gulp学习-metamask前端使用
https://www.gulpjs.com.cn/docs/getting-started/ ,这个是3.9.0版本
后面发现安装的版本是4.0.0,看下面这个:
https://github.com/gulpjs/gulp/blob/master/docs/API.md
参考:https://blog.csdn.net/jianjianjianjiande/article/details/79048778?utm_source=copy
4.0.0更新之处:
- 新的任务系统(基于 bach,替换掉了原先基于 orchestrator 的任务系统)
- 移除 gulp.reset
- gulp.task 不再支持三个参数的用法
- gulp.task 用字符串注册的任务必须是直接在命令行中调用的任务
- gulp.task 可以接受单参数语法,这个参数必须是一个命名函数,函数名会被作为任务名
- 添加了 gulp.series 和 gulp.parallel 方法用于组合任务
- 添加了 gulp.tree 方法用于获取任务树,传入 { deep: true } 参数可以得到一个 archy 兼容的节点列表
- 添加了 gulp.registry 方法以定制注册表。
- 添加了 gulp.symlink 方法,功能和 gulp.dest 一致,不过是以软链接的方式
- gulp.dest 和 gulp.symlink 方法添加了 dirMode 参数允许对目标目录更好地控制
- gulp.src 接收的文件匹配字符串会顺序解释,所以你可以写成这样 gulp.src([‘.js’, ‘!b.js’, ‘bad.js’])(排除所有以 b 开头的 JS 文件但是除了 bad.js)
- gulp.src 方法添加了 since 选项,筛选在特定时间点之后修改过的文件(用于增量编译)
- 将命令行分离出来成为一个独立模块,以便节约带宽/空间。用 npm install gulp -g 或 npm install gulp-cli -g 都可以安装命令行,只是 gulp-cli 不包含模块代码所以比较小
- 命令行添加了 –tasks-json 参数,可以导出整个任务树以供他用
- 命令行添加了 –verify 参数用以检查 package.json 中是否包含黑名单插件
使用gulp的原因:https://blog.csdn.net/xllily_11/article/details/51320002
gulp 命令行(CLI)文档
参数标记
gulp 只有你需要熟知的参数标记,其他所有的参数标记只在一些任务需要的时候使用。
-v或--version会显示全局和项目本地所安装的 gulp 版本号--require <module path>将会在执行之前 reqiure 一个模块。这对于一些语言编译器或者需要其他应用的情况来说来说很有用。你可以使用多个--require--gulpfile <gulpfile path>手动指定一个 gulpfile 的路径,这在你有很多个 gulpfile 的时候很有用。这也会将 CWD 设置到该 gulpfile 所在目录--cwd <dir path>手动指定 CWD。定义 gulpfile 查找的位置,此外,所有的相应的依赖(require)会从这里开始计算相对路径-T或--tasks会显示所指定 gulpfile 的 task 依赖树--tasks-simple会以纯文本的方式显示所载入的 gulpfile 中的 task 列表--color强制 gulp 和 gulp 插件显示颜色,即便没有颜色支持--no-color强制不显示颜色,即便检测到有颜色支持--silent禁止所有的 gulp 日志
命令行会在 process.env.INIT_CW 中记录它是从哪里被运行的。
入门指南
1.首先生成package.json文件:
npm init
得到:
About to write to /Users/user/gulp-metamask/package.json: { "name": "gulp-metamask", "version": "1.0.0", "description": "", "main": "gulpfile.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }
2. 作为项目的开发依赖(devDependencies)安装:
npm install --save-dev gulp
或
全局安装 gulp:
npm install --global gulp
3. 在项目根目录下创建一个名为 gulpfile.js 的文件:
var gulp = require('gulp'); gulp.task('default', function() { // 将你的默认的任务代码放在这 console.log('hello default'); });
4. 运行 gulp:
返回:
userMacBook-Pro:gulp-metamask user$ gulp [09:56:36] Using gulpfile ~/gulp-metamask/gulpfile.js [09:56:36] Starting 'default'... hello default [09:56:36] The following tasks did not complete: default [09:56:36] Did you forget to signal async completion?
