Asp.net开发Wap1.x之Hello World
- 简述
(1)wap1.x在前端解析为wml(无线标记语言)脚本语言,所以访问终端浏览器必须能解析wml语言,目前大多数手机都能支持。
(2)wap1.x开发只要前端能解析为wml,跟具体的后台技术无关。本文采用asp.net实例。
- 环境配置
(1)用vs2005开发,自带支持wml1.x的移动web窗体模板及移动web用户控件模板。
(2)用vs2008开发,vs没提供这些模板。可以在网上下载“ASPNETMobileTemplates”压缩文件,并可根据里面ReadMe.txt文件提示,把解压的文件拷贝到对应的位置。这样打开vs2008就能看到web窗体模板及移动web用户控件模板。
- 项目搭建
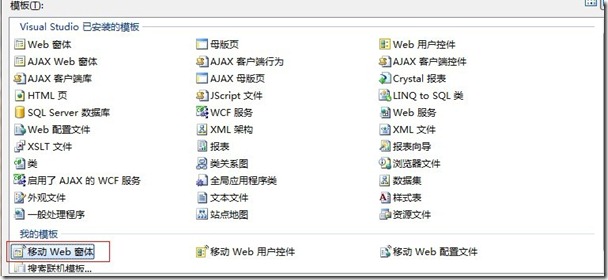
(1)新建一个空网站,右击项目添加新项,添加一个移动web窗体模板。如图:
(2)新建的文件,包含<mobile:Form>标签,打开工具箱,可以从移动web窗体中拖入控件到页面。很遗憾vs2008不支持设计视图。
本文演示一个小实例,拖入一个label标签,然后在后台输出“Hello Word”。
前台代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <%@ Register TagPrefix="mobile" Namespace="System.Web.UI.MobileControls" Assembly="System.Web.Mobile" %> <html xmlns="http://www.w3.org/1999/xhtml" > <body> <mobile:Form id="Form1" runat="server"> <mobile:Label ID="lblTest" Runat="server"></mobile:Label> </mobile:Form> </body> </html>
后台代码如下:
protected void Page_Load(object sender, EventArgs e) { this.lblTest.Text = "Hello,Wap"; }
(3)添加一个web配置文件。并在web.config文件中 <system.web>下添加以下内容:
<browserCaps> <result type="System.Web.Mobile.MobileCapabilities, System.Web.Mobile, Version=1.0.5000.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"/> <use var="HTTP_USER_AGENT"/> preferredRenderingType = "wml11" preferredRenderingMime = "text/vnd.wap.wml" preferredImageMime = "image/vnd.wap.wbmp" </browserCaps>
(4)运行程序,vs默认web测试浏览器为IE,IE不能解析wml语言,则生成xml脚本。如下:
<?xml version="1.0" ?> <!DOCTYPE wml (View Source for full doctype...)> - <wml> - <head> <meta http-equiv="Cache-Control" content="max-age=0" /> </head> - <card newcontext="false" ordered="true"> <p align="left">Hello,Wap</p> </card> </wml>
- 测试环境
(1)直接用Opera浏览器测试,把运行生成的地址在Opera中打开,如图:
设置〖开始〗-〖设置〗-〖连接〗-〖网卡〗的“我的网卡连接到”为“默认单位设置”;
设置〖开始〗-〖设置〗-〖连接〗-〖连接〗-〖高级〗-〖选择网络〗的
“在程序自动连接到Internet时,使用”和
“在程序自动连接到专用网络时,使用”均为“单位设置”。
3)windows mobile 设备管理中心设置
打开windows mobile设备管理中心,〖移动设备设置〗-〖连接设置〗,在“连接设置”窗口内,设置“允许连接到以下任一端口”为DMA。
4)右击刚才选择的模拟器,然后插入底座。windows mobile设备管理中心的连接状态会变为“已连接”。
5)打开模拟器的浏览器,输入刚才运行的地址,将显示运行界面。如图:
- IIS部署
(1)在IIS的“Http头”的“MIME 映射”中添加:
wbmp image/vnd.wap.wbmp
.wml text/vnd.wap.wml
.wmlc application/vnd.wap.wmlc
.wmls text/vnd.wap.wmlscript
.wmlsc application/vnd.wap.wmlscriptc
(2)其他步骤跟一般web程序一样。