Qt中的布局浅析与弹簧的使用,以及Qt居中的两种方法
1. 布局
为什么要布局:
- 布局之后窗口的排列是有序的
- 布局之后窗口的大小发生变化, 控件的大小也会对应变化
- 如果不对控件布局, 窗口显示出来之后有些控件的看不到的
布局是可以嵌套使用
常用的布局方式:
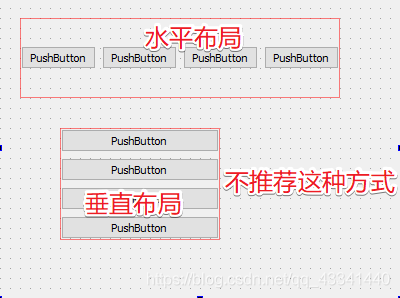
- 水平布局 -> 所有的控件水平排列 -> 一行多列
- 垂直布局 -> 所有控件垂直排列 -> 多行一列
- 网格(栅格)布局 -> 多行多列
在Qt中设置布局的两种方式
- 使用Qt提供的布局


- 使用QWidget进行布局 -> 推荐
首先需要从工具栏中拖拽一个QWidget窗口
将要布局的控件放到这个QWidget中
对这个QWidget进行布局
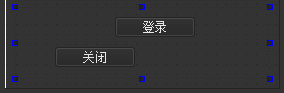
比如我先放一个widget到ui中(我把主题换成了黑色,所以可能有些看不太清)

然后我放两个按钮到里面

看得出来,我是随意放在里面的
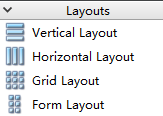
现在我们选中widget,看上面的Layouts

选择水平布局,就是上面图片的第一个,第二个是垂直布局

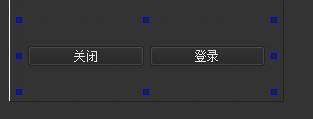
然后现在他们就排列成水平的了
2. 弹簧
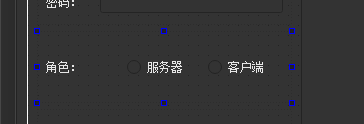
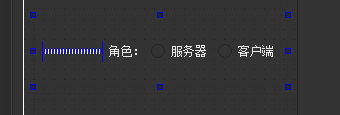
我现在有一个水平布局的widget,但是我觉得角色离服务端和客户端太远了,想拉进一点,怎么办呢?

答案就是用弹簧
这是加一根弹簧的效果

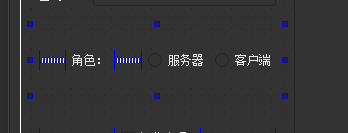
然后再加一根

你会发现确实拉近了角色,而且因为是弹簧,所以会随着你的窗口而变化,非常方便。
3. 设置居中的两种方法(1.属性,2.弹簧)
3.1 方法一,属性
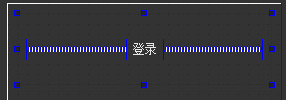
这是标签Label居中后的效果,怎么实现的呢?

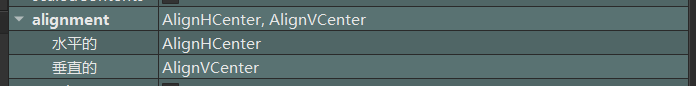
答案是在右下角的属性中

将水平方向的属性值改为AlignHCenter
3.2 方法二,弹簧
加两根弹簧也能够解决问题
注意是水平方向的弹簧,下面这个

下面插入两根弹簧
用弹簧的时候记得将标签放入widget中,widget设置成水平布局,效果如下图