jQuery2
一、筛选
选择器可以完成功能,筛选提供相同函数。
1.1. 过滤
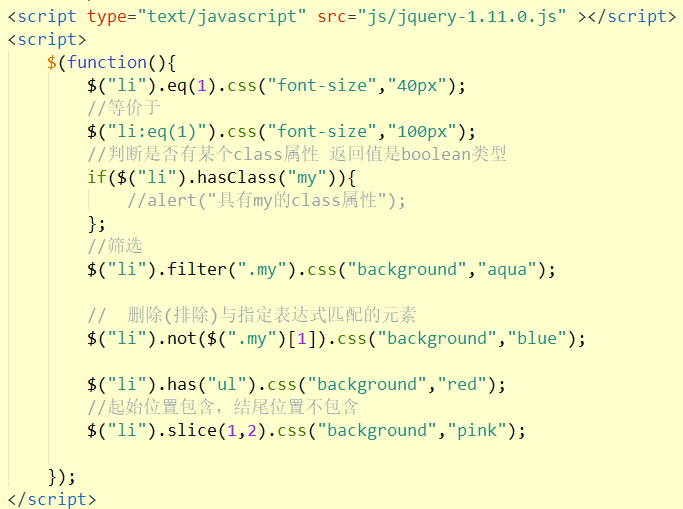
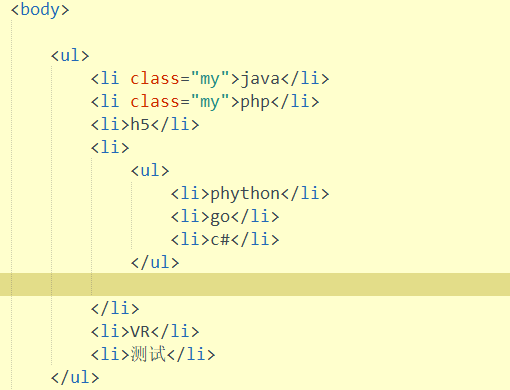
eq(index | -index) 类型 :eq()
index:正数,从头开始获得指定索引的元素。这个元素的位置是从0算起。0表示第一个
-index:负数,从尾开始获得指定索引的元素。1算起。 -1表示最后一个
first() 第一个 :first
last() 最后一个 :last
is() 判断
hasClass() 判断是否是指定class 。<xxx class="my">
这其实就是 is("." + class)。
filter() 筛选出与指定表达式匹配的元素集合
not() 将指定内容删除


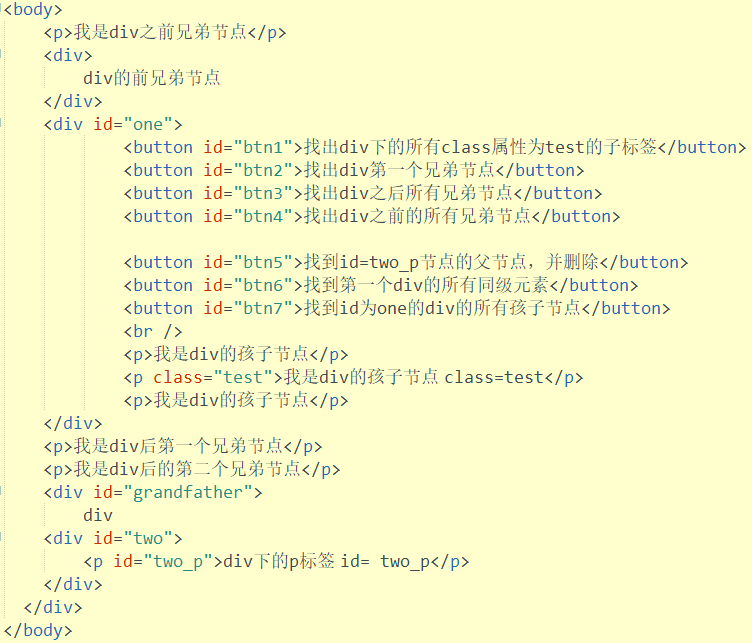
1.2. 查找
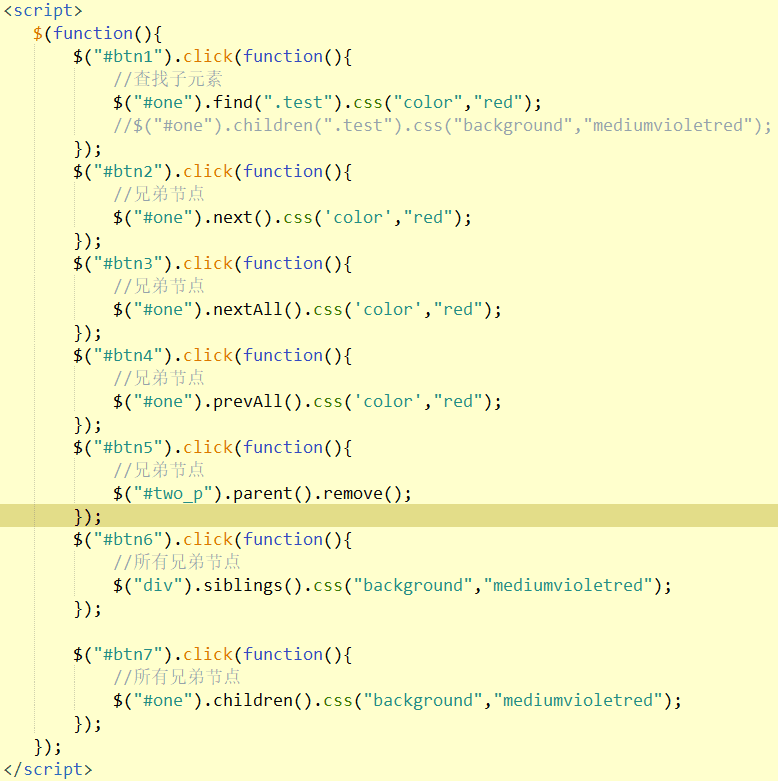
A.children([...]) 获得A所有的子元素
A.find(D) 找A的后代元素D。
A.next() 下一个兄弟。
A.nextAll() 后面的所有兄弟。
A.prev() 上一个兄弟。
AprevAll() 前面的所有兄弟。
A.siblings() 所有兄弟。
A.parent() 父元素。
A.closest(D) 向上获得指定的父元素(含自己),如果获得返回一个对象,如果没有没有对象。
