JavaScript基础
1.什么是JavaScript
1.1Java的定义
JavaScript是一种基于对象和事件驱动的,并具有安全性能的脚本语言
1.2javaScript的特点
向HTML页面中添加交互行为
脚本语言,语法和Java类似
解释性语言,边执行边解释
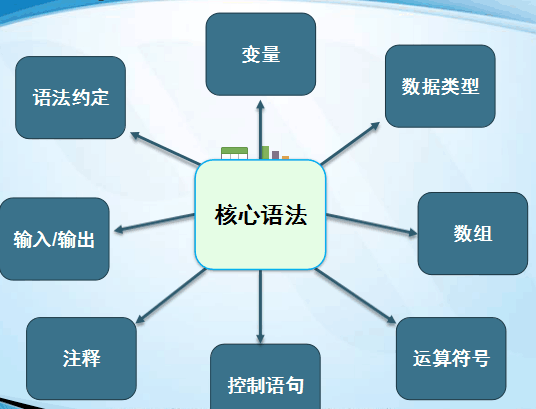
1.3JavaScript组成
![]()

![]()
![]()
![]()
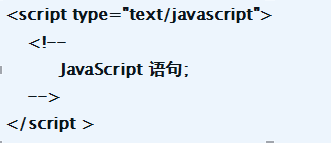
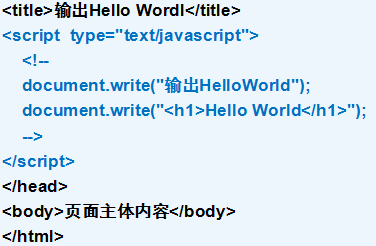
2.JavaScript的基本结构

3.JavaScript的应用

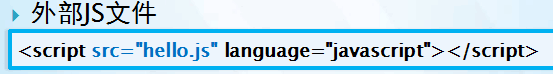
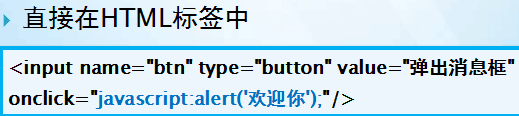
4.网页中引用JavaScript的方式


5.JavaScript核心语法

5.1变量
var——用于声明变量的关键字
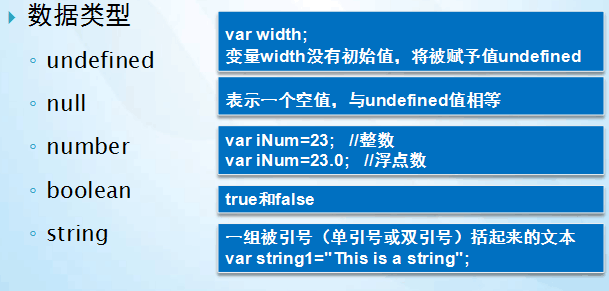
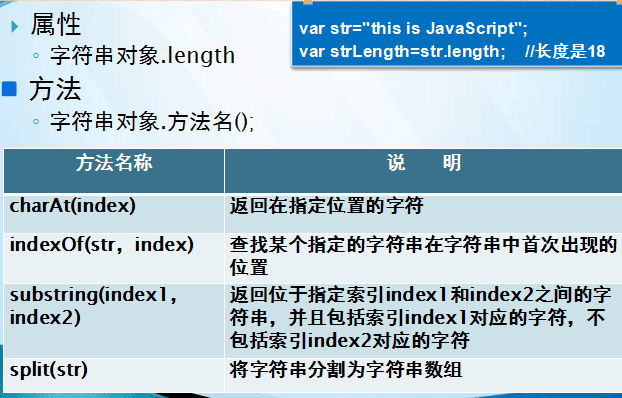
5.3 String对象

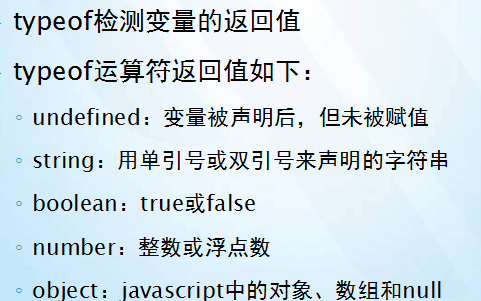
5.4 typeof 运算符

5.5数组
5.5.1创建数组
var 数组名称=new Array(size);
为数组元素赋值
var fruit=new Array("apple ","orange");
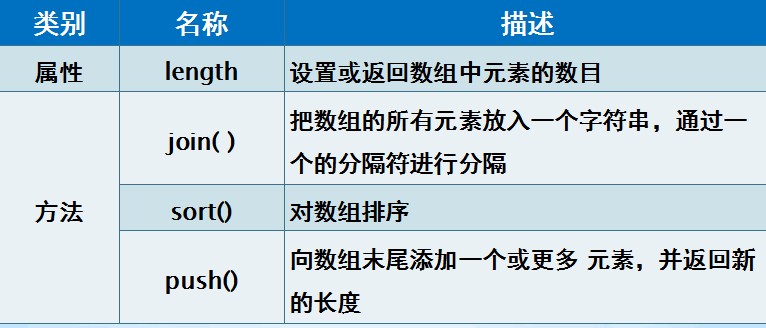
5.5.2数组的常用属性和方法

