javascript之浏览器调试
- IE浏览器调试
IE8及更高版本的IE浏览器支持javascript调试。
(1)首先,选中"Internet选项”下的"高级"选项卡,取消"禁用脚本调试(Internet Explorer)"前的复选框。
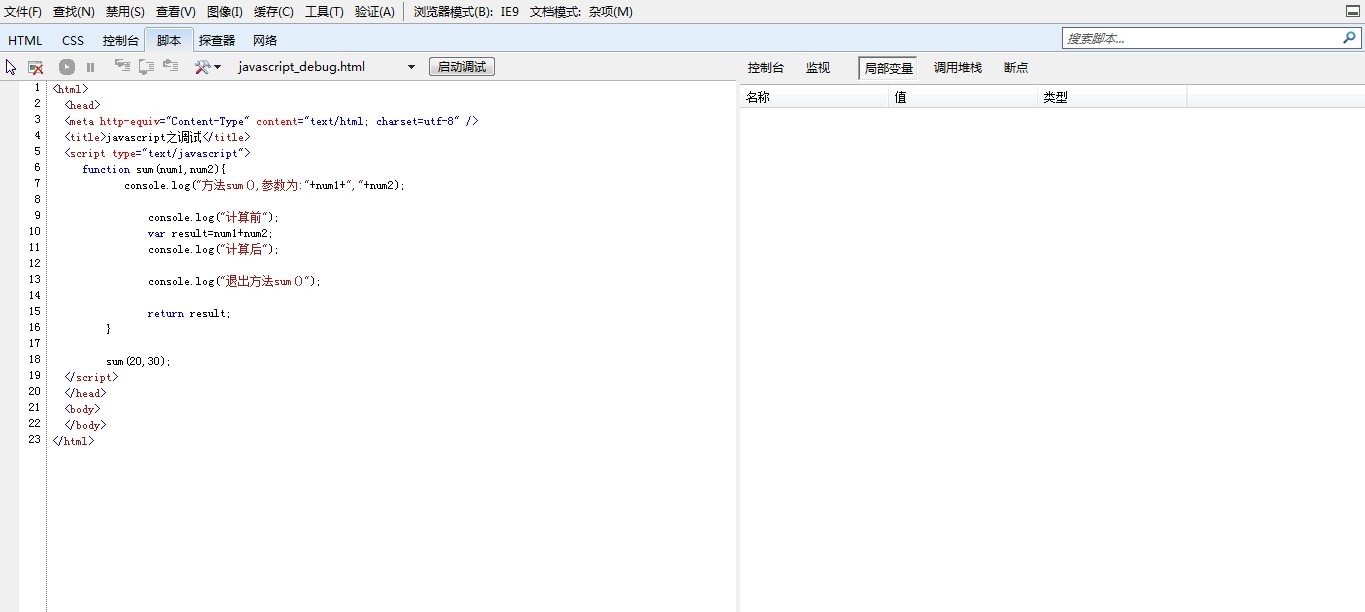
(2)点击浏览器的"F12开发人员工具"菜单项进入调试器。也可以通过F12快捷键进入。如图:

调试工作主要在"脚本"选项卡中操作。在该选项卡中左边界面可以设置断点,并有一些调试的操作。在右边界面为调试的一些信息。
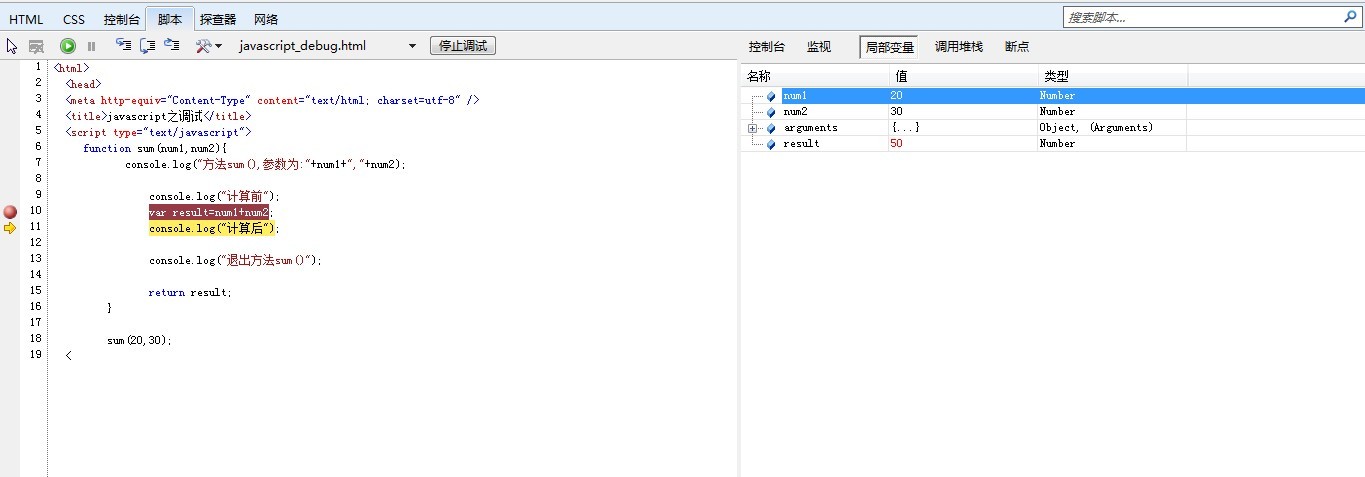