------------------------------
A.nextUntil(E) 获得A-E之间所有兄
A.prevUntil(D) 获得前面所有兄弟,直到指定条件位置。
A.parents() 获得所有的父元素。
closest和parents的主要区别是:
前者返回0或1个元素,后者可能包含0个,1个,或者多个元素。


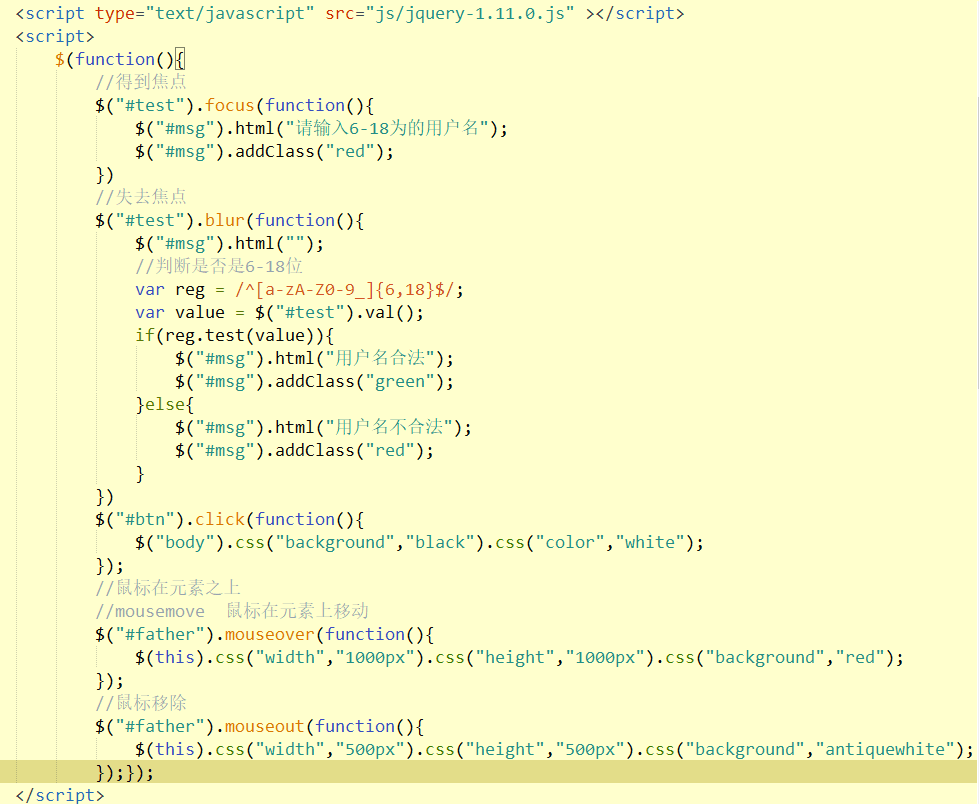
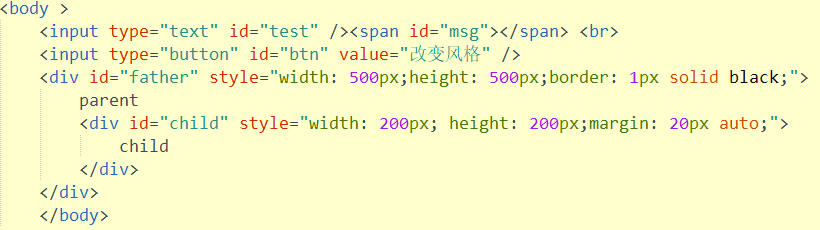
二、事件
2.1. 常见事件总结
- blur([[data],fn])
- change([[data],fn])
- click([[data],fn])
- dblclick([[data],fn])
- error([[data],fn])
- focus([[data],fn])
- focusin([data],fn)
- focusout([data],fn)
- keydown([[data],fn])
- keypress([[data],fn])
- keyup([[data],fn])
- mousedown([[data],fn])
- mouseenter([[data],fn])
- mouseleave([[data],fn])
- mousemove([[data],fn])
- mouseout([[data],fn])
- mouseover([[data],fn])