gulp API
gulp.src(globs[, options])
输出(Emits)符合所提供的文件匹配模式(glob)或者文件匹配模式的数组(array of globs,[])的文件。 将返回一个 Vinyl files 的 stream 它可以被 piped 到别的插件中。
参数:
glob 请参考 node-glob 语法 或者,你也可以直接写文件的路径。
名称 说明
* 匹配文件路径中的0个或多个字符,但不会匹配路径分隔符,除非路径分隔符出现在末尾
** 匹配路径中的0个或多个目录及其子目录,需要单独出现,即它左右不能有其他东西了。如果出现在末尾,也能匹配文件。
? 匹配文件路径中的一个字符(不会匹配路径分隔符)
[…] 匹配方括号中出现的字符中的任意一个,当方括号中第一个字符为^或!时,则表示不匹配方括号中出现的其他字符中的任意一个,类似js正则表达式中的用法
!(pattern|pattern|pattern) 匹配任何与括号中给定的任一模式都不匹配的
?(pattern|pattern|pattern) 匹配括号中给定的任一模式0次或1次
+(pattern|pattern|pattern) 匹配括号中给定的任一模式至少1次
*(pattern|pattern|pattern) 匹配括号中给定的任一模式0次或多次
@(pattern|pattern|pattern) 匹配括号中给定的任一模式1次
globs
类型: String 或 Array
所要读取的 glob 或者包含 globs 的数组(当有多种匹配模式时)。
options
类型: Object
通过 glob-stream 所传递给 node-glob 的参数。
除了 node-glob 和 glob-stream 所支持的参数外,gulp 增加了一些额外的选项参数:
options.buffer
类型: Boolean 默认值: true
如果该项被设置为 false,那么将会以 stream 方式返回 file.contents 而不是文件 buffer 的形式。这在处理一些大文件的时候将会很有用。**注意:**插件可能并不会实现对 stream 的支持。
options.read
类型: Boolean 默认值: true
如果该项被设置为 false, 那么 file.contents 会返回空值(null),也就是并不会去读取文件。
options.base:指示根目录base
类型: String 默认值: 将会加在 glob 之前 (请看 glob2base)
options.since
类型: Date or Number
Setting this to a Date or a time stamp will discard any file that have not been modified since the time specified.过滤掉从since指定的时间其没有被修改的文件
options.passthrough
Type: Boolean
Default: false
If true, it will create a duplex stream which passes items through and emits globbed files.如果为真,它将创建一个双工流,通过发出globbed文件来传递items
options.allowEmpty
Type: Boolean
Default: false
When true, will allow singular globs to fail to match. Otherwise, globs which are only supposed to match one file (such as ./foo/bar.js) will cause an error to be thrown if they don't match.允许没有globs被匹配,否则如果没有被匹配到的时候可能会报错
举例说明
如, 请想像一下在本地 client/js/somedir 的目录中,有一个文件叫 somefile.js :
var gulp = require('gulp'); var minify = require('gulp-minify'); gulp.task('default', function() { // 将你的默认的任务代码放在这 console.log('hello default'); }); gulp.src('./client/js/**/*.js') // 匹配 './client/js/somedir/somefile.js' 并且将 `base` 默认解析为 `./client/js/` .pipe(minify()) .pipe(gulp.dest('build')); // 写入 './build/somedir/somefile.js',将buildbase的部分更改为'./build',./build将会更换通配符开始之前的那个部分 gulp.src('./client/js/**/*.js', { base: './client' }) //这里是将base设置为`./client/` .pipe(minify()) .pipe(gulp.dest('./build')); // 写入 './build/js/somedir/somefile.js'
运行前要安装插件gulp-minify,用于压缩文件
