cypress实战
安装环境
npm config set registry https://registry.npm.taobao.org npm install cnpm cnpm install pnpm 找到npm的安装目录,加到电脑环境变量里 pnpm install cypress --save-dev
cypress open创建一个项目
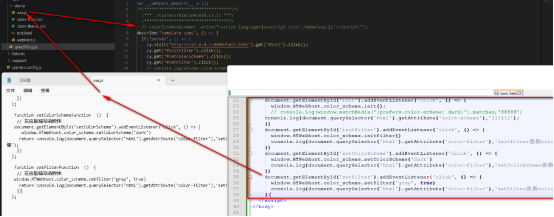
spec888.cy.js文件
/******/ (() => { // webpackBootstrap /******/ "use strict"; var __webpack_exports__ = {}; /*!***********************************!*\ !*** ./cypress/e2e/spec666.cy.js ***! \***********************************/ describe('template spec', () => { beforeEach(() => { cy.visit('http://127.0.0.1:8080/test.html') }) it('test init passes', () => { const that = cy.get('#init').click() that.get('html').then(res => { const html = res[0] if(!html.getAttribute('color-scheme')){ html.setAttribute('color-scheme','light') } cy.get('html').should('have.attr', 'color-scheme'); }) }) it('test initFilter passes', () => { const that = cy.get('#initFilter').click() that.get('html').then(res => { const html = res[0] if(!html.getAttribute('color-scheme')){ html.setAttribute('color-scheme','light') } cy.get('html').should('have.attr', 'color-scheme'); }) }) it('test setColorScheme passes', () => { const that = cy.get('#setColorScheme').click() that.get('html').then(res => { const html = res[0] if(!html.getAttribute('color-scheme')){ html.setAttribute('color-scheme','light') } cy.get('html').should('have.attr', 'color-scheme'); }) }) it('test setFilter passes else', () => { const that = cy.get('#setFilter').click() that.get('html').then(res => { const html = res[0] if(!html.getAttribute('color-filter')){ html.setAttribute('color-filter','gray') } cy.get('html').should('have.attr', 'color-filter');
}) }) }); /******/ })() ; //# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJzaW9uIjozLCJmaWxlIjoic3BlYzY2Ni5jeS5qcyIsIm1hcHBpbmdzIjoiOzs7Ozs7OztBQUFBQSxRQUFRLENBQUMsZUFBZSxFQUFFLE1BQU07RUFDOUJDLEVBQUUsQ0FBQyxRQUFRLEVBQUUsTUFBTTtJQUNqQkMsRUFBRSxDQUFDQyxLQUFLLENBQUMsNEJBQTRCLENBQUM7RUFDeEMsQ0FBQyxDQUFDO0FBQ0osQ0FBQyxDQUFDLEMiLCJzb3VyY2VzIjpbIndlYnBhY2s6Ly8vLi9jeXByZXNzL2UyZS9zcGVjNjY2LmN5LmpzIl0sInNvdXJjZXNDb250ZW50IjpbImRlc2NyaWJlKCd0ZW1wbGF0ZSBzcGVjJywgKCkgPT4ge1xyXG4gIGl0KCdwYXNzZXMnLCAoKSA9PiB7XHJcbiAgICBjeS52aXNpdCgnaHR0cHM6Ly9leGFtcGxlLmN5cHJlc3MuaW8nKVxyXG4gIH0pXHJcbn0pIl0sIm5hbWVzIjpbImRlc2NyaWJlIiwiaXQiLCJjeSIsInZpc2l0Il0sInNvdXJjZVJvb3QiOiIifQ==
cypress是在浏览器内部运行,比selenium在外运行稳定性更高,自动等待页面元素加载完成再执行的优势,故而选择,使用过程中遇到了不少问题。

问题1:
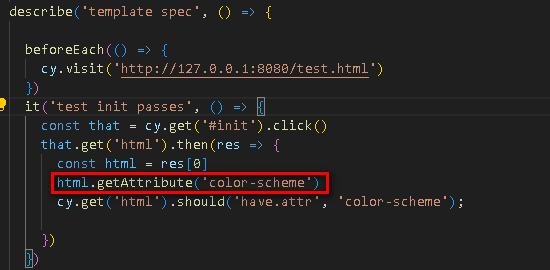
把html里的js单独封装,导入到cypress脚本文件中,使用write导入没有返回值,cypress脚本文件里没有addEventListenert方法,通过打印winow.document 均为找到解决方案。
最后通过查找cypress API文档看到getAttribute可以直接拿到html,然后再取属性值方便

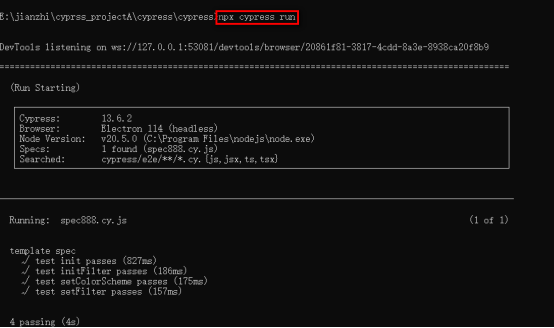
问题2,cypress浏览器方式启动运行不方便
浏览器方式启动,每次需要初始化30~60秒时间,需要点击spec脚本文件再执行,
后续实际项目中执行,使用headless无头浏览器方式很方便

撸起袖子加油干!!!