- mouseup([[data],fn])
- resize([[data],fn])
- scroll([[data],fn])
- select([[data],fn])
- submit([[data],fn])
- unload([[data],fn])
jQuery 提供额外的事件,用于完善javascript缺失的
① focusin 和 focusout
focusin 获得焦点。js focus。
focusout 失去焦点。js blur。
② Mouseenter(鼠标移入) 和 mouseleave(鼠标移除)
③ mouseenter 鼠标移入。js mouseover
与 mouseover 事件不同,只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。如果鼠标指针穿过任何子元素,同样会触发 mouseover 事件。


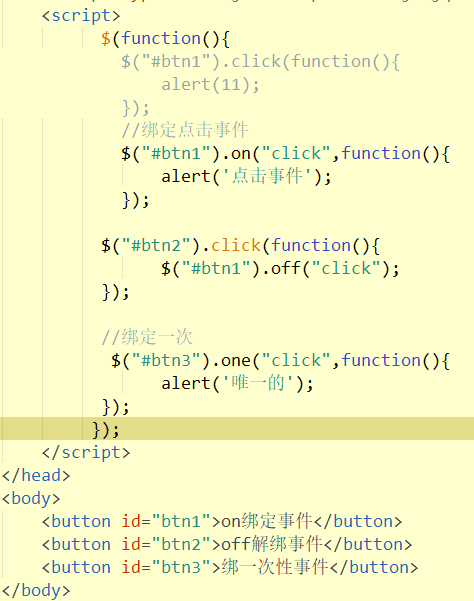
2.2.事件绑定
事件处理
bind(type ,fn) 给当前对象绑定一个事件。例如:A.bind("click", fn ); 类型:A.click( fn );
unbind(type ) 解绑bind绑定事件
one(type ,fn ) 给当前对象绑定一次事件。
on(events , fn) 提供绑定事件处理程序所需的所有功能。完成3个方法功能.bind(), .delegate(), 和 .live().
