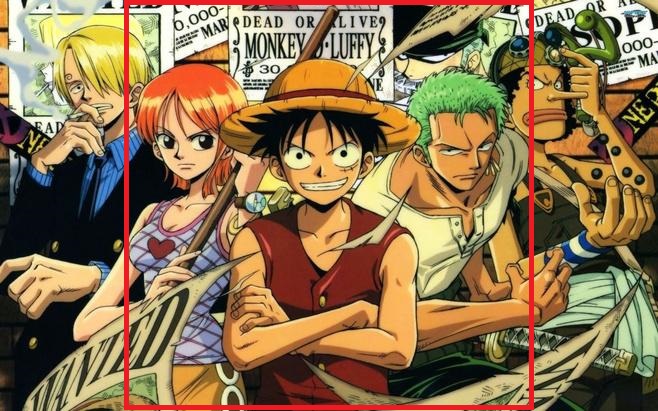
(1) 宽 大于 高 的情况
- 实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>宽 大于 高 的情况</title>
<style>
div {
width: 150px;
height: 150px;
border: 1px solid #ccc;
overflow: hidden;
}
.img {
position: relative;
left: 50%;
height: 100%;
width: auto;
transform: translateX(-50%);
}
</style>
</head>
<body>
<div>
<img src="https://img2022.cnblogs.com/blog/1053464/202206/1053464-20220606150500511-73127963.jpg" class="img" />
</div>
</body>
</html>
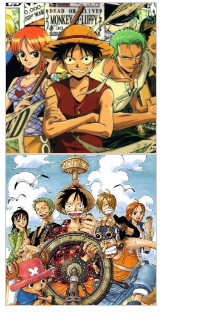
- 实现效果示意图:

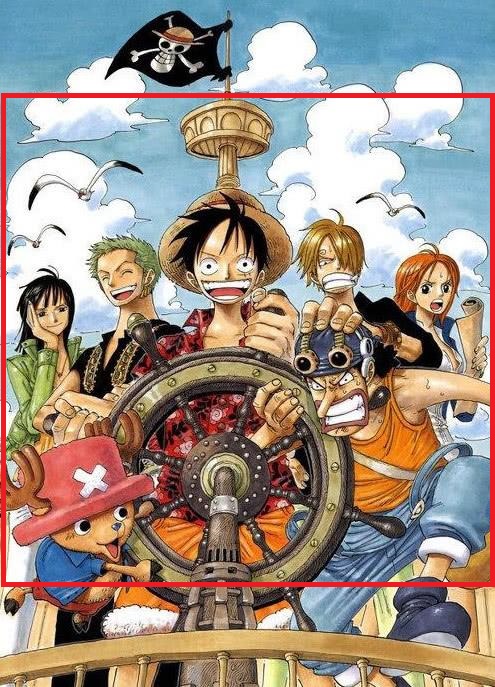
(2) 高 大于 宽 的情况
- 实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>高 大于 宽 的情况</title>
<style>
div {
width: 150px;
height: 150px;
border: 1px solid #ccc;
overflow: hidden;
}
.img {
position: relative;
top: 50%;
height: auto;
width: 100%;
transform: translateY(-50%);
}
</style>
</head>
<body>
<div>
<img src="https://img2022.cnblogs.com/blog/1053464/202206/1053464-20220606150507249-293527786.jpg" class="img" />
</div>
</body>
</html>
- 实现效果示意图:

3. 使用 object-fit 来实现
- 实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用 object-fit 来实现</title>
<style>
div {
width: 150px;
height: 150px;
border: 1px solid #ccc;
overflow: hidden;
}
.img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
</style>
</head>
<body>
<div>
<img src="https://img2022.cnblogs.com/blog/1053464/202206/1053464-20220606150500511-73127963.jpg" class="img" />
</div>
<div>
<img src="https://img2022.cnblogs.com/blog/1053464/202206/1053464-20220606150507249-293527786.jpg" class="img" />
</div>
</body>
</html>
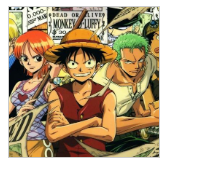
- 实现效果示意图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现