MetaMask/Website
https://github.com/MetaMask/Website
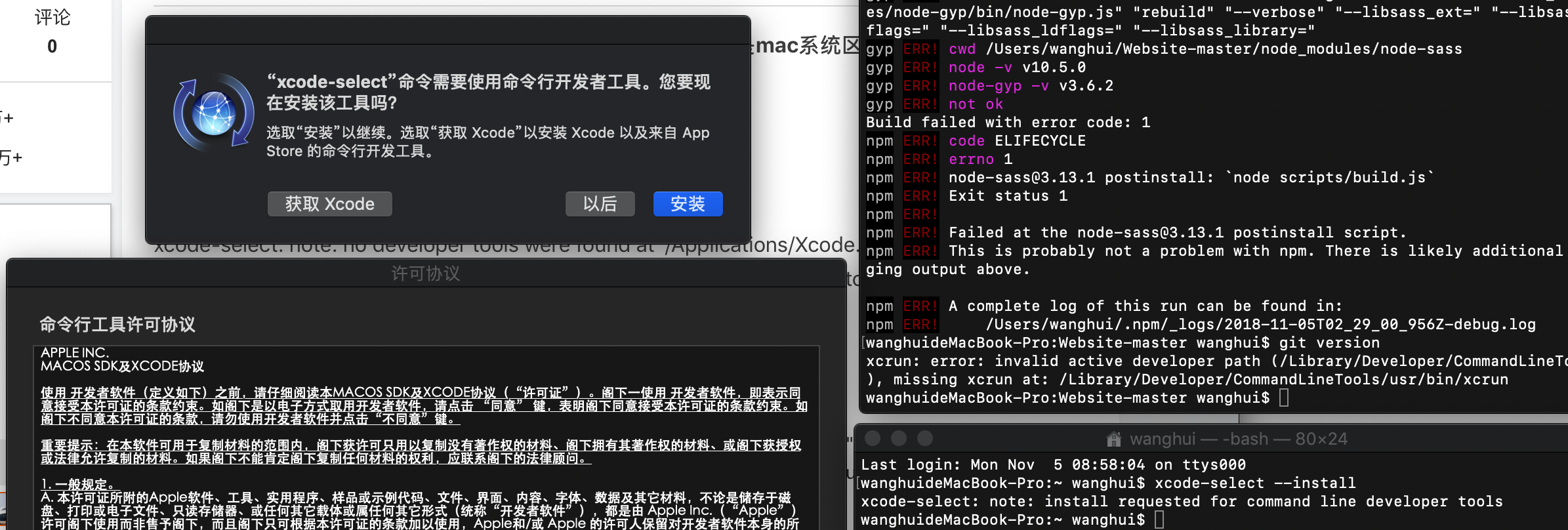
将这个包下载下来之后运行npm install出现下面的问题
gyp: No Xcode or CLT version detected!
查解决方法是说更新npm版本有用,后面发现没有,但是中间有个问题记录一下
更新npm版本时 npm install npm@latest -g
npm ERR! Error: EACCES: permission denied, access '/usr/local/lib/node_modules/npm/node_modules/ansi-regex'
原因: 执行命令行命令时没有获得管理员权限
解决:前面加上sudo,即sudo npm install npm@latest -g
下面才是解决办法:
说明xcode的cli工具没有安装,即运行xcode-select --install
然后后面我就运行xcode-select --install 进行安装,然后就会跳出下面的页面:

但是安装不成功,说是不能在软件更新处..找到软件,那就使用另一种安装方式
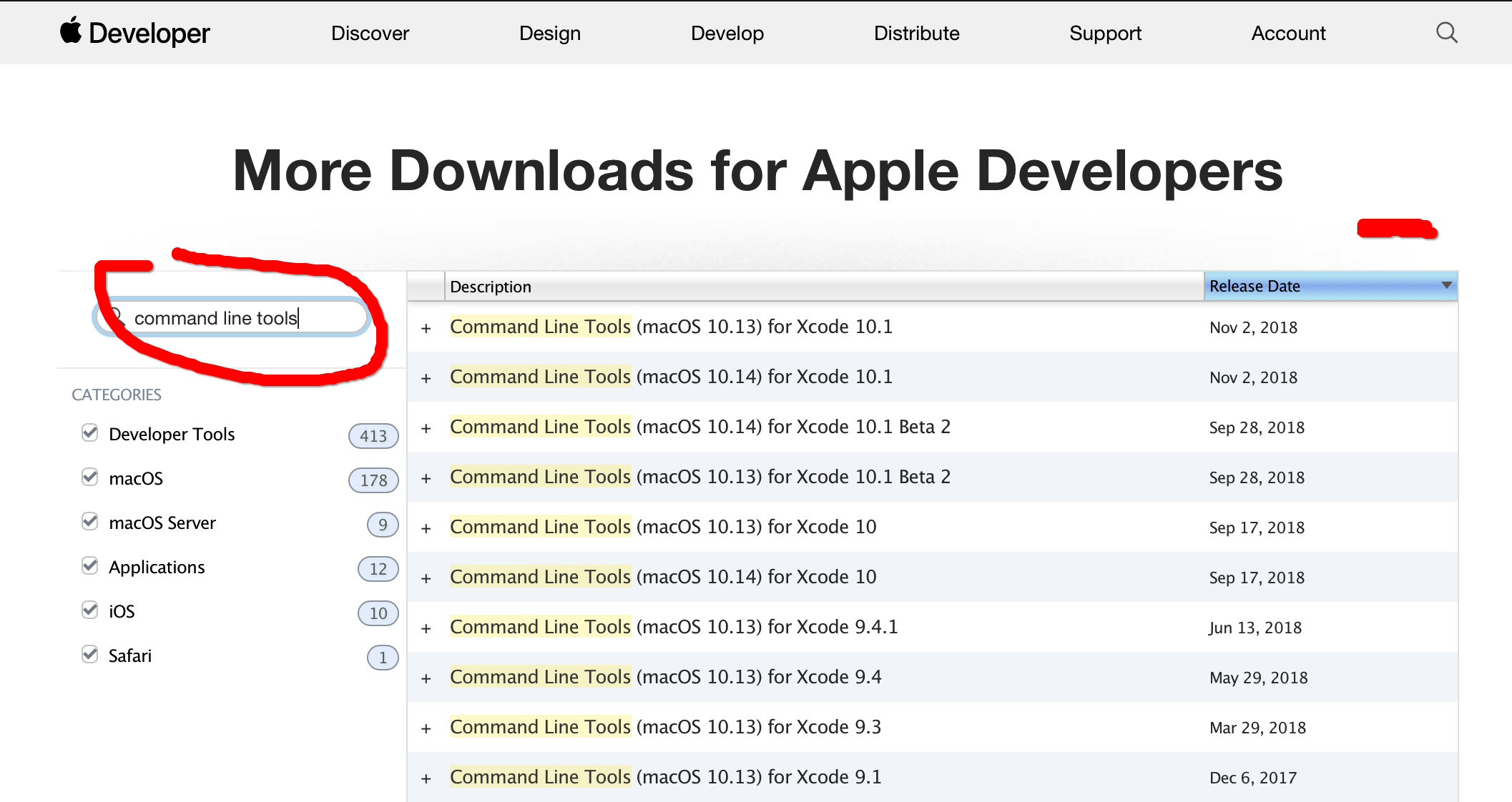
然后后面就去这个网址(需要登陆)去下载xcode进行安装,根据你的电脑版本自己选择:
https://developer.apple.com/download/more/

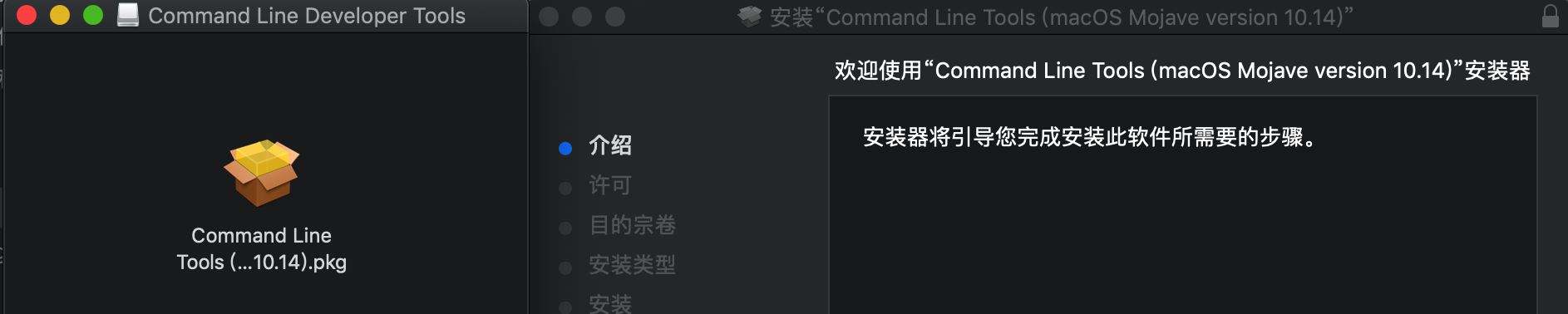
然后一步步根据其指示进行安装即可:

然后运行下面的指令,就能够看出xcode-select已经安装成功
Last login: Mon Nov 5 08:58:04 on ttys000
userdeMacBook-Pro:~ user$ xcode-select --install
xcode-select: note: install requested for command line developer tools