-----------------------------------------
off(events) 解绑
trigger(type) 在每一个匹配的元素上触发某类事件。例如:A.trigger("submit") ,类似 A.submit();
triggerHandler(type) 在每一个匹配的元素上触发某类事件。但不会执行浏览器默认动作,也不会产生事件冒泡。

委派
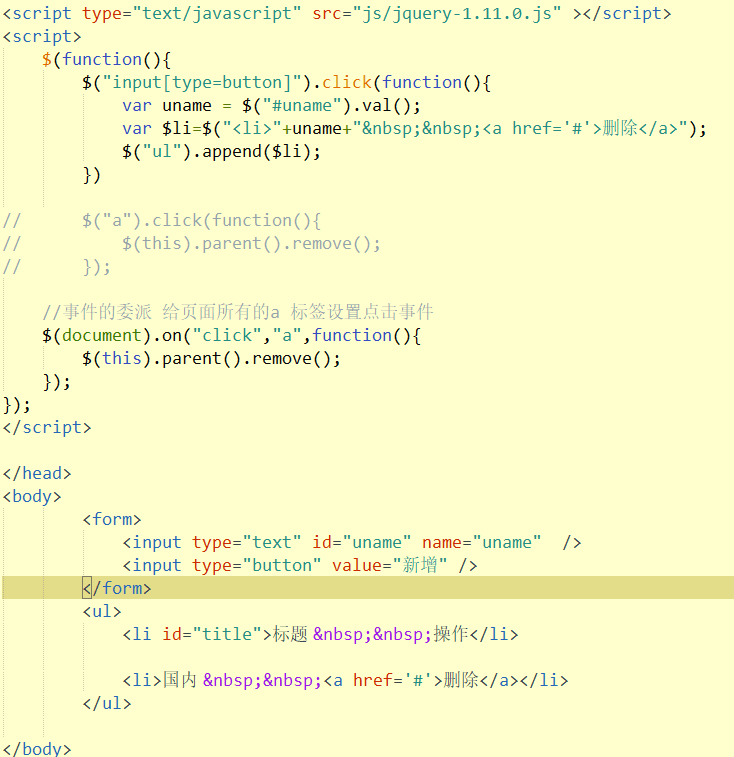
live(type , fn) 绑定事件,之后动态添加同样的成员,也具有相同的事件。(1.9之后被删除)
以下代码可以替代live:
$(document).on("click","a",function(){
$(this).parent("li").remove();
});

切换
hover(over , out)
简化版,鼠标移入和移出 ,A.mouseover( fn ).mouseout( fn) 简化 A.hover( fn , fn )
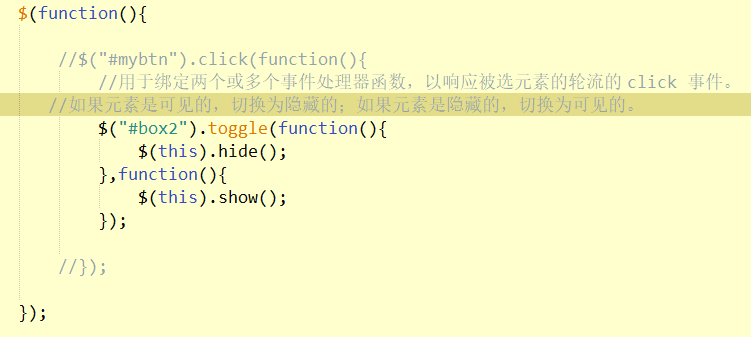
toggle( fn , fn , fn ,...) 执行click事件,每点击一次执行一个fn
如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
三、效果|动画
3.1. 基本
通过改变元素 高度和宽度 进行显示或隐藏
show(speed,fn) 显示
参数1:speed速度。显示的时间,单位:毫秒。固定字符串:("slow","normal", or "fast")
参数2:fn 回调函数。动画效果完成之后回调函数。
hide() 隐藏
toggle() 切换


3.2. 滑动
通过改变元素 高度 进行显示或隐藏
slideDown() 显示
slideUp() 隐藏
slideToggle() 切换
3.3. 淡入淡出
通过改变元素 透明度 进行显示或隐藏
fadeIn() 显示
fadeOut() 隐藏
fadeToggle() 切换
fadeTo(speed,opacity,fn) 指定透明度
参数2:opacity 透明度,一个0至1之间表示透明度的数字
四、Ajax【掌握】
ajax :异步请求,浏览器地址栏不改变,进行局部刷新。
jQuery 的ajax
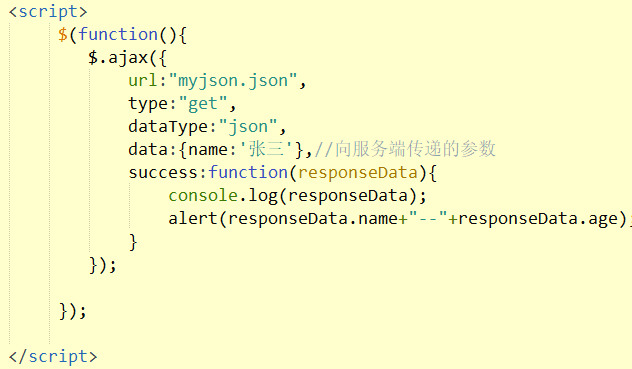
第一层:$.ajax(...) 最底层ajax请求,编写最复杂,完成功能最全的。 Json text, xml
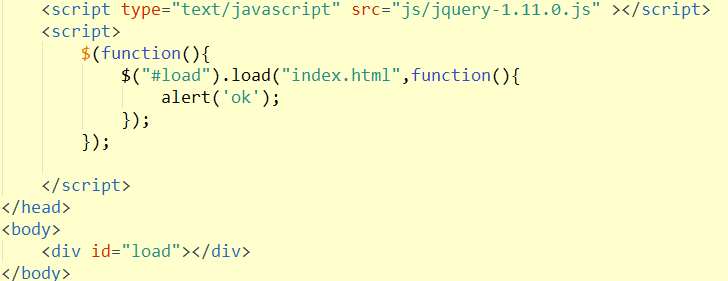
第二层:load() 、$.get() 、$.post() 开发中常用3个
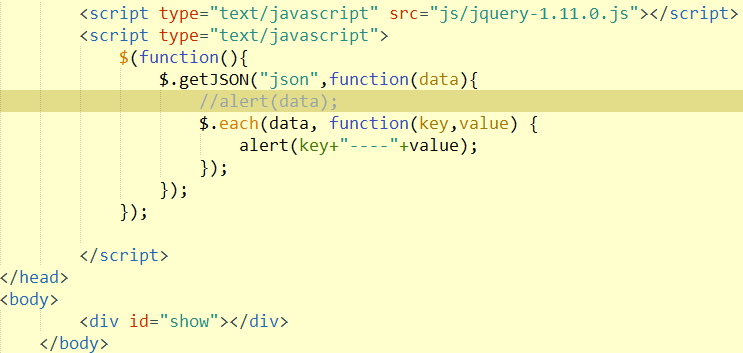
第三层:$.getJSON() 、$.getScript() 高级开发
$.getJSON() 可以完成js“跨域”请求
域名:域名+端口+项目,js默认不能跨域请求。
$.getScript() 动态加载js文件。之前使用<script src="">加载页面时,一并加载js文件
{“name”:”张三”,”age”:18} --àjson对象
[{“name”:”张三”,”age”:18},{“name”:”李四”,”age”:18}]-àjson数组
如果想用post就可以把其中get改成post就行

load方法:

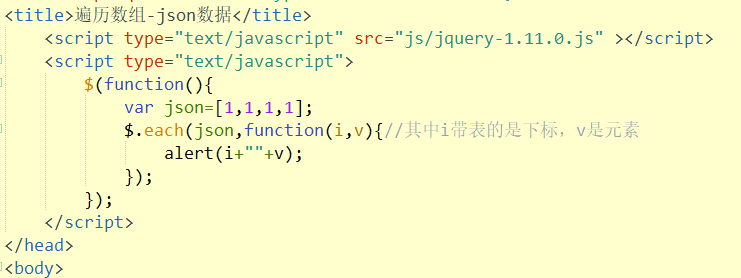
遍历数组json

4.1. 服务端生成json方式
方法一:JsonObject
方法二:Gson
fastjson

五、其他
5.1.表单序列化
serialize() 将表单中所有选中项拼凑成一个字符串。
serializeArray()将表单中所有选中项拼凑一个json数组 把表单的数据--json
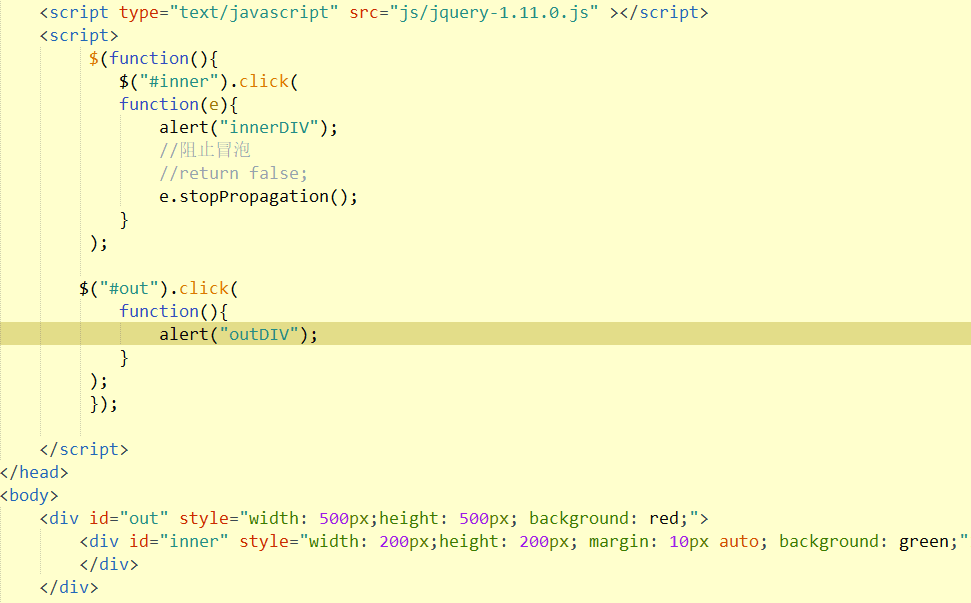
5.2.阻止事件冒泡和浏览器默认动作
事件冒泡:从内往外, 从子元素往父元素传递事件
//子标签设置事件 父标签也有效果
阻止冒泡:
return false;
event.stopPropagation();
阻止浏览器的默认行为:
如:a标签的跳转,表单的提交等
event.preventDefault()
Return false;