(3)在"脚本"选项卡中,可以直接单击每行边栏插入断点,也可以直接光标定位某行,然后右击插入断点;调试时,要点击"启动调试"按钮。然后刷新待调试页面即可调试。
可以逐语句、逐过程调试;可以在右侧"监视"窗口,自定义变量监视,也可以在调试过程中,在左边代码处,右击添加监视。如图:

右侧"控制台"选项卡,显示写入控制台的信息。
右侧"监视"选项卡,显示监视信息。
右侧"局部变量"选项卡,显示局部变量值信息。
- Firefox浏览器调试
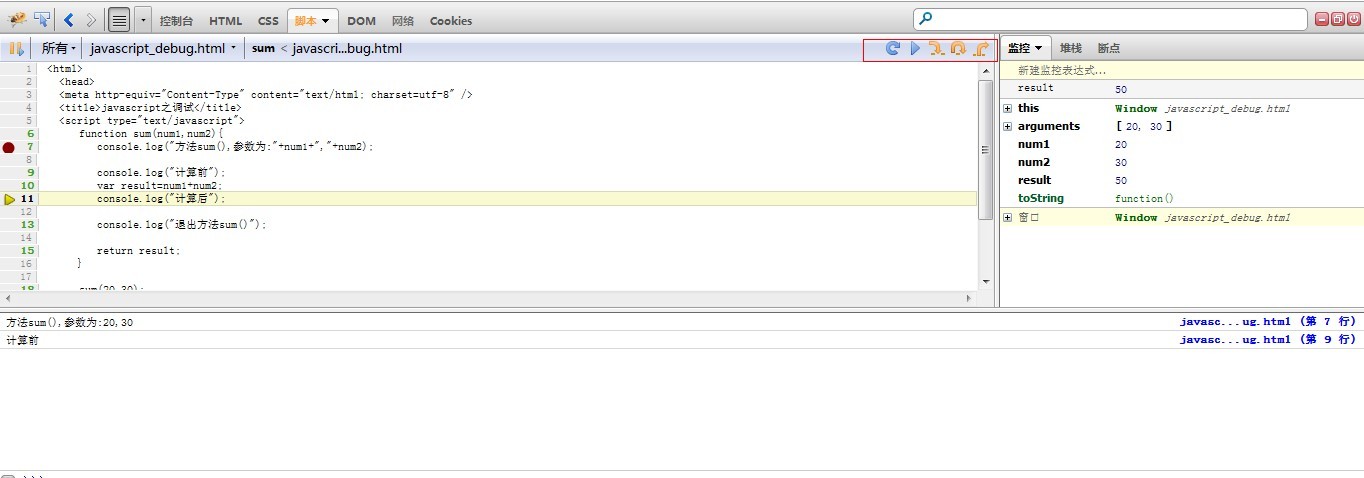
(1)首先下载firebug.xpi文件,把该文件拖入浏览器,即会安装。在浏览器的右上角将出现一个爬虫图标。