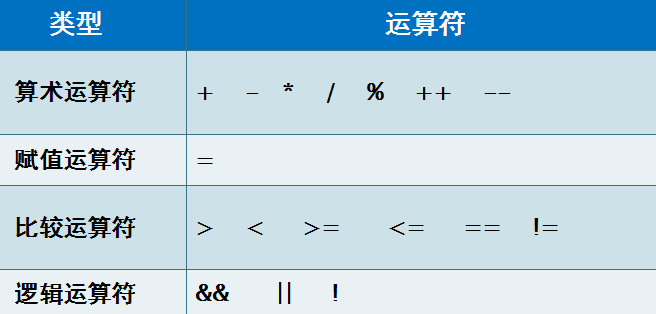
5.6运算符号

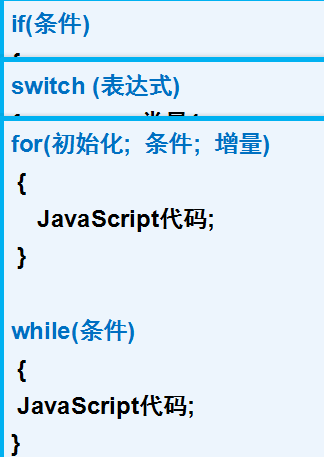
5.7逻辑控制语句
大家都知道jdk1.5:switch int byte char short 枚举 jdk1.7之后switch开始支持String
if(){} java中的if中只能是boolean类型 //js中支持多种类型

5.8注释
5.8.1单行注释以//开始,以行末结束
5.8.2多行注释以/*开始以*/结束
5.9常用的输入输出
alert(“提示信息”)//弹框
prompt(“提示信息,输入框的默认信息”)例:prompt(“请输入姓名”)
5.10函数
5.10.1 函数的含义
类似于Java中的方法是完成特定任务的代码语句块
5.10.2函数的使用
不用定义属于某个类
5.10.3函数分类
系统函数和自定义函数
5.10.3.1类型转换函数
a>parseint("字符串")
将字符串转换为整型数字
如:parseint("86")将字符串“86”转化为整型值86
b>parseFloat("字符串")
将字符串转换为浮点型数字
如:parseFloat(“34.34”)将字符串转化为浮点值34.34
c>isNaN()
用于检查其参数是否是非数字
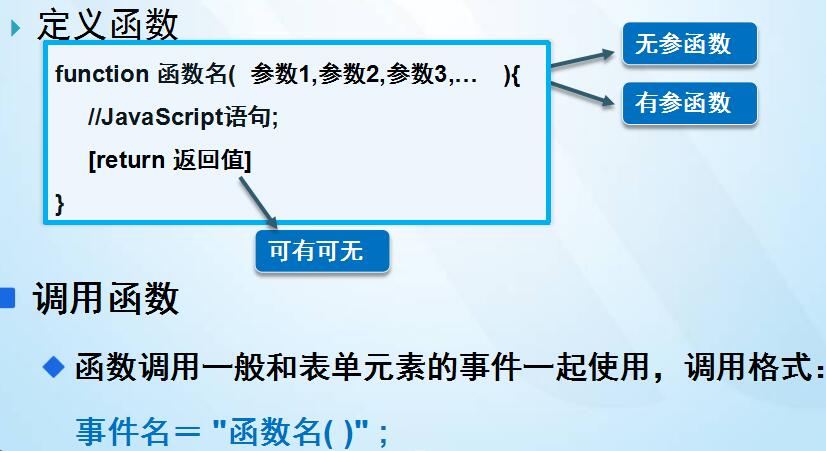
5.10.3.2自定义函数

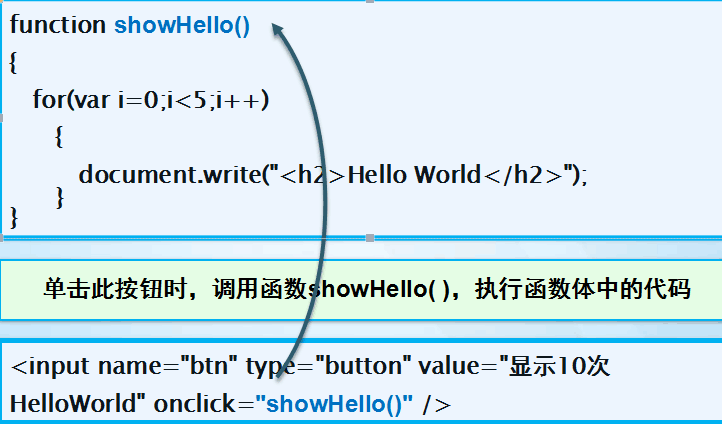
例:调用无参(输出10次helloWord)

例:调用有参(根据次数输出helloWord)

5.10.4匿名函数(没有函数名)