.min.js为压缩过后的版本,文件会小点,传输效率快。.js未压缩版本的,便于debugger调试问题。
npm install --save-dev gulp-minify
运行结果:
userdeMacBook-Pro:gulp-metamask user$ gulp [10:27:29] Using gulpfile ~/gulp-metamask/gulpfile.js [10:27:29] Starting 'default'... hello default [10:27:29] The following tasks did not complete: default [10:27:29] Did you forget to signal async completion?
然后查看文件夹可以看见在相应的位置都生成的文件:

会在dest文件夹出生成一个src文件somefile.js和一个min文件somefile-min.js
下面是minify中能够进行的一些配置,更详细的信息看https://www.npmjs.com/package/gulp-minify
Options(这里只举了三个)
-
extAn object that specifies output src and minified file extensions.-
srcThe suffix string of the filenames that output source files ends with.对输出的src文件所添加的后缀标识,一般是不添加,就是原来的文件名
-
min- When string: The suffix string of the filenames that output minified files ends with. 对输出的min文件所添加的后缀标识,一般默认为'-min.js'
- When Array: The regex expressions to be replaced with input filenames. For example:
[/\.(.*)-source\.js$/, '$1.js']
- When string: The suffix string of the filenames that output minified files ends with. 对输出的min文件所添加的后缀标识,一般默认为'-min.js'
-
-
excludeWill not minify files in the dirs. 在这个文件夹下的文件也不进行压缩
-
ignoreFiles :Will not minify files which matches the pattern.满足这个模式的文件不进行压缩
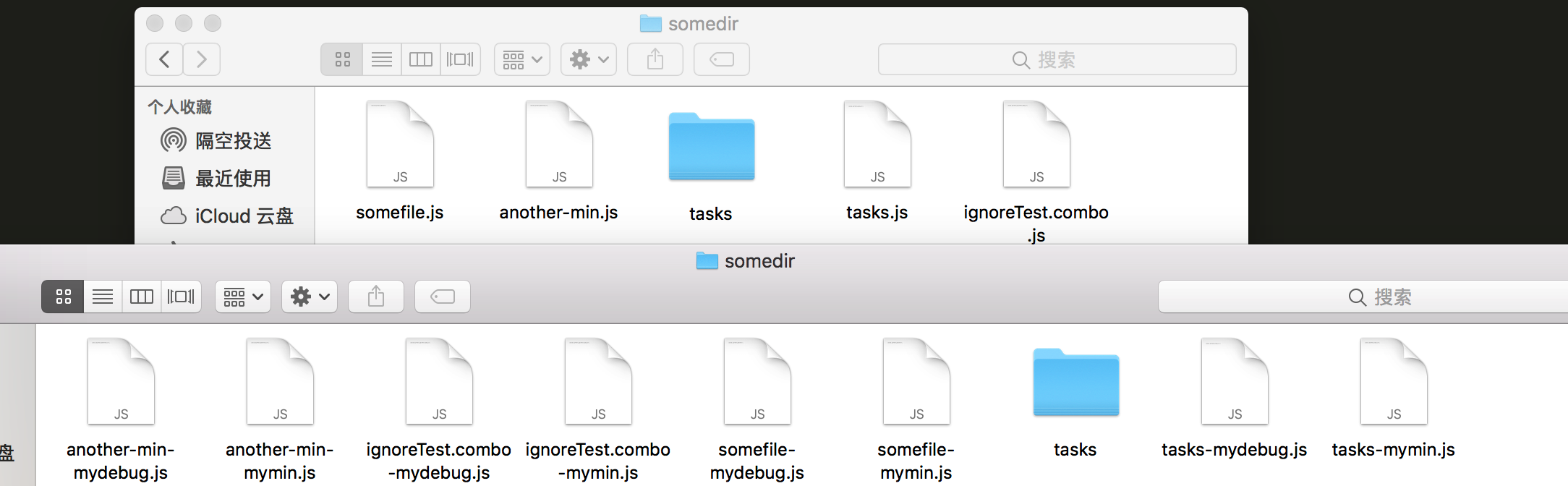
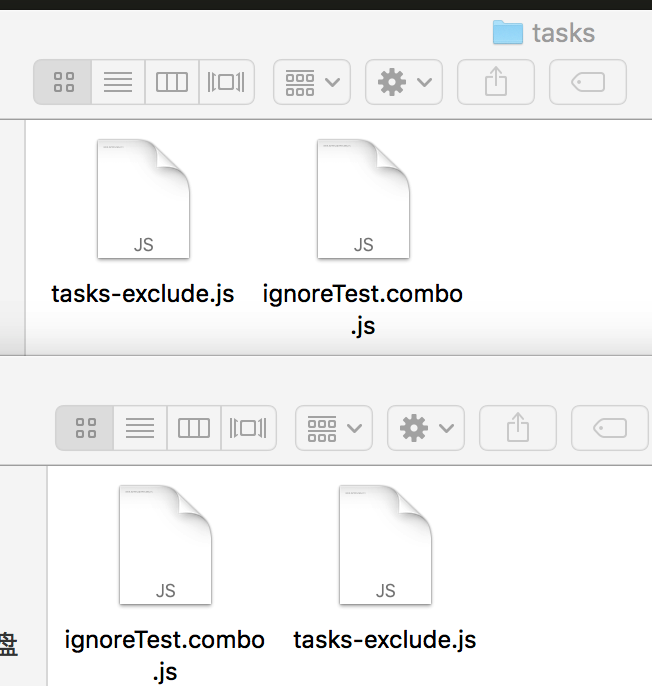
gulp.src('./client/js/**/*.js', { base: './client' }) //这里是将base设置为`./client/`,/**/中间可能有多层目录 .pipe(minify({ ext:{ src:'-mydebug.js', min:'-mymin.js' }, exclude: ['tasks'], //因为/**/中间可能有多层目录,所以排除对tasks目录下文件的压缩 ignoreFiles: ['.combo.js', '-min.js'] })) .pipe(gulp.dest('./build')); // 写入 'build/js/somedir/'
返回可见ignoreFiles: ['.combo.js', '-min.js']没有成功

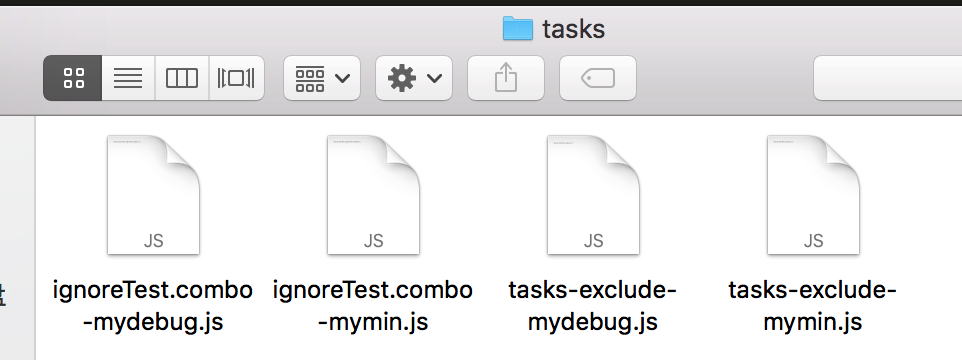
这是因为写的方式没有写对,写成ignoreFiles: ['*.combo.js', '*-min.js']即可,然后就成了:


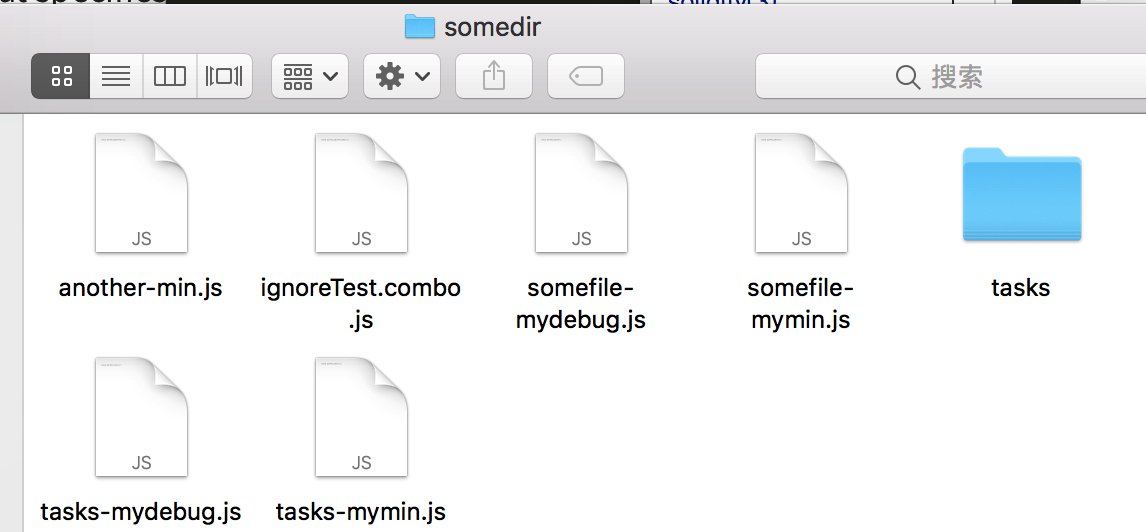
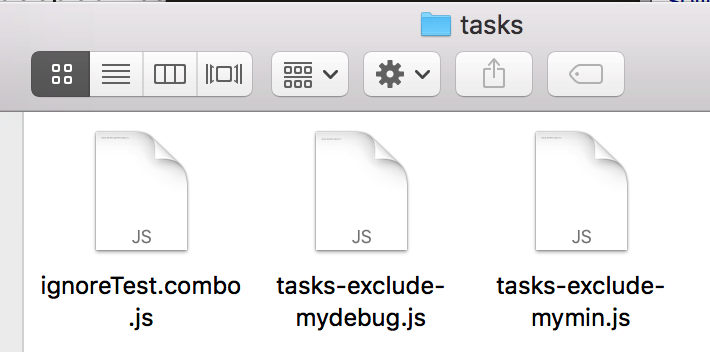
exclude: ['tasks']是成功的,tasks文件夹下的文件果然没有压缩

如果没有exclude: ['tasks'],得出来的结果是:

gulp.dest(path[, options])
能被 pipe 进来,并且将会写文件到指定的path上,将重新输出(emits)所有数据,因此你可以将它 pipe 到多个文件夹。如果某文件夹不存在,将会自动创建它。上面的例子也能够说明。如果给的路径是相对路径,那么其将根据base来得出相应的path,path将会更换通配符开始之前的那个部分。
注意:gulp.dest()传入的路径参数,只能用来指定要生成的文件的目录,而不能指定生成文件的文件名,它生成文件的文件名使用的是导入到它的文件流自身的文件名,所以生成的文件名是由导入到它的文件流决定的,即使我们给它传入一个带有文件名的路径参数,然后它也会把这个文件名当做是目录名,比如:
gulp.src('script/jquery.js') .pipe(gulp.dest('dist/foo.js')); //最终生成的文件路径为 dist/foo.js/jquery.js,而不是dist/foo.js