(2)点击爬虫图标,调试图标变亮,显示调试控制台。在脚本选项卡中,在左边窗口添加断点调试,并可在右边窗口查看监控信息。在左边窗口的右上角为调试操作图标。如图:

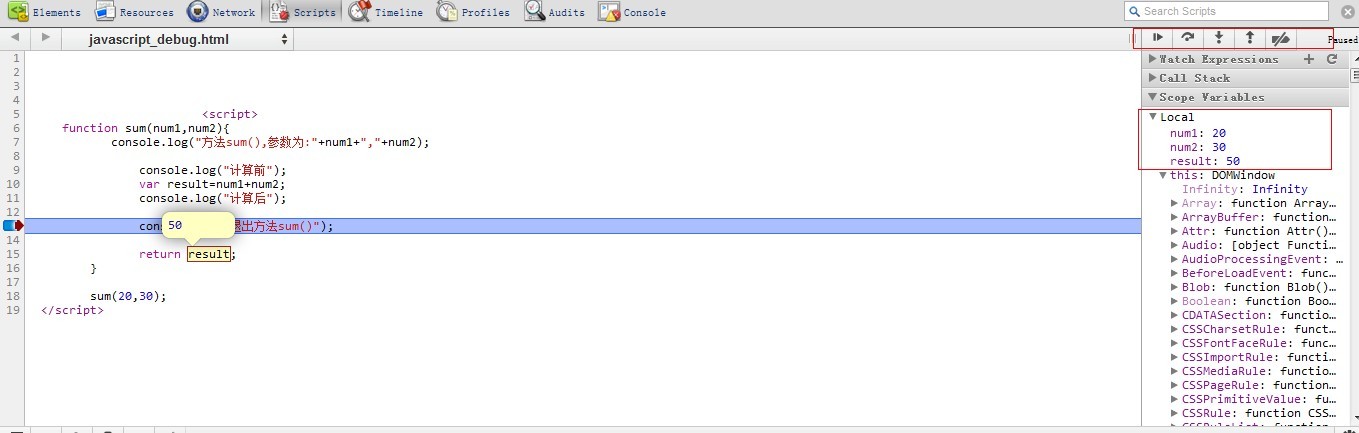
- Chrome浏览器调试
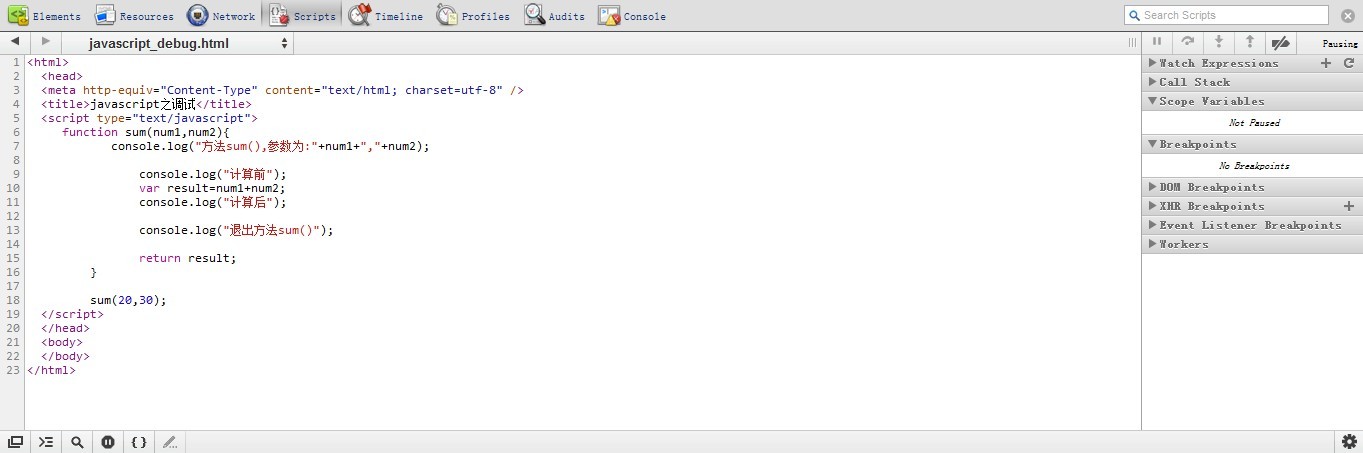
(1)点击"工具"下的"开发人员工具",显示Chrome浏览器的调试器。也可以按快捷键Ctrl+shift+I进入。

(2)在Scripts选项卡中,可以添加断点调试。注意调试操作图标在右侧窗口上方。如图: