路飞学城之认证登录模块
前端
app.vue:
<template> <div id="app"> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">路飞学城</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><router-link to="/">首页 <span class="sr-only">(current)</span></router-link></li> <li><router-link to="/course">免费课程</router-link></li> <li><router-link to="/micro">学位</router-link></li> <li><router-link to="/publicclass">直播公开课</router-link></li> <li class="dropdown"> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <div class="nav navbar-nav navbar-right"> <div v-if="this.$store.state.token"> <span>{{this.$store.state.username}}</span> #****** <a id='logout'href="javascript:void(0)" @click="logout">注销</a>| </div> <div v-else> <span id="login"> <router-link to="/login">登录</router-link></span> </div> </div> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <router-view/> </div> </template> <script> import 'bootstrap/dist/css/bootstrap.min.css' export default { name:'app', data(){ return{ } }, methods:{ logout:function () { //唤醒vuex中的mutasions方法 this.$store.commit('ClearToken') } } } </script> <style> #logout{ padding: 0 20px; } #bs-example-navbar-collapse-1{ width: 1200px; height: 100%; margin: 0 auto; } </style>
router.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
import course from './views/course'
import courseDetail from './views/courseDetail'
import login from './views/Login'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/login/',
name: 'login',
component: login
}
]
})
login.vue:
<template> <div class="login" > <div> <p>用户名:<input type="text" v-model="user"></p> <p>密码:<input type="password" v-model="pwd"></p> <button @click="Login">提交</button> </div> </div> </template> <script> import axios from 'axios' export default { name: "login", data() { return { user: "", pwd: "", } }, methods: { //请求数据----------------- Login: function () { var that = this; axios.request({ url:"http://localhost:8105/login/", method:"post", data:{ //input框与 data() 里的 账号是双向绑定这里就可以取到值 user:that.user, pwd:that.pwd } }).then( //返回的数据----------------- function (response) { console.log(response); if (response.data.code=='1000'){ // console.log(123); //console.log(response.data.token); // 为的是登录后显示用户名 // 传递的方法 that.$store.commit('SaveToken',{ //传递的token值 token:response.data.token, //传递的用户名 username:that.user }) } } ).catch(function () { }) } } } </script> <style scoped> </style>
store.js:
安装cookie
npm install vue-cookies
import Vue from 'vue'
import Vuex from 'vuex'
import cookie from 'vue-cookies'
Vue.use(Vuex);
export default new Vuex.Store({
state: {
// 保存到cookie里,刷新不消失
username:cookie.get('username'),
token:cookie.get('token')
},
mutations: {
//state 相当于Python的self
// 刷新即丢失,所以后续需要存储到cookie中
SaveToken:function (state,UserToken) {
state.username = UserToken.username;
state.token = UserToken.token;
// 设置cookie(以便交给state 做刷新不消失保存)
cookie.set('username',UserToken.username);
cookie.set('token',UserToken.token);
},
ClearToken:function (state) {
//赋为空值,键值对还在
state.username = null;
state.token = null;
//删除键值对
cookie.remove('username');
cookie.remove('token');
}
},
actions: {
}
})
后端:

MIDDLEWARE = [ 'api.util.mycor.CORSMiddleware', ]

from django.utils.deprecation import MiddlewareMixin class CORSMiddleware(MiddlewareMixin): def process_response(self, request, response): if request.method == "OPTIONS": response["Access-Control-Allow-Methods"] = "POST" response["Access-Control-Allow-Origin"] = "*" response["Access-Control-Allow-Headers"] = "Content-Type" return response
 view
view
from rest_framework.views import APIView from api.models import * from rest_framework import serializers from rest_framework.response import Response from rest_framework.viewsets import ModelViewSet from api.util.Myserializers import * from django.http import JsonResponse import uuid class login(APIView): def get(self,request,*args,**kwargs): pass def post(self,request,*args,**kwargs): ret = {'code': 1000, 'msg': None,'user':None} # 获取账号 try: # user = request._request.POST.get('user') user = request.data.get("user") print(user, 'uuuuuuuuuuuuuu') pwd = request.data.get("pwd") # pwd = request._request.POST.get('pwd') print(pwd,'ppppppppppppppppppp') obj=Account.objects.filter(username=user,password=pwd).first() if not obj: ret['code'] = 1001 ret['msg'] = '用户名密码错误' token = str(uuid.uuid4()) # 有则更新,没有则创建 UserAuthToken.objects.update_or_create(user=obj, defaults={'token': token}) ret['token'] = token except Exception as e: print(e,'888888888888888888') ret['code'] = 1002 ret['msg'] = '请求异常' return JsonResponse(ret)
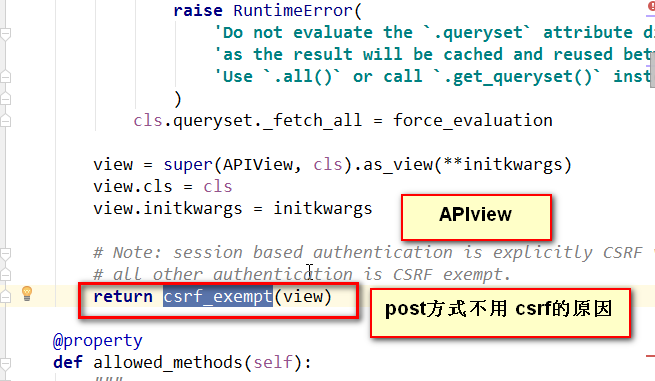
# 前端发送时用request._request.body或request.data.get("user")取数据
#postman:用request._request.get("user")或request.data.get("user")取数据

撸起袖子加油干!!!
分类:
项目实战之三路飞学城






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通