参数:
path
类型: String or Function
文件将被写入的路径(输出目录)。也可以传入一个函数,在函数中返回相应路径,这个函数也可以由 vinyl 文件实例 来提供。
options
类型: Object
options.cwd
类型: String 默认值: process.cwd()
输出目录的 cwd 参数,只在所给的输出目录是相对路径时候有效。
options.mode
类型: String 默认值: 0777
八进制权限字符,用以定义所有在输出目录中所创建的目录的权限。
gulp.task(name[, deps], fn)
定义一个使用 Orchestrator 实现的任务(task)。
参数:
name
任务的名字,如果你需要在命令行中运行你的某些任务,那么,请不要在名字中使用空格。
deps
类型: Array
一个包含任务列表的数组,这些任务会在你当前任务运行之前完成。
注意: 你的任务是否在这些前置依赖的任务完成之前运行了?请一定要确保你所依赖的任务列表中的任务都使用了正确的异步执行方式:使用一个 callback,或者返回一个 promise 或 stream。
fn
该函数定义任务所要执行的一些操作。通常来说,它会是这种形式:gulp.src().pipe(someplugin())。
异步任务支持
任务可以异步执行,如果 fn 能做到以下其中一点:
接受一个 callback
注意: 默认的,task 将以最大的并发数执行,也就是说,gulp 会一次性运行所有的 task 并且不做任何等待。如果你想要创建一个序列化的 task 队列,并以特定的顺序执行,你需要做两件事:
- 给出一个提示,来告知 task 什么时候执行完毕,
- 并且再给出一个提示,来告知一个 task 依赖另一个 task 的完成。
如何实现序列化举例说明:
var gulp = require('gulp'); var minify = require('gulp-minify'); gulp.task('default',['two','one'], function() { // 将你的默认的任务代码放在这 console.log('hello default'); }); gulp.task('one',function(){ //one是一个异步执行的任务 setTimeout(function(){ console.log('hello one') },5000); }); //two任务虽然依赖于one任务,但并不会等到one任务中的异步操作完成后再执行 gulp.task('two',['one'],function(){ console.log('hello two'); });
注意:
运行报错:AssertionError [ERR_ASSERTION]: Task function must be specified
原因:Gulp 4.0不再使用[]的方式来定义deps了,而是改为使用gulp.series() and gulp.parallel(),如下实现序列化的函数:
gulp.series: will run the tasks in ordergulp.parallel: will run the tasks in parallel
举例:
gulp.task( 'build', gulp.series( 'clean', //先clean gulp.parallel('sass', 'copy-assets', 'ts-compile', 'templates', 'copy-vendor'), //然后这5个task同时 'index' //再index ) );
1.gulp.series的例子
var gulp = require('gulp'); var minify = require('gulp-minify'); gulp.task('one',function(){ //one是一个异步执行的任务 setTimeout(function(){ console.log('hello one'); },5000); }); //two任务虽然依赖于one任务,但并不会等到one任务中的异步操作完成后再执行 gulp.task('two',gulp.series('one',function(done){ console.log('hello two'); done(); })); gulp.task('default',gulp.series('two','one', function(done) { // 将你的默认的任务代码放在这 console.log('hello default'); done() }));
⚠️出错,结果只输出了'one'
userdeMacBook-Pro:gulp-metamask user$ gulp [14:30:24] Using gulpfile ~/gulp-metamask/gulpfile.js [14:30:24] Starting 'default'... [14:30:24] Starting 'two'... [14:30:24] Starting 'one'... hello one [14:30:29] The following tasks did not complete: default, two, one [14:30:29] Did you forget to signal async completion?
解决:执行回调
var gulp = require('gulp'); var minify = require('gulp-minify'); gulp.task('one',function(done){ //one是一个异步执行的任务 setTimeout(function(){ console.log('hello one'); },5000); done(); //写在这里,就表示同步运行到这里one就结束了,异步函数setTimeout异步运行就行,不用等待,可以去运行two了 }); //two任务虽然依赖于one任务,但并不会等到one任务中的异步操作完成后再执行 gulp.task('two',gulp.series('one',function(done){ console.log('hello two'); done(); })); gulp.task('default',gulp.series('two','one', function(done) { // 将你的默认的任务代码放在这 console.log('hello default'); done() }));
返回:
userdeMacBook-Pro:gulp-metamask user$ gulp [14:28:56] Using gulpfile ~/gulp-metamask/gulpfile.js [14:28:56] Starting 'default'... [14:28:56] Starting 'two'... [14:28:56] Starting 'one'... [14:28:56] Finished 'one' after 871 μs [14:28:56] Starting '<anonymous>'... //不等待异步函数执行完成 hello two [14:28:56] Finished '<anonymous>' after 355 μs [14:28:56] Finished 'two' after 2.31 ms [14:28:56] Starting 'one'... [14:28:56] Finished 'one' after 295 μs [14:28:56] Starting '<anonymous>'... hello default [14:28:56] Finished '<anonymous>' after 297 μs [14:28:56] Finished 'default' after 5.03 ms hello one //执行了两遍 hello one
这里执行两遍的原因是上面有个地方写错了,'default'和'two'中的'one'重复了,运行时变成one-two-one-default
应该改为:
gulp.task('two',gulp.series('one',function(done){ console.log('hello two'); done(); })); gulp.task('default',gulp.series('two', function(done) { console.log('hello default'); done() }));
或:
gulp.task('two',function(done){ console.log('hello two'); done(); }); gulp.task('default',gulp.series('two','one',function(done) { console.log('hello default'); done() }));
如果我们想要让two等待one的异步执行结束后再开始的话,应该怎么做:
1)
var gulp = require('gulp'); var minify = require('gulp-minify'); gulp.task('one',function(done){ setTimeout(function(){ console.log('hello one'); done(); //而不是写在最后,等待执行异步函数后才表示one执行完成,可以去执行two },5000); }); gulp.task('two',gulp.series('one',function(done){ console.log('hello two'); done(); })); gulp.task('default',gulp.series('two', function(done) { console.log('hello default'); done() }));
返回:
userdeMacBook-Pro:gulp-metamask user$ gulp [14:50:50] Using gulpfile ~/gulp-metamask/gulpfile.js [14:50:50] Starting 'default'... [14:50:50] Starting 'two'... [14:50:50] Starting 'one'... hello one [14:50:55] Finished 'one' after 5.01 s [14:50:55] Starting '<anonymous>'... hello two [14:50:55] Finished '<anonymous>' after 509 μs [14:50:55] Finished 'two' after 5.01 s [14:50:55] Starting '<anonymous>'... hello default [14:50:55] Finished '<anonymous>' after 307 μs [14:50:55] Finished 'default' after 5.01 s
2)定义任务时返回一个流对象。适用于任务就是操作gulp.src获取到的流的情况:
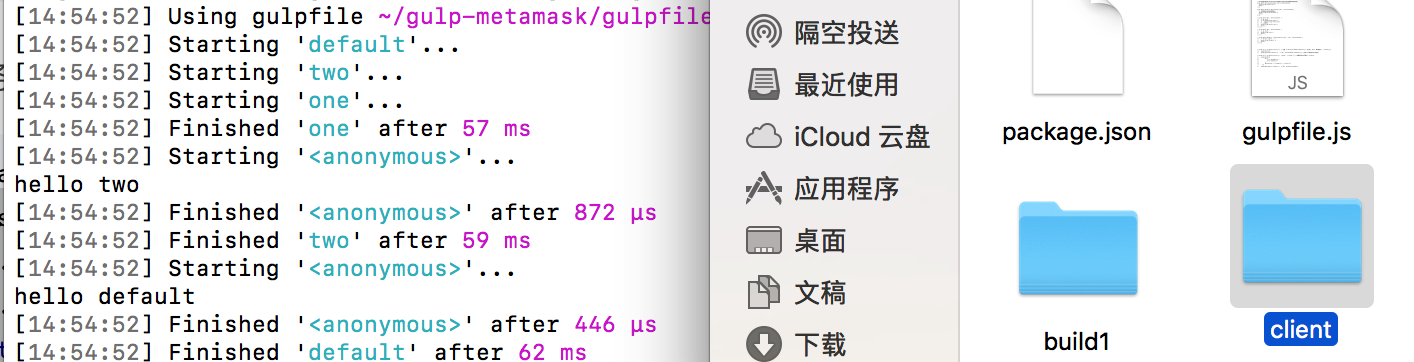
var gulp = require('gulp'); var minify = require('gulp-minify'); gulp.task('one',function(){ var stream = gulp.src('./client/**/*.js') .pipe(minify()) //dosomething()中有某些异步操作 .pipe(gulp.dest('./build1')); return stream; }); gulp.task('two',gulp.series('one',function(done){ console.log('hello two'); done(); })); gulp.task('default',gulp.series('two', function(done) { console.log('hello default'); done() }));
返回:

3)返回一个promise对象
var gulp = require('gulp'); var Q = require('q'); //一个著名的异步处理的库 https://github.com/kriskowal/q gulp.task('one',function(){ var deferred = Q.defer(); // 做一些异步操作 setTimeout(function() { deferred.resolve(); console.log('hello one'); }, 5000); return deferred.promise; }); gulp.task('two',gulp.series('one',function(done){ console.log('hello two'); done(); })); gulp.task('default',gulp.series('two', function(done) { console.log('hello default'); done() }));
返回:
userdeMacBook-Pro:gulp-metamask user$ gulp [15:00:54] Using gulpfile ~/gulp-metamask/gulpfile.js [15:00:54] Starting 'default'... [15:00:54] Starting 'two'... [15:00:54] Starting 'one'... hello one [15:00:59] Finished 'one' after 5.01 s [15:00:59] Starting '<anonymous>'... hello two [15:00:59] Finished '<anonymous>' after 428 μs [15:00:59] Finished 'two' after 5.01 s [15:00:59] Starting '<anonymous>'... hello default [15:00:59] Finished '<anonymous>' after 297 μs [15:00:59] Finished 'default' after 5.01 s
2.下面是gulp.parallel的例子:
var gulp = require('gulp'); var minify = require('gulp-minify'); gulp.task('one', function(done) { // do stuff // setTimeout(function(){ // console.log('hello one') // },5000); console.log('hello one'); done(); }); gulp.task('two', function(done) { // do stuff console.log('two'); done(); }); gulp.task('default', gulp.parallel('two', 'one', function(done) { // do more stuff console.log('default'); done(); }));
返回:
userdeMacBook-Pro:gulp-metamask user$ gulp [14:20:12] Using gulpfile ~/gulp-metamask/gulpfile.js [14:20:12] Starting 'default'... [14:20:12] Starting 'two'... [14:20:12] Starting 'one'... //two,one同时开始 [14:20:12] Starting '<anonymous>'... two [14:20:12] Finished 'two' after 1.01 ms hello one [14:20:12] Finished 'one' after 1.35 ms default [14:20:12] Finished '<anonymous>' after 1.46 ms [14:20:12] Finished 'default' after 3.4 ms
监视文件,并且可以在文件发生改动时候做一些事情。它总会返回一个 EventEmitter 来发射(emit) change 事件。
gulp.watch(glob[, opts], tasks)
glob
类型: String or Array
一个 glob 字符串,或者一个包含多个 glob 字符串的数组,用来指定具体监控哪些文件的变动,规则和用法与gulp.src()方法中的glob相同。
opts
类型: Object
传给 gaze 的参数,为一个可选的配置对象,通常不需要用到。
tasks
类型: Array
需要在文件变动后执行的一个或者多个通过 gulp.task() 创建的 task 的名字
举例:
var gulp = require('gulp'); var minify = require('gulp-minify'); gulp.task('one', function(done) { console.log('hello one'); done(); }); gulp.task('two', function(done) { console.log('two'); done(); }); gulp.task('default', gulp.parallel('one', 'two',function(done) { console.log('default'); done(); })); var watcher = gulp.watch('./client/js/**/*.js',gulp.parallel('default'));//这个是需要在监测变化的同时进行某些task任务操作 watcher.on('change', function(path, stats) { console.log('File ' + path + ' was changed'); });
gulp.src('./client/js/**/*.js') // 匹配 'client/js/somedir/somefile.js' 并且将 `base` 默认解析为 `./client/js/`
.pipe(minify())
.pipe(gulp.dest('./build2')); // 写入 'build/somedir/somefile.js',因为build更改的base的部分
结果一直只有task在运行,watcher.on没有反应,不知道为什么??????:
userdeMacBook-Pro:gulp-metamask user$ gulp [15:34:17] Using gulpfile ~/gulp-metamask/gulpfile.js [15:34:17] Starting 'default'... [15:34:17] Starting 'one'... [15:34:17] Starting 'two'... [15:34:17] Starting '<anonymous>'... hello one [15:34:17] Finished 'one' after 1.28 ms two [15:34:17] Finished 'two' after 1.65 ms default [15:34:17] Finished '<anonymous>' after 1.88 ms [15:34:17] Finished 'default' after 4.01 ms
gulp.lastRun(taskName, [timeResolution])
Returns the timestamp of the last time the task ran successfully. The time will be the time the task started. Returns undefined if the task has not run yet.
返回上一次运行成功task的时间戳,是task开始的时间,如果task没有被运行过,就返回undefined。
taskName:task的名字
Type: String
The name of the registered task or of a function.
timeResolution:返回的时间戳的精度
Type: Number.
Default: 1000 on node v0.10, 0 on node v0.12 (and iojs v1.5).
Set the time resolution of the returned timestamps. Assuming the task named "someTask" ran at 1426000004321:
gulp.lastRun('someTask', 1000)would return1426000004000.gulp.lastRun('someTask', 100)would return1426000004300.
举例说明:
var gulp = require('gulp'); gulp.task('two', function(done) { console.log('two'); done(); }); gulp.task('default', gulp.parallel('two', function(done) { console.log('default'); done(); })); console.log(gulp.lastRun('two',1000)); console.log(gulp.lastRun('two',100)); console.log(gulp.tree());
返回:
userdeMacBook-Pro:gulp-metamask user$ gulp undefined //不是预期的值 undefined { label: 'Tasks', nodes: [ 'two', 'default' ] } //得到运行时的任务树 [16:00:08] Using gulpfile ~/gulp-metamask/gulpfile.js [16:00:08] Starting 'default'... [16:00:08] Starting 'two'... [16:00:08] Starting '<anonymous>'... two [16:00:08] Finished 'two' after 976 μs default [16:00:08] Finished '<anonymous>' after 1.35 ms [16:00:08] Finished 'default' after 3.11 ms
有时会出现错误:AssertionError [ERR_ASSERTION]: Only functions can check lastRun
那么将gulp.lastRun('two',1000)写入函数中就成功了:
var gulp = require('gulp'); gulp.task('two', function(done) { console.log('two'); done(); }); gulp.task('default', gulp.parallel('two', function(done) { console.log('default'); console.log(gulp.lastRun('two',1000)); console.log(gulp.lastRun('two',100)); done(); }));
才能得到:
userdeMacBook-Pro:gulp-metamask user$ gulp [16:02:11] Using gulpfile ~/gulp-metamask/gulpfile.js [16:02:11] Starting 'default'... [16:02:11] Starting 'two'... [16:02:11] Starting '<anonymous>'... two [16:02:11] Finished 'two' after 763 μs default 1538294531000 1538294531800 [16:02:11] Finished '<anonymous>' after 2.11 ms [16:02:11] Finished 'default' after 3.98 ms
gulp.tree(options)
var gulp = require('gulp'); var minify = require('gulp-minify'); gulp.task('one', function(done) { console.log('hello one'); done(); }); gulp.task('two', function(done) { console.log('two'); done(); }); gulp.task('default', gulp.parallel('one', 'two',function(done) { console.log('default'); done(); })); console.log(gulp.tree());//探测运行时的任务树
返回:
userdeMacBook-Pro:gulp-metamask user$ gulp { label: 'Tasks', nodes: [ 'one', 'two', 'default' ] } // [15:50:27] Using gulpfile ~/gulp-metamask/gulpfile.js [15:50:27] Starting 'default'... [15:50:27] Starting 'one'... [15:50:27] Starting 'two'... [15:50:27] Starting '<anonymous>'... hello one [15:50:27] Finished 'one' after 1.2 ms two [15:50:27] Finished 'two' after 1.66 ms default [15:50:27] Finished '<anonymous>' after 1.87 ms [15:50:27] Finished 'default' after 3.96 ms
gulp.tree({deep:true})
var gulp = require('gulp'); gulp.task('two', function(done) { console.log('two'); done(); }); gulp.task('default', gulp.parallel('two', function(done) { console.log('default'); done(); })); console.log(gulp.tree({deep:true}));
返回:
userdeMacBook-Pro:gulp-metamask user$ gulp { label: 'Tasks', nodes: [ { label: 'two', type: 'task', nodes: [] }, { label: 'default', type: 'task', nodes: [Array] } ] } [16:07:29] Using gulpfile ~/gulp-metamask/gulpfile.js [16:07:29] Starting 'default'... [16:07:29] Starting 'two'... [16:07:29] Starting '<anonymous>'... two [16:07:29] Finished 'two' after 758 μs default [16:07:29] Finished '<anonymous>' after 1.08 ms [16:07:29] Finished 'default' after 2.69 ms
gulp.registry([registry])定制注册表
Get or set the underlying task registry. Inherited from undertaker; see the undertaker documention on registries. Using this, you can change registries that enhance gulp in different ways. Utilizing a custom registry has at least three use cases:
- Sharing tasks
- Sharing functionality (e.g. you could override the task prototype to add some additional logging, bind task metadata or include some config settings.)
- Handling other behavior that hooks into the registry lifecycle (see gulp-hub for an example)
To build your own custom registry see the undertaker documentation on custom registries.
参数:
registry
一个注册表实例。当传入时,当前注册中心的任务将转移到新的注册中心,然后将用新的注册中心替换当前注册中心
Example(没有自己进行测试)
This example shows how to create and use a simple custom registry to add tasks.
//gulpfile.js var gulp = require('gulp'); var companyTasks = require('./myCompanyTasksRegistry.js'); gulp.registry(companyTasks); gulp.task('one', gulp.parallel('someCompanyTask', function(done) { console.log('in task one'); done(); }));
//myCompanyTasksRegistry.js var util = require('util'); var DefaultRegistry = require('undertaker-registry'); function MyCompanyTasksRegistry() { DefaultRegistry.call(this); } util.inherits(MyCompanyTasksRegistry, DefaultRegistry); MyCompanyTasksRegistry.prototype.init = function(gulp) { gulp.task('clean', function(done) { done(); }); gulp.task('someCompanyTask', function(done) { console.log('performing some company task.'); done(); }); }; module.exports = new MyCompanyTasksRegistry();
gulp.symlink(folder[, options])与gulp.dest相似,但其为软连接,没有测试
Functions exactly like gulp.dest, but will create symlinks instead of copying a directory.
folder
Type: String or Function
A folder path or a function that receives in a file and returns a folder path.
options
Type: Object
options.cwd
Type: String
Default: process.cwd()
cwd for the output folder, only has an effect if provided output folder is relative.
options.dirMode
Type: String or Number
Default: Default is the process mode.
Octal permission specifying the mode the directory should be created with: e.g. "0755", 0755 or 493 (0755 in base 10).
上面简单地了解了gulp的API,如果要更深入的学习可以看看https://blog.csdn.net/c_kite/article/details/73165427
学习一下插件的使用,这部分内容之后再补充



