VUE知识day2
VUE用途
VUE:是用来做单页面的
掘金网单击时会创建对象与销毁,减少与服务器的交互
1模块使用------------------- 1导出------------ export default ooo 2导入--------------: import xxx from ooo
3挂载
4 使用 2webpack:前端工具打包机----------------- 作用它能降HTML、css/js。png、font 图片进行打包 插件(比如轮播图):一个功能。js文件 组件:boostrap组件的下拉列表 混淆:把function里的变量进行缩写成一个字母
grunt
gulp
指令系统
1条件渲染
1.1:v-if

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> </head> <body> <div id="block"> <h3>{{title}}</h3> ------------------------------------------------------------------ <div v-if='show'>钱到碗里来</div>#1:data里show的值为真的话显示‘钱到碗里来’ ---------------------------------------------------------------- <div v-else>为假显示</div>:2:show为假的话显示‘为假显示’ ---------------------------------------------------------------- <div v-if="type==='a'"> 老大 </div> <div v-else-if="type==='b'">老二</div> <div v-else="type==='c'">老幺</div> <script src="vue.js"></script> <script> // 1.创建vue实例化对象 // 参数 var block = new Vue({ el:"#block", // 所有的数据都放在数据属性中 data:{ title:'好运来', // show:false, // type:'c' } }) </script> </body> </html>
1.2:v-show

<body> <div id="app"> <h1 v-show="ok">Hello!</h1> </div> <script> new Vue({ el: '#app', data: { ok: true } }) </script> </body>
3:v-if vs v-show:
一种操作用v-if,菜单切换多次用v-show
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。v-show:是使用display:none来定义是否显示
4:v-if与v-for一起使用
v-for指令,后面马上介绍到。
当v-if与v-for一起使用时,v-for具有比v-if更高的优先级。
- class与style绑定

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> </head> <body> <div id="block"> <h3>{{title}}</h3> <!--鼠标悬浮到绑定属性操作时会显示’好运来‘--> <h1 v-show="isShow" v-bind:title="title">绑定属性操作</h1> <script src="vue.js"></script> <script> // 1.创建vue实例化对象 // 参数 var block = new Vue({ el:"#block", // 所有的数据都放在数据属性中 data:{ title:'好运来', 'isShow':true } }) </script> </body> </html>
该脚本实现了执行方法的功能

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title></title> <style type="text/css"> .box1{ width: 100px; height: 100px; background: red; } .box2{ width: 100px; height: 100px; background: green; } </style> </head> <body> <div id="block"> <!--<h3>{{title}}</h3>--> <!--鼠标悬浮到绑定属性操作时会显示’好运来‘--> <h1 v-show="isShow" v-bind:title="title">绑定属性操作</h1> <!--给盒子绑定红色背景--> <div v-bind:class='{box1:isRed}'></div> <div class='a' v-bind:class='{box1:isRed,box2:isGreen}'></div> <!------点击按钮执行methods里的方法-----------------------------------> <button v-on:click ='clickHandler'>切换</button> <!--methods:{ clickHandler(){ this.isGreen = !this.isGreen;--> <script src="vue.js"></script> <script> var block = new Vue({ el:"#block", // 所有的数据都放在数据属性中 data:{ title:'好运来', 'isShow':true, 'isRed':true , 'isGreen':false }, methods:{ clickHandler(){ this.isGreen = !this.isGreen; } } }) </script> </body> </html>
2.列表渲染
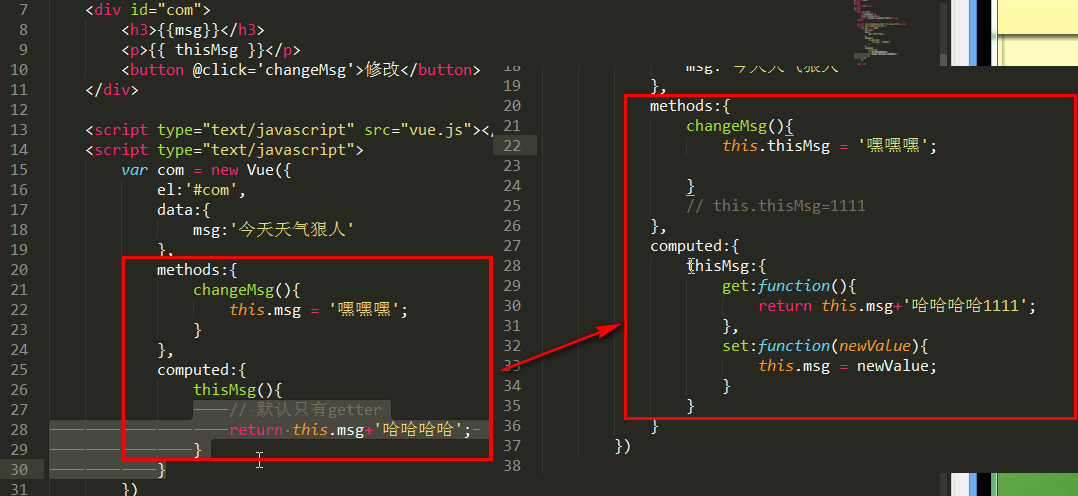
计算属性与侦听器
计算属性:就是修改data里的数据属性。

撸起袖子加油干!!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通