pytorch visdom可视化工具学习—1—安装和使用
1.安装
安装命令:
(deeplearning) userdeMBP:~ user$ pip install visdom
Collecting visdom
Downloading https://files.pythonhosted.org/packages/97/c4/5f5356fd57ae3c269e0e31601ea6487e0622fedc6756a591e4a5fd66cc7a/visdom-0.1.8.8.tar.gz (1.4MB)
2.启动
1)
启动命令:
(deeplearning) userdeMBP:~ user$ python -m visdom.server It's Alive! INFO:tornado.access:200 POST /events (::1) 1.68ms INFO:tornado.access:200 POST /events (::1) 0.49ms INFO:tornado.access:304 GET / (::1) 9.36ms
如果想将其启动在后台:
nohup python -m visdom.server &
后面发现下面的错误可能是安装的版本过低导致的,后面改成了0.1.8.8版本的就没有出现问题了
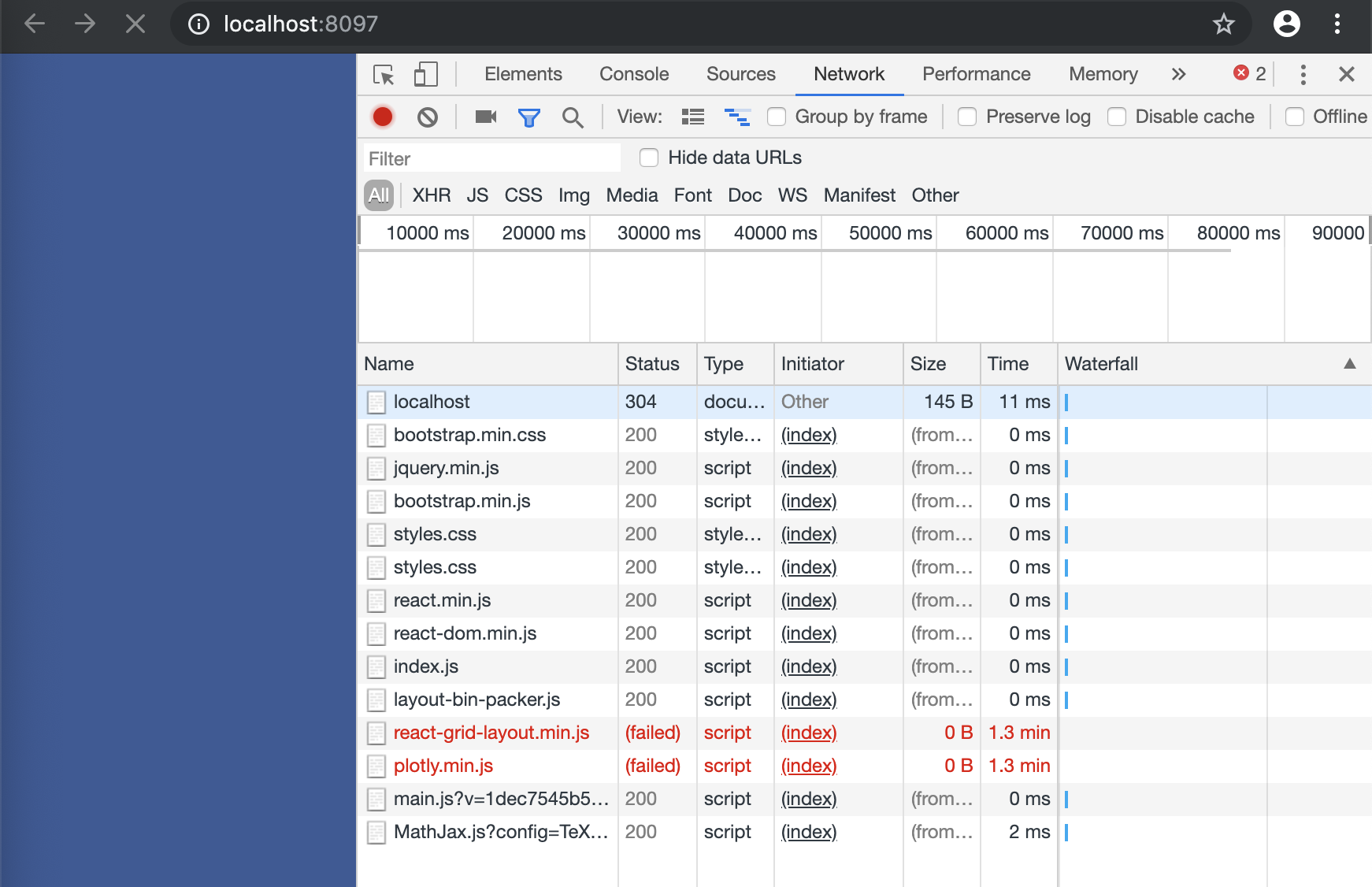
使用浏览器调用http://localhost:8097连接时页面为蓝色空白页,错误为:

可见是缺少了两个文件:
- plotly.min.js
- react-gird-layout.min.js
因为在/anaconda3/envs/deeplearning/lib/python3.6/site-packages/visdom/static/index.html指定的这两个文件的下载地址是国外网站,无法正常下载
解决办法是将index.html中的语句进行更改:
<!-- <script src="https://cdn.rawgit.com/STRML/react-grid-layout/0.14.0/dist/react-grid-layout.min.js"></script> 换成下面的--> <script src="http://pytorch-1252820389.cosbj.myqcloud.com/visdom/react-grid-layout.min.js"></script> ... <!--<script src="https://cdn.rawgit.com/plotly/plotly.js/master/dist/plotly.min.js"></script> 换成下面的--> <script src="https://cdn.plot.ly/plotly-latest.min.js"></script>
然后再刷新浏览器就成功了

2)后台启动
如果想要命令运行在后台:
nohup python -m visdom.server &
3.运行
此时运行:
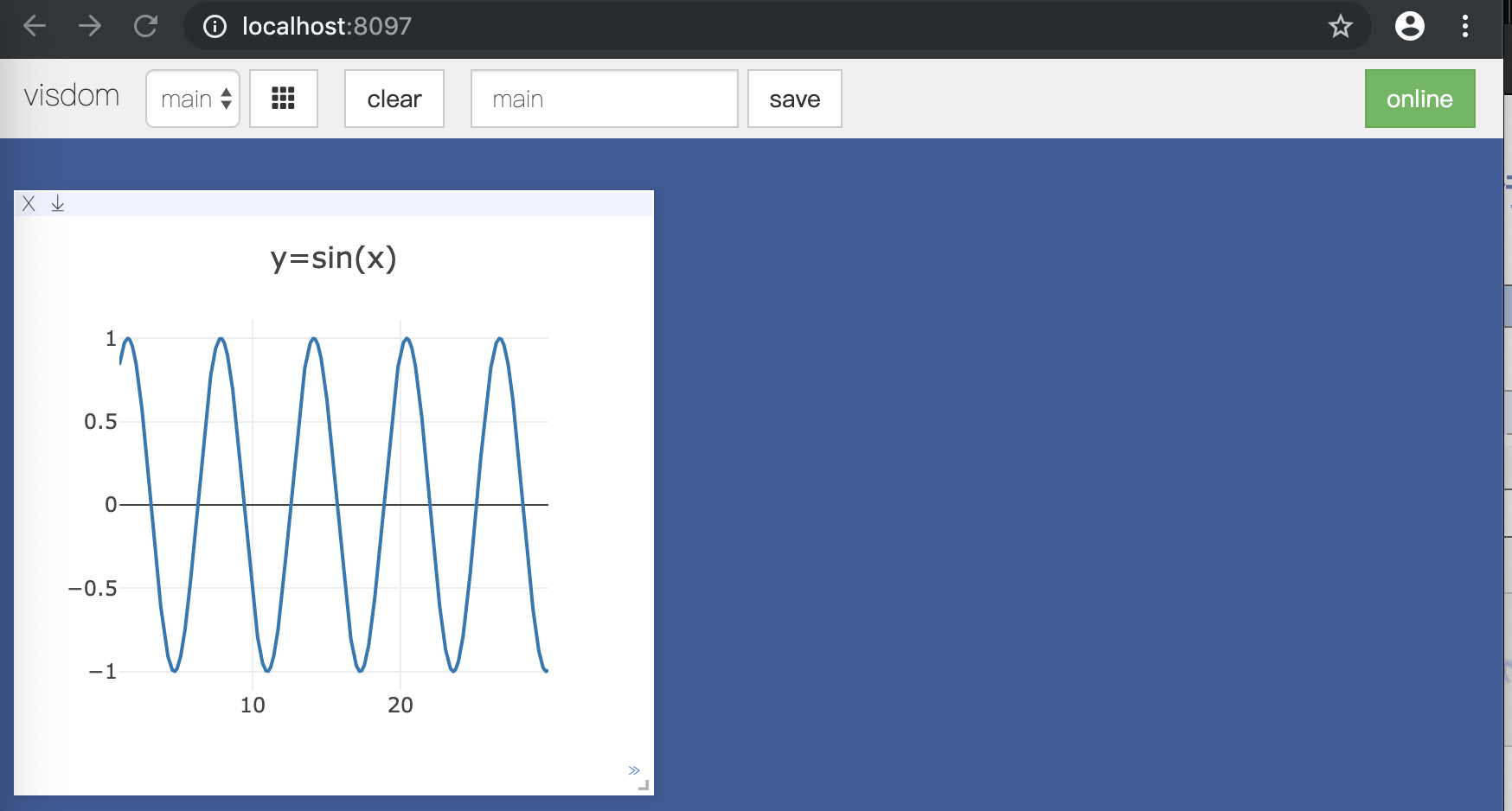
import visdom import torch as t # 新建一个连接客户端 #默认端口为8097,host是‘localhost' vis = visdom.Visdom() x = t.arange(1, 30, 0.01) y = t.sin(x) vis.line(X=x, Y=y, win='sinx', opts={'title': 'y=sin(x)'})
返回:
'sinx'
图示:

使visdom断开的方法:点击online变成offline

这样此时visdom的状态是断开的,不会响应命令