userdeMacBook-Pro:~ user$ xcode-select --install
xcode-select: error: command line tools are already installed, use "Software Update" to install updates
然后再npm install就发现还是有错误:
xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance
然后网上就有很多说要改path什么的,但是我发现自己的/Applications下面没有Xcode.app,不太知道怎么回事,我们先看一开始的path是:
userdeMacBook-Pro:~ user$ xcode-select --print-path /Library/Developer/CommandLineTools
然后后面改会出现问题:
userdeMacBook-Pro:~ user$ xcodebuild -showsdks xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance userdeMacBook-Pro:~ user$ sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer Password: xcode-select: error: invalid developer directory '/Applications/Xcode.app/Contents/Developer'
最后发现这么一改就好了:
sudo xcode-select --switch /Library/Developer/CommandLineTools
可能需要定义一下
然后继续进行下一步:
npm run build
然后又会出现下面的问题:
userdeMBP:Website-master user$ npm run build > metamask-landing@0.0.2 build /Users/user/Website-master > node build.js internal/modules/cjs/loader.js:596 throw err; ^ Error: Cannot find module 'sass-css-stream'
这时候就将这个模块安装一下:
userdeMBP:Website-master user$ npm install sass-css-stream --save
然后就解决了之前npm install 的问题,因为这时候再运行npm install 就成功了
然后再运行一次npm run build,就成功了
最后就可以打开服务器 npm start
这时候到浏览器中去运行http://localhost:9000,又出现了问题:
userdeMBP:Website-master user$ npm start > metamask-landing@0.0.2 start /Users/user/Website-master > node server.js Now listening on port 9000 /Users/user/Website-master/node_modules/node-static/lib/node-static.js:348 mime.lookup(files[0]) || ^ TypeError: mime.lookup is not a function
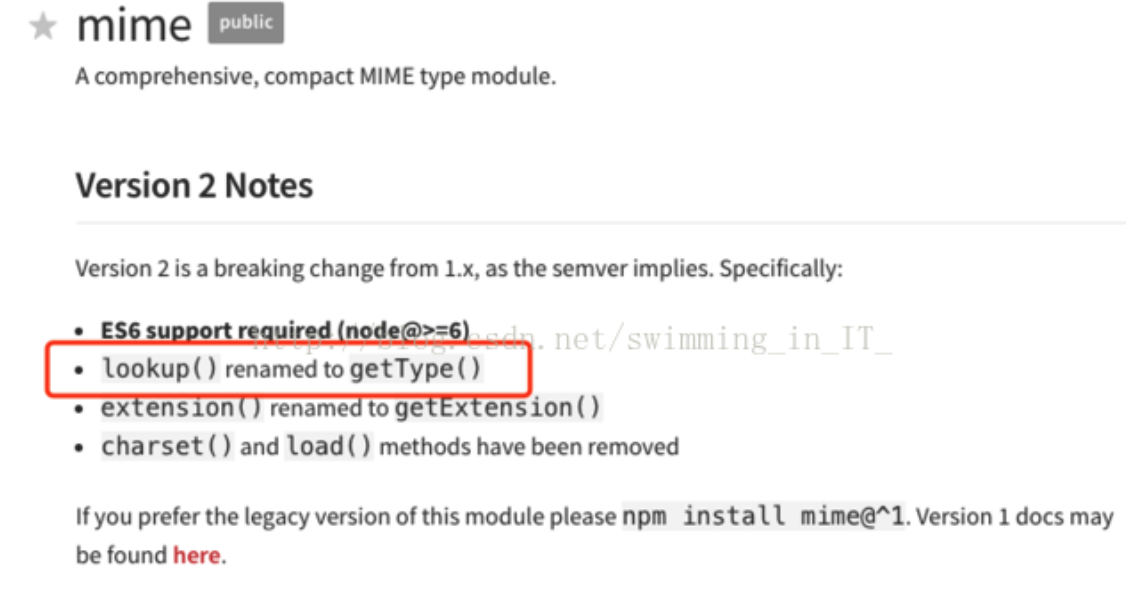
这是因为mime 2.x.x 版本修改了函数名:

只要去文件/Users/user/Website-master/node_modules/node-static/lib/node-static.js下将lookup()函数名改成getType()即可
然后再运行npm start ,访问http://localhost:9000就能够成功